“설명을 읽다 보니 그림 그리고 도형 만드는 건 알겠는데, 그래서 앱 화면을 어떻게 구성하면 되는지 잘 모르겠어요. 그렇게 하나씩 다 그려서 만들면 되는 것인가 싶고……”
“작업이 효율적으로 바뀐다는데 어느 때 무슨 기능을 활용하면 그렇게 된다는 것인지 재빨리 들어오지는 않더라고요.”
“원래 디자이너들이 툴로 그림 그리는 것 자체는 금방 배워요. 그런데 다음 단계로 실제 작업에 들어갔을 때 프로세스적으로 무엇이 어떻게 크게 바뀌는 것인지 잘 모르겠어요.”
Sketch를 혼자서 익히려고 시도한 분들에게서 많이 들은 이야기들입니다. 유명한 UX/UI툴이라니 빨리 사용하고 싶지만 국내에는 자료가 너무 적고, 해외 블로그나 동영상 자료를 찾아 배우고자 하니 답답한 부분이 있다는 내용입니다.
Sketch프로그램 홈페이지: www.sketchapp.com
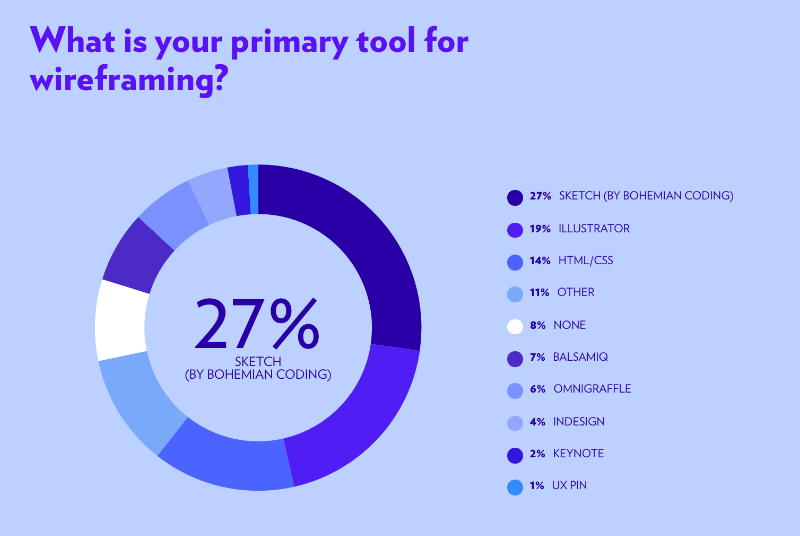
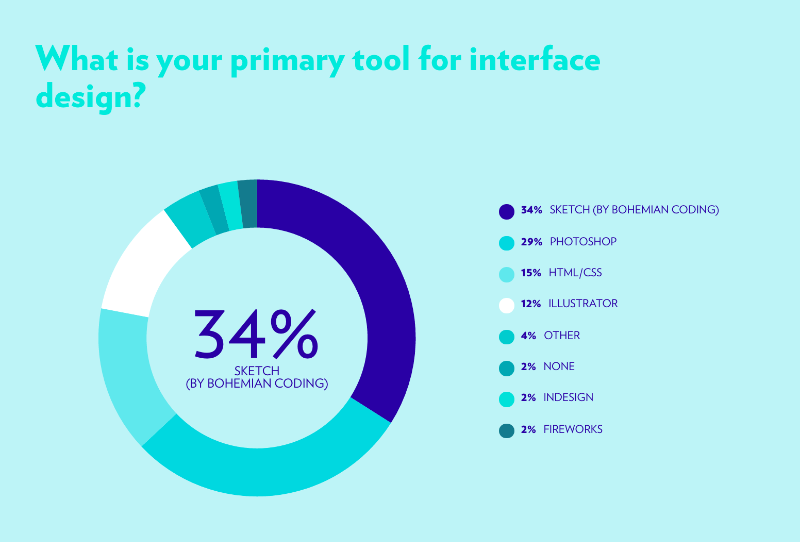
그럼에도 많은 분이 Sketch를 익히는 것에 열의를 버리지 않는 이유는, 그만큼 Sketch가 전 세계적으로는 UX/UI 디자인 툴로 독보적인 위치를 차지하고 있기 때문입니다. 최근 한 조사에서도 Wireframe 과 UI design 부문에서 전세계 196개국의 디자이너들이 가장 많이 사용하는 툴로 Sketch가 선정되었습니다 (도표 참조). 애플, 구글, 우버, 페이스북 등 글로벌 IT 회사들도 Sketch를 사용하며, 페이스북에서는 UX/UI 관련 부서를 포함 전 직원을 대상으로 교육할 정도로 인기가 대단합니다.



국내 Sketch 확산을 위해 고려할 점
이미 해외에서 충분히 검증되었음에도 국내에서는 Sketch에 대한 관심과 확산이 다소 늦은 편입니다. 아마도 앞서 들은 이야기들과 무관하지 않을 것이라 생각합니다. 해외 자료를 보면 Sketch의 각 기능과 사용 방법, Sketch의 흥미로운 기능들을 잘 소개하고 있습니다. 하지만 이러한 기능들을 언제 어떻게 조합하여 전체적인 프로세스를 개선할 수 있는지에 대한 종합적인 관점의 정보는 쉽게 찾을 수 없습니다. 눈앞의 큰 나무는 잘 보이지만, 정작 전체 숲은 볼 수 없다고 할까요?
Sketch 확산이 더딘 데는 기존의 국내 작업환경과 프로세스가 해외의 여러 나라와 다른 점도 한몫합니다. 예를 들어 미국의 UX/UI 디자이너가 Sketch를 사용한다면 새로 배워야 하는 내용이 우리보다는 훨씬 적을 것입니다. Sketch가 본격적으로 활용되기 전부터 Sketch와 같은 벡터 그래픽 툴인 Adobe Illustrator를UX/UI에 널리 사용하고 있었으니까요. 또한Agile 환경에서 UX와 UI가 같은 벡터 툴을 사용하여 화면 레이아웃과 Wireframe을 구성하는 일련의 과정들도 그들에게는 이미 익숙한 프로세스입니다. 반면 국내에서는 UX Wireframe은 PowerPoint, UI디자인은 Photoshop 위주로 사용했기 때문에 사용하는 툴만 바뀌는 해외 사례와는 달리 프로세스적인 내용에도 함께 익숙해질 필요가 있습니다. Sketch의 강점 중 하나인 커뮤니티를 통한 템플릿 활용도 해외에서는 그리 낯설지 않습니다. 이전부터 Google에서는 Material Design 템플릿을 Illustrator 파일로 배포하고 있었으니까요.
『UX/UI 디자이너를 위한 스케치 완전정복』을 집필하면서
처음 사내 강의를 시작했을 때, 그리고 이 책을 집필하면서 가장 염두에 두었던 부분이 바로 개발 프로세스 관점에서의 Sketch, 즉 전체 숲을 볼 수 있는 방법입니다. Sketch는 그래픽 아트나 전문적인 사진 편집 작업을 위한 프로그램이 아니라 디바이스에서 사용될 UX/UI를 디자인하는 데 최적화된 프로그램입니다. 따라서 책의 내용을 기술할 때에도 여러 모양을 반복해서 만들고 표현하는 연습보다는 다음과 같은 것들에 초점을 맞추고자 하였습니다.
책의 내용들을 하나씩 따라하다 보면 컴포넌트 구성에서부터 Wireframe 제작, Asset 파일 생성, 그리고 Prototyping에 이르기까지의 전 과정을 한번에 익힐 수 있습니다. 그럼에도 예제를 효율적으로 구성하였기에, 직접 따라하는 데에 그리 많은 시간이 소요되지 않을 것이라 예상합니다. 연동 툴과 플러그인은 이미 해외 수많은 디자이너들을 통해 그 편리함이 입증된 것들 위주로 상세히 설명하여 현업에서의 활용도를 높였습니다. Sketch작업 환경에 빠르게 적응하고자 하시는 UX/UI 디자이너 분들, 새로운 UX/UI 작업 프로세스에 관심이 많은 개발/기획자 분들, 그리고 그래픽 툴을 처음 접하는 학생 여러분께 이 책이 즐거운 첫 단추가 되기를 희망합니다.
책 이미지를 클릭하시면 상세정보로 이동합니다. :-)
최신 콘텐츠