* 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.





책소개
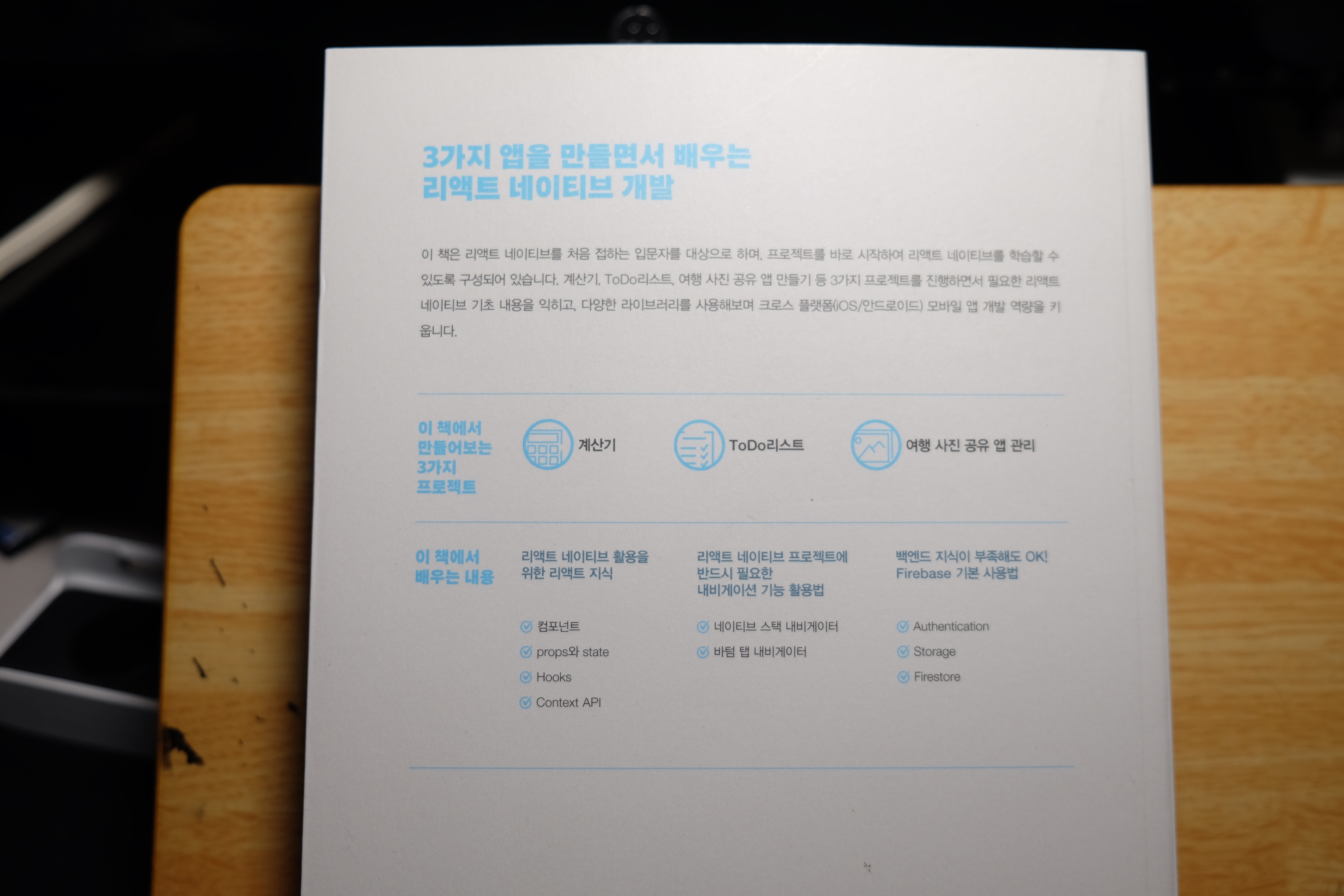
3가지 앱을 만들면서 배우는 리액트 네이티브 개발
리액트 네이티브는 메타에 의해 공개된 오픈소스 프로젝트로 사용자 인터페이스를 만드는 리액트를 기반으로 제작되었다. 리액트 네이티브를 사용하면 자바스크립트를 통해 한 번에 애플의 iOS 환경과 구글의 안드로이드 환경에서 모두 작동하는 네이티브 모바일 앱을 만들 수 있다.
이 책은 바로 프로젝트를 시작하면서 리액트 네이티브를 학습할 수 있도록 구성되어 있다. 계산기, ToDo리스트, 여행 사진 공유 앱 만들기 등 3가지 프로젝트를 진행하면서 필요한 리액트 네이티브 기초 내용을 익히고, 다양한 라이브러리를 사용해보며 크로스 플랫폼(iOS/안드로이드) 모바일 앱 개발 역량을 키운다.

저자소개
 저자
저자
김범준
IT 기술을 이용해 어떤 것을 만들고 누군가에게 무언가를 가르치는 것이 좋아서 꾸준히 관련 활동을 여러 가지 하고 있는 풀스택 웹 개발자입니다. 여러 회사를 거쳐 Sendbird(https://sendbird.com/)라는 글로벌 B2B 회사에서 근무하다가 현재는 미국에서 새로운 도전을 준비하고 있습니다.목차
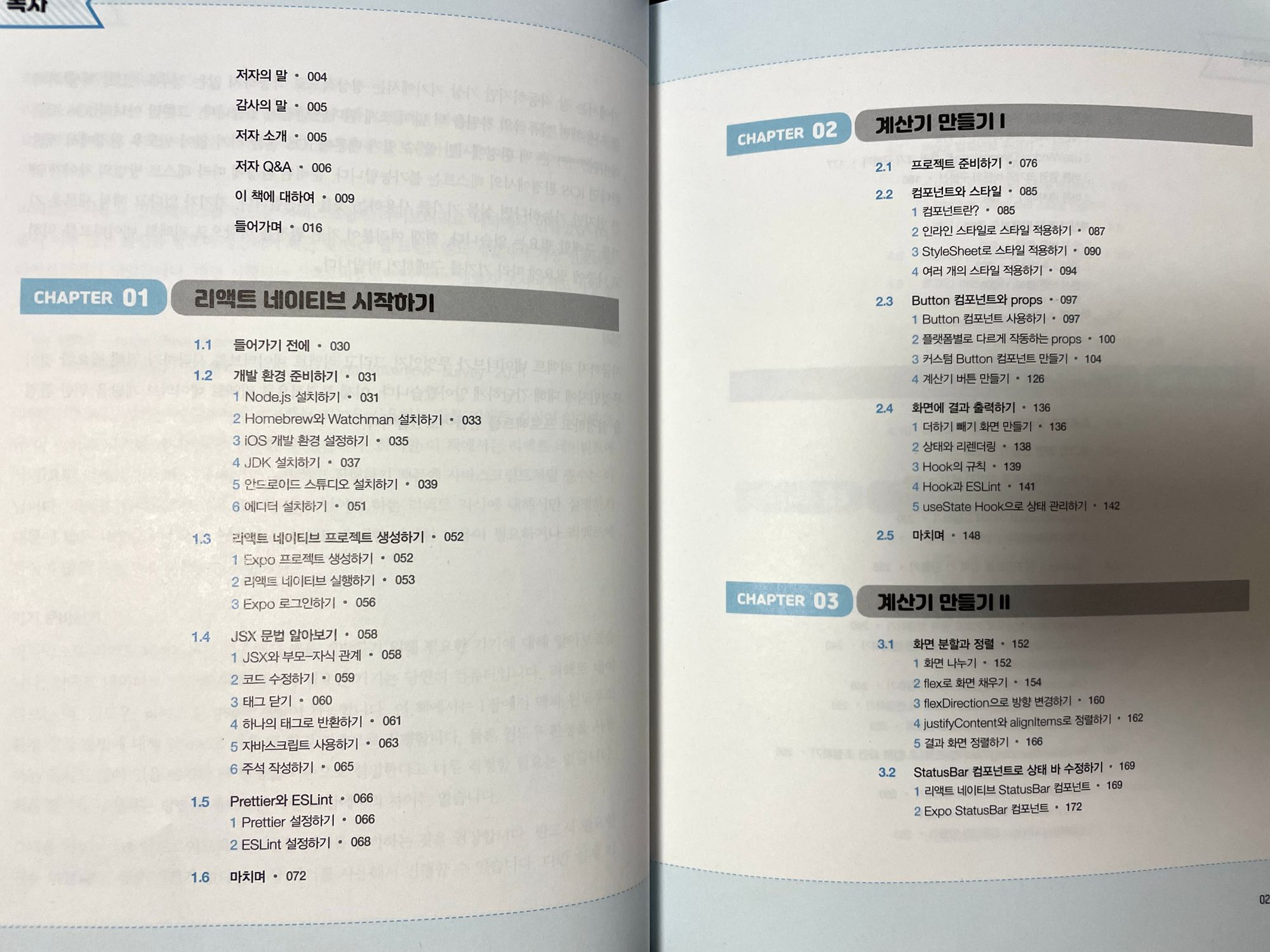
1장. 리액트 네이티브 시작하기
1.1 들어가기 전에
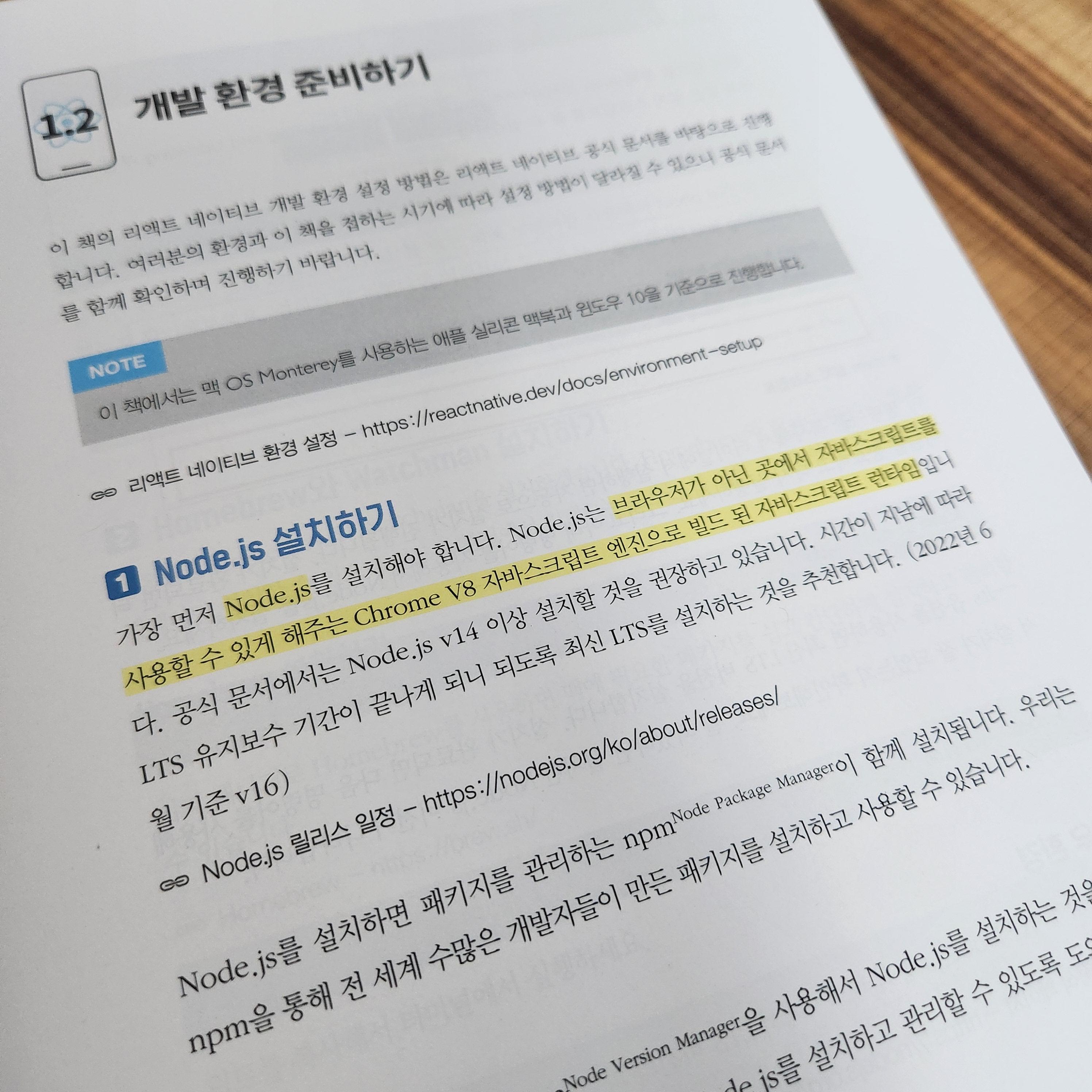
1.2 개발 환경 준비하기
1.3 리액트 네이티브 프로젝트 생성하기
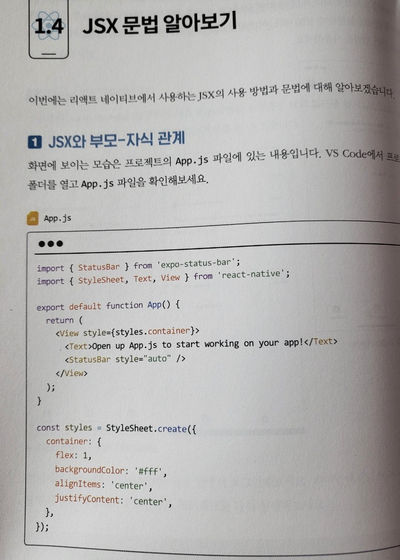
1.4 JSX 문법 알아보기
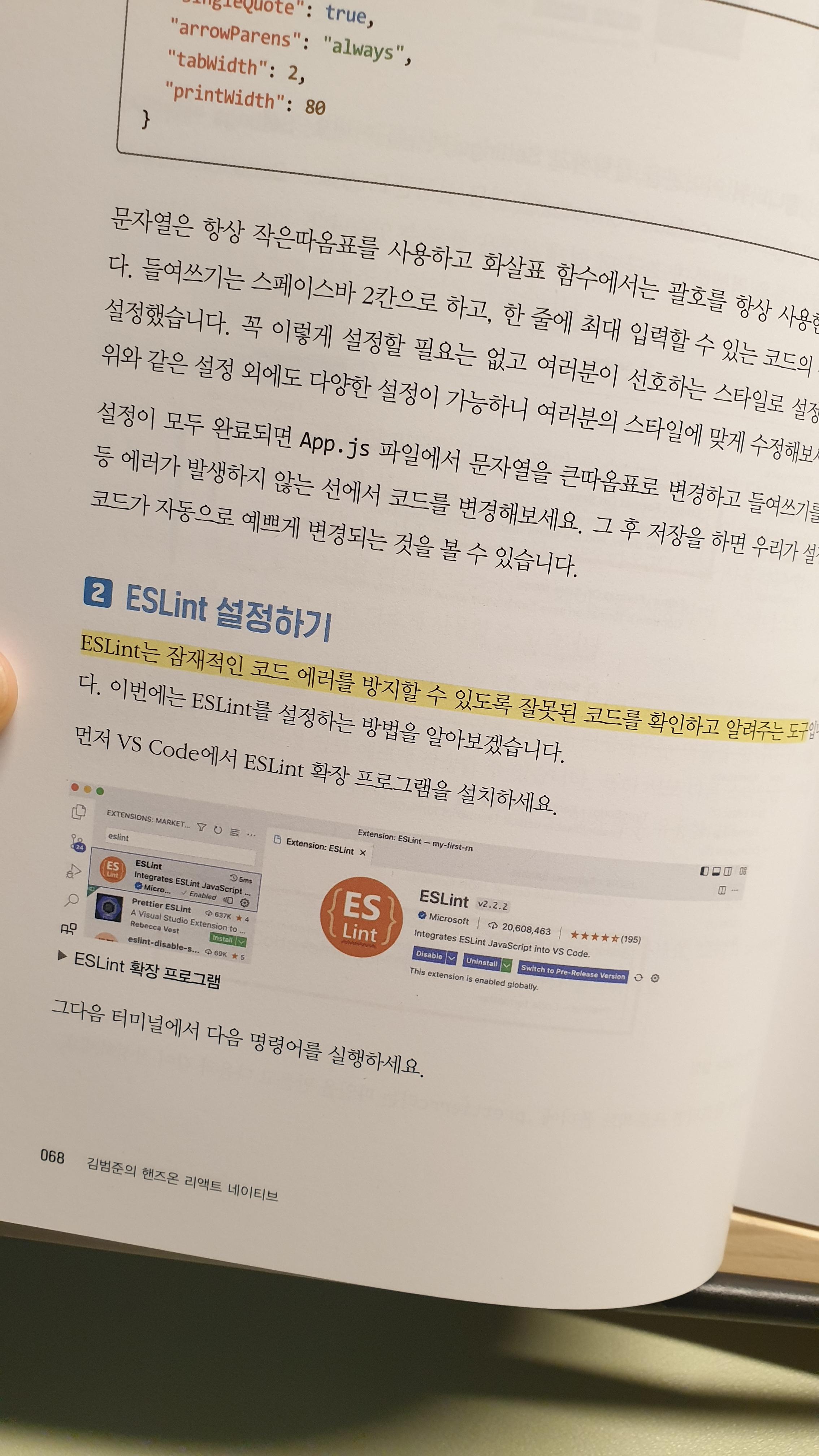
1.5 Prettier와 ESLint
1.6 마치며
2장. 계산기 만들기 I
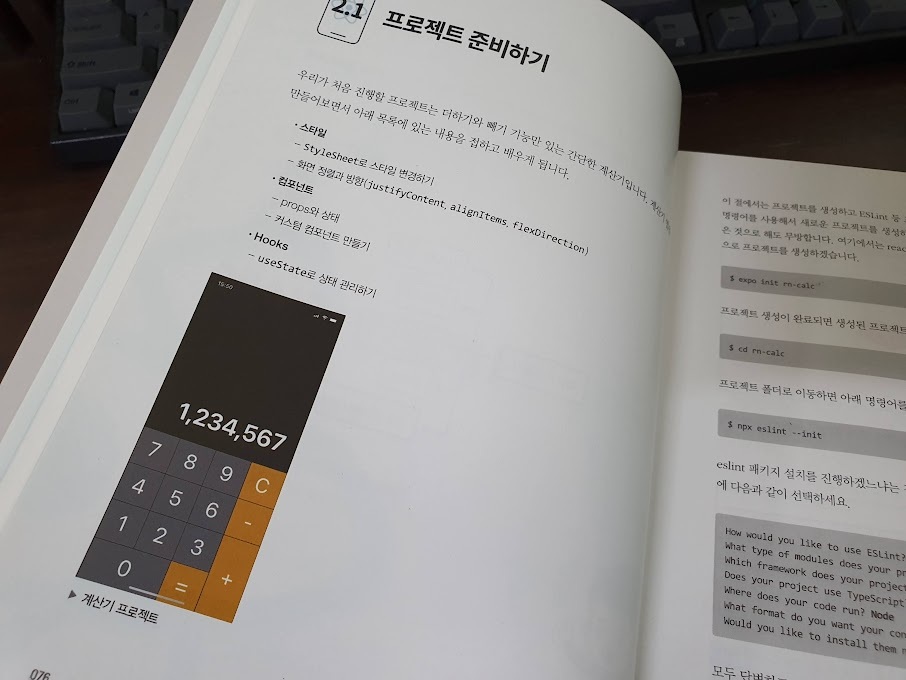
2.1 프로젝트 준비하기
2.2 컴포넌트와 스타일
2.3 Button 컴포넌트와 props
2.4 화면에 결과 출력하기
2.5 마치며
3장. 계산기 만들기 II
3.1 화면 분할과 정렬
3.2 StatusBar 컴포넌트로 상태 바 수정하기
3.3 버튼 배치하기
3.4 계산기 로직 만들기
3.5 마치며
4장. ToDo리스트 만들기 I
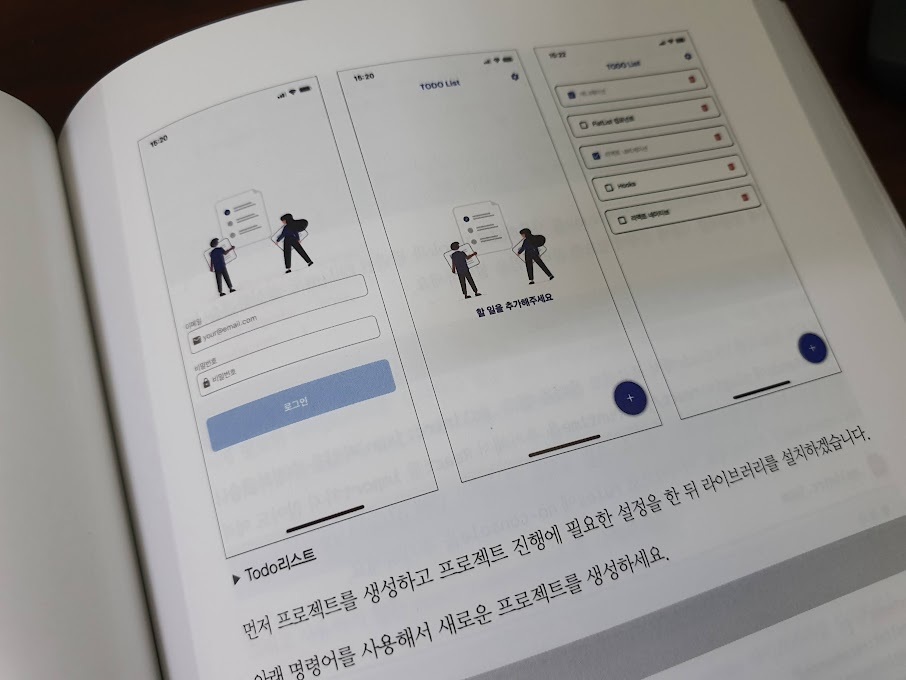
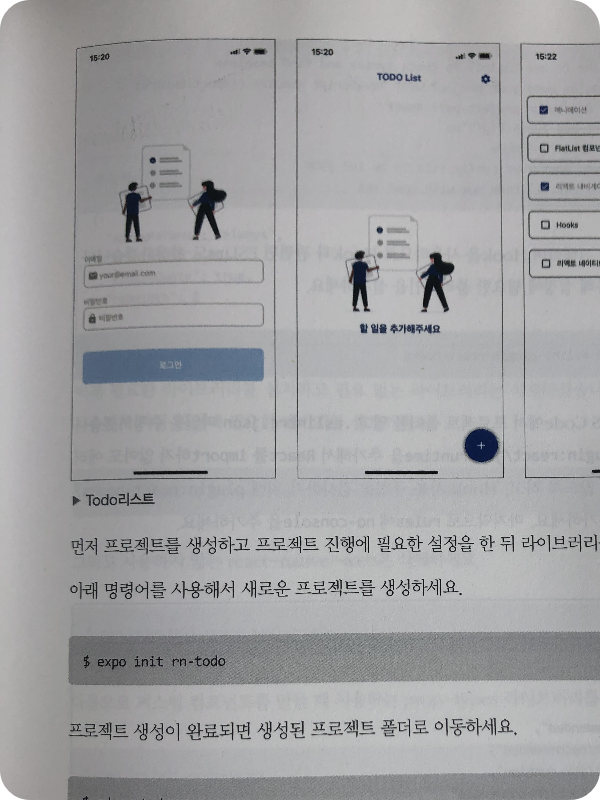
4.1 프로젝트 준비하기
4.2 로그인 화면 만들기
4.3 Image 컴포넌트로 이미지 넣기
4.4 TextInput 컴포넌트로 입력 칸 만들기
4.5 KeyboardAvoidingView 컴포넌트로 입력 화면 조절하기
4.6 Input 컴포넌트 입력 값 받기
4.7 Input 컴포넌트 꾸미기
4.8 useRef Hook으로 입력 칸 이동하기
4.9 로그인 버튼 만들기
4.10 마치며
5장. Todo리스트 만들기 II
5.1 리액트 내비게이션으로 화면 전환하기
5.2 화면 옵션 설정하기
5.3 화면 일부가 가려지는 문제 해결하기
5.4 로그인 여부에 따른 화면 관리하기
5.5 마치며
6장. ToDo리스트 만들기 III
6.1 목록 화면 만들기
6.2 추가 기능 만들기
6.3 데이터 저장하고 불러오기
6.4 삭제 기능 만들기
6.5 완료 기능 만들기
6.6 마치며
7장. 여행 사진 공유 앱 만들기 I
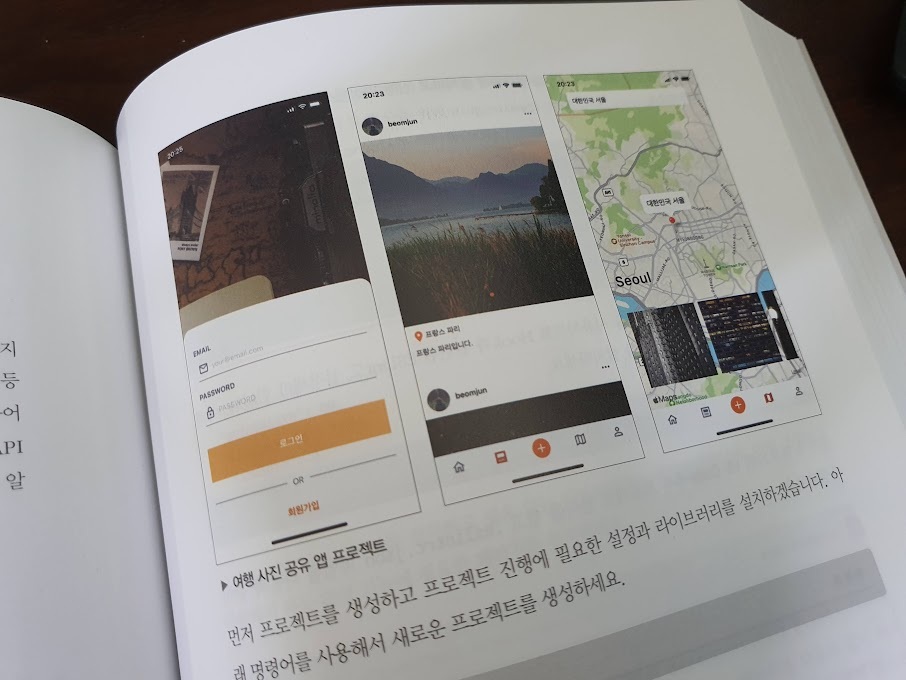
7.1 프로젝트 준비하기
7.2 앱 아이콘과 로딩 화면 변경하기
7.3 인증 화면 준비하기
7.4 화면 만들기
7.5 Assets 캐싱하기
7.6 마치며
8장. 여행 사진 공유 앱 만들기 II
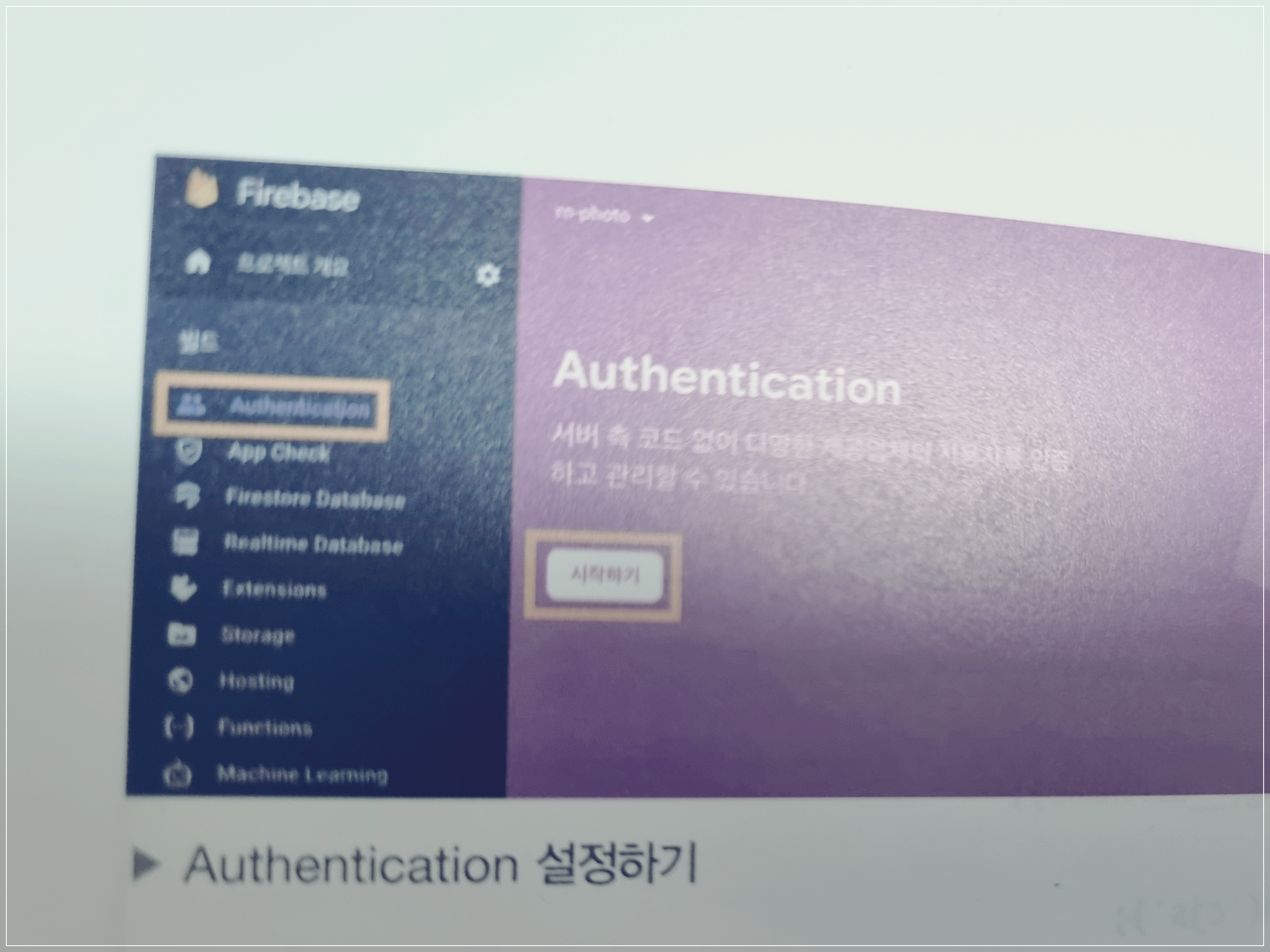
8.1 Firebase 사용하기
8.2 탭 내비게이터 사용하기
8.3 홈 화면 만들기
8.4 프로필 화면 만들기
8.5 마치며
9장. 여행 사진 공유 앱 만들기 III
9.1 프로필 수정 기능 만들기
9.2 이미지 피커 만들기
9.3 Firebase Storage에 사진 업로드하기
9.4 마치며
10장. 여행 사진 공유 앱 만들기 Ⅳ
10.1 글 작성하기
10.2 Google Places API 사용하기
10.3 Firebase Firestore 사용하기
10.4 EventEmitter로 이벤트 발생시키기
10.5 내가 쓴 글 목록과 수정 및 삭제 기능 만들기
10.6 Map 화면 만들기
10.7 마치며
출판사리뷰
처음부터 프로젝트를 시작하며 익히는 리액트 네이티브
이 책은 바로 프로젝트를 시작하면서 리액트 네이티브를 학습합니다. 프로젝트를 진행하면서 만들고 싶은 모습이나 기능 구현을 위해 필요한 것이 생긴다면 그에 대한 내용을 공부하는 방법으로 리액트 네이티브의 기초/핵심 요소와 관련 기술 활용법을 익힙니다.
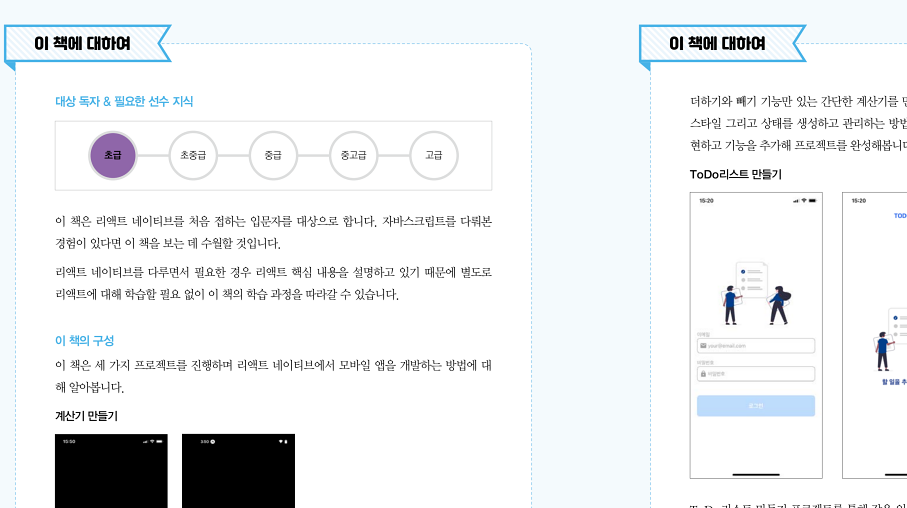
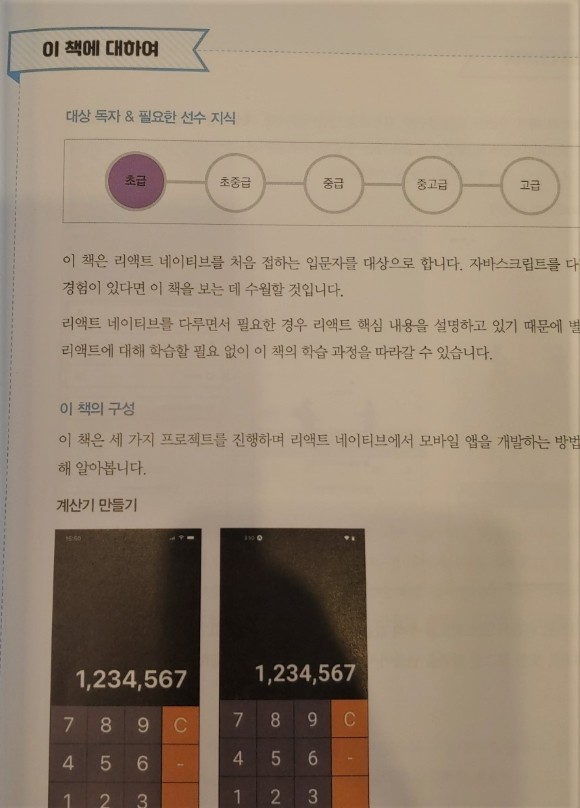
★ 대상 독자 & 선수 지식
리액트 네이티브를 처음 접하는 입문자를 대상으로 합니다. 자바스크립트를 다뤄본 경험이 있다면 이 책을 보는 데 수월할 것입니다. 리액트 네이티브를 다루면서 필요한 경우 리액트 핵심 내용을 설명하고 있기 때문에 별도로 리액트에 대해 학습할 필요 없이 이 책의 학습 과정을 따라갈 수 있습니다.
★ 이 책의 구성
이 책은 세 가지 프로젝트를 진행하며 리액트 네이티브에서 모바일 앱을 개발하는 방법에 대해 알아봅니다.
★ 이 책을 통해 배우는 내용
★ 예제 소스
독자리뷰

< 김범준의 핸즈온 리액트 네이티브 - 한빛미디어 >
이번달 나는 리뷰어다를 통한 리뷰할 도서는 "김범준의 핸즈온 리액트 네이티브" 이다.
나는 개발자이지만 앱개발을 제대로 해본적은 없다.
분야가 달라서 인지 개인 프로젝트로 진행해보려고 마음 먹은 적도 있었지만 생각보다 손이 잘 가지 않았다.
그러던 와중에 이번에 리뷰할 도서를 선택하는 과정에서 책의 부제인 "프로젝트를 시작하며 익히는 크로스 플랫폼 모바일 앱 개발"이라는 문구가 눈에 들어왔다.
책을 읽어보니 자바스크립트만 할 줄 알면 안드로이드, iOS에서 공통으로 사용할 수 있는 앱을 만들 수 있게 되는 것이다.
얼마나 멋진 일인가~
그럼 이 책에 목차를 살펴보고, 좋았던 점과 아쉬웠던 점을 기록하고 총평으로 글을 마무리 하겠다.
도서 목차
좋았던 점

|

|
아쉬웠던 점

|

|
총평
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
안녕하세요 상훈입니다.
이번 달 한빛미디어-나는리뷰어다 에서 제공 받은 도서는 소문난 명강의 : 김범준의 핸즈온 리액트 네이티브 입니다.
리액트에 대한 관심과 공부 시간이 어느 정도 들어간만큼 기초적인 리액트에 대한 개념은 안 상태로 이 도서를 전자책으로 얻게 되어, 작성하였습니다.
책 소개에서도 언급이 되었지만, 이 도서는 초급 수준의 리액트 네이티브 개발을 한다고, 말해주고 있습니다.
그러나, 찬찬히 살펴면 어느 정도 개발을 하셨던 분들도 보시면 중간중간에 도움이 될 만한 내용들이 많이 있는 것 같습니다. 추천드려요!
간략한 목차부터 말씀드리자면, 이 책은
1. Expo, React-Native, Node.js 등 기초 요소 설명
2. 프로젝트1 : 계산기
3. 프로젝트2 : TodoList
4. 프로젝트3 : 여행 사진 공유 앱 만들기
로 구성되어져 있습니다.
첫 번 째 챕터인 Expo, React-Native, Node.js 등 기초 요소 설명 부분에서 좋았던 부분은 Prettier, EsLint 를 어느정도 이해할 수 있게 설명해준 부분이었습니다.
예전부터 Prettier, EsLint 는 프론트엔드 개발자들을 꽤 속썩이는 역할을 하고 있었거든요. (물론 주관적인 견해입니다.)
저 또한 Prettier, EsLint 때문에 골치 아팠던 적이 한 두 번이 아니었는데, 우연찮게도 이를 어느정도 설명해주어 덕분에 Prettier, EsLint 에 대해 좀 더 알게되었습니다
그리고 리액트 네이티브 개발 공부를 조금이라도 해본 사람이라면 모두 알고있는 Expo.
이 책 또한 편의성을 중점적으로 Expo를 사용하여 앱 개발의 초석을 만들었습니다.
덕분에 오랜만에 Expo를 다시 깔게 되었네요.
1. prop-types 라는 라이브러리를 처음 알게되었습니다.
npm i prop-types
TypeScript 처럼 javascript 에서도 타입을 명시하여 사용할 수 있게 해주는 라이브러리더라구요.
매우 유익했습니다!
책을 받고 시간이 부족해 기간 내로는 클론 코딩이 어려울 것 같아 계산기 앱까지만 만들고, 리뷰를 시작하게 되었다.
React.js 를 사용하던 사람은 React-Native 를 확실히 조금만 더 공부하면 바로 사용할 수 있다.
React-Native 에 해당하는 새로운 컴포넌트 등이 많기에 그렇게 바로바로 사용할 수는 없다.
이 책은 하나하나 상세한 내용을 만들어주고, 전체적으로 오타도 거의 없는 것 같아 좋았다. 여러 개발 관련 도서들은 오타가 워낙 많아 오류도 많이 발생하게 되는데, 이 책은 그런 경우가 없었던 것 같다. (아닐 수도 있음..)
5개 드리겠습니다. 추천드립니다!
리액트 네이티브를 사용하고 싶으신 프론트엔드 개발자라면, 입문서로 봐도 무방하겠다는 생각이 들었습니다.
이상입니다.

앱 개발을 한 번쯤 생각해보거나, 해보신 분들이라면 리액트 네이티브를 안 들어본 사람이 없을 것 같다.
안드로이드와 아이폰의 양쪽 플랫폼에 모두 개발을 하기 위해서 따로 개발을 하느냐 아니면 크로스 플랫폼을
한 번에 개발할 수 있는 리액트 네이티브를 쓸지 고민도 해봤을 것이다.
이 책의 대상 독자는 초보자이기 때문에 자바스크립트를 조금만 알고 있다면 보는데 어렵지 않게 책을 볼 수 있다.
리액트를 모르더라도 JSX 문법부터 다루고 있기 때문에, 모바일로 앱을 개발해보고 나서 웹 개발도 수월하게 도전해
볼 수 있지 않나 싶다.
책에서는 크게 3가지의 프로젝트를 진행하게 된다.
각각의 프로젝트를 보면 조금 단순해 보인다고 생각할 수 있지만, 프로젝트를 기존에서 심화까지 단계별로 진행을 하고 있어
처음부터 끝까지 따라하다 보면 많은 것을 배울 수 있다. 물론 코드는 직접 쳐보는 것이 제일 좋은 것 같다.
특히, 여행 사진 공유 앱에서는 Firebase와 Google Place API까지 다루고 있어 많은 도움이 됐었던 것 같다.
마지막으로 책 두께가 장난이 아니긴 한데, 책의 삽화나 예제가 깔끔하게 정리되어 좋게 되있다. 처음부터 끝까지 따라해본다면
분명 리액트 네이티브를 시작하는데 많은 도움이 될 것 같은 책이다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

예전부터 모바일 어플리케이션을 개발해보고 싶다라는 생각은 하고 있었는데
iOS는 Swift 혹은 Objective C로 개발해야되고 Android는 Java 혹은 Kotlin으로 개발해야되서
무얼할지 고민만하다가 손을 놓고있었습니다.
그런데 마침 이번 기회에 크로스플랫폼 모바일 앱 개발이 가능한 리액트 네이티브 관련 책을 받아서 읽게 되었습니다.
이 책의 가장 큰 장점은 우선 모든 내용이 풀컬러 라서 앱 예시 화면이 눈에 잘 들어올 뿐만아니라
코드도 가독성이 높아서 보고 편했습니다.
또한 Windows와 Mac 환경 모두 설정방법을 상세히 잘 알려주고 Step-by-Step으로 책만 잘 따라가기만 해도
그럴듯한 앱을 만들어 볼 수 있다는게 좋았습니다.
리액트 네이티브는 이름대로 리액트를 기반으로 제작된 프레임워크여서 자바스크립트를 사용해야 하는데
자바스크립트에 대한 기본지식이 없으면 책 내용을 따라가기 힘들 수도 있을것 같습니다.
이 책은 몇 개의 예시 앱을 직접 만들어 보며 필요한 내용들을 습득하며 나아가는 형태로 되어 있어서
하나씩 만들어나가며 배우는 재미가 있습니다.
iOS와 Android에서 모두 동작하는 크로스플랫폼 모바일 어플리케이션을 제작해보고 싶은 분들께 꼭 추천해드리고 싶은 책입니다.
특히 웹개발을 하시며 React와 Javascript에 대해 어느정도 지식이 있으시면 정말 쉽고 빠르게 앱 개발을 할 수 있어서
강추합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

요즘은 나도 모바일 앱을 한번 만들어 보고 싶다는 마음으로 코딩 공부를 하시는 분들도 많은데요. 모바일 앱을 만들기 위해 추가로 코틀린,스위프트 등의 언어를 익힐 필요 없이 자바스크립트로만 할 줄 안다면 쉽게 익힐 수 있는 <리액트 네이티브>라는 것이 있습니다.
리액트 네이티브는 요즘 가장 선호되는 자바스크립트 라이브러리인데요. 기존의 모바일 ios나 안드로이드 프로그래밍 언어를 사용하는 곳들도 점진적으로 리액트 네이티브를 적용해 나가고 있는 추세이기 때문에 앱 프로그래밍에 관심이 있다면 리액트 네이티브를 공부해 볼 만한 것 같아요.
컴포넌트 구조나 상태를 관리하는 방법은 리액트와 리액트 네이티브가 상당히 비슷하기 때문에 리액트를 알고 있다면 더 손쉽게 익힐 수 있긴 한데요. 김범준의 핸즈온 리액트 네이티브는 리액트 네이티브 입문자를 대상으로 한 도서라서 <자바스크립트> 하나만 제대로 알고 있다면 react js는 몰라도 OK입니다. 따라 학습하는데 어려움이 하나도 없어요.
책 두께가 보통이 아닌 만큼 무려 3가지 프로젝트를 진행하며 학습할 수 있는 도서인데요. 계산기 만들기/ TO DO 리스트 만들기 / 여행 사진 공유 앱 만들기 프로젝트를 진행하며 리액트 네이티브를 익힐 수 있습니다. 3가지 실습 프로젝트를 진행하면서 사용자 인증이나 구글 API 사용해서 기능 구현하기 등에 관한 내용들도 나오기 때문에 책 내용이 매우 알찬 것이 장점!
실습 이전에 리액트 네이티브 활용을 위한 리액트 지식들도 아주 자세하게 기재되어 있어서 아주 만족스러웠음! 아 그리고 3가지 프로젝트의 소스코드 또한 폴더 구분이 상세히 나누어져 있어서 필요한 부분을 확인하는데 어려움이 없었던 것도 굿.
3가지 실습 내용들이 모두 알차서(아직 계산기와 투 두 리스트만 따라 해봤지만...) 이 실습 내용을 기반으로 별도의 개인 프로젝트를 진행해 볼 수도 있을 것 같아요. 각 프로젝트마다 정말 많은 내용들을 다루고 있으니, 그 내용 중 이것저것 뽑아서 나만의 앱을 한번 만들어보면 매우 좋을 것 같습니다.
리액트 네이티브를 학습하여 앱을 만들어 배포해 봐야지 싶다면, 그 시작을 <김범준의 핸즈온 리액트 네이티브>와 함께 시작해 보세요 :) 지금껏 봤던 관련 도서 중 가장 상세한 설명과 알찬 프로젝트 실습으로 손쉽게 학습할 수 있습니다. 역시 한빛미디어 소문난 명강의 시리즈는 믿고 볼만하네요.
** 본 리뷰는 한빛미디어 <나는 리뷰어다> 리뷰어 활동으로 도서만을 제공받아, 리뷰어의 주관적인 견해로 작성된 리뷰입니다. **
김범준의 핸즈온 리액트 네이티브
프로젝트를 시작하며 익히는 크로스 플랫폼 모바일 앱 개발
김범준 지음, 한빛미디어, 2022


리액트 네이티브는 자바스크립트를 이용하여 안드로이드와 iOS 모바일 앱을 동시에 제작할 수 있는 크로스 플랫폼 입니다. 이 책의 저자 김범준은 소개글에서 2016년에 리액트 네이티브를 처음 접했으나 당시 리액트 네이티브는 아직은 추천할 만한 정도는 아니었다고 합니다. 하지만 이 후 꾸준히 발전을 거듭하여 이 책이 출간된 시점인 2022년 11월에는 이미 많은 개발자들에게 사랑 받는 크로스 플랫폼 개발 프레임워크가 되었습니다. 자료도 제대로 갖춰지지 않은 때부터 시작하여 오랜동안 직접 찾아 익힌 노하우를 초보 개발자들과 입문자들을 위해 이 책에 담아 냈습니다.
리액트 네이티브의 가장 큰 장점은 모바일 앱을 만들기 위해 다른 언어를 학습하지 않았도 된다는 것입니다. 웹 프런트엔드 개발자 또는 Node.js를 학습해 본 경험이 있다면 당연히 자바스크립트를 이미 사용해 본 경험이 있을 것입니다. HTML, CSS, 자바스크립트는 이제 웹개발에 필수적인 조합이므로 익숙한 웹기술을 사용하여 모바일 개발까지 가능하다는 장점이 있습니다. 덕분에 이 책은 자바스크립트나 Node.js를 건드려 본 경험이 있는 독자라면 좀 더 수월하게 책을 따라갈 수 있습니다.
저자의 의도로는 리액트 네이티브를 처음 접하는 입문자를 대상으로 한다고 되어 있습니다만, 제 생각에는 좀 더 얇게 정리된 리액트 네이티브 관련 서적을 한번 보고 이 책을 선택하는 것이 좋다고 생각합니다. 왜냐하면 책이 상당히 두껍습니다. 초보자의 경우, 예제 코드를 따라해 보다가 에러라든가 버전차이 등으로 책과 다른 결과물을 얻게 되면 굉장히 혼란스러울 수 밖에 없는데요, 제 경험상 책이 두꺼우면 초반에 만난 장벽 앞에 잠시 우왕좌왕하다가 바로 쉽게 포기해 버리는 경우도 많았기 때문입니다.
프로그래밍 언어를 익히는데 무작정 문법 공부로 시작하는 것보다는 프로젝트를 따라해 보는게 저도 굉장히 좋은 방법이라는데 동의합니다. 이 책도 리액트 네이티브 개발환경을 설치한 이후, 간단한 JSX 문법설명에 이어, 바로 계산기, ToDo리스트, 여행사진 공유앱 등을 따라 만들면서 리액트 네이티브를 익히도록 되어 있습니다. 다만, 리액트 네이티브 개발환경 특성상 뭐 하나 작성하려면 이것 저것 많은 라이브러리를 설치해야 하는데, 그리고 뭔가 설치할 때마다 추가로 개념을 설명하는데 ... 이 책의 설명 편집으로는 조금 ... 혼란스럽다는 느낌입니다. 많이 알려 주는 것은 좋은데 조금 더 정돈되면 좋겠다는 느낌입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
리뷰
이 책은 3가지 프로젝트를 진행하게 되는데요, 계산기 만들기, Todo 리스트 만들기 , 사진 공유 앱 을 만들 수 있습니다.
개발책을 보게 되면, 이론적인 내용 기반의 책이 아닌 실무 사용 방법에 대해 배울 수 있는 책들이 주로 사용하는 프로젝트 들 입니다.
오랫만에 TodoList를 만들어 보니 재미있습니다. 기존에 사용하던 방식과 유사하게 Todo를 만들어보고, 책 저자의 코드 스타일 방식을 보면서 이렇게도 할 수 있군 이라는 생각도 듭니다. 그리고 비슷하면서 비슷하지 않은 RN을 사용하면서 제법 재밌기도 합니다.
계산기 만들기 의 경우, 정말 재미있는 프로젝트 입니다. 간단하게 생각하자면 간단하지만, 개발적으로 다양한 것들을 사용해서 구현해야 하며, 제 나름 공학 계산기 추가 및 다양한 기능 추가를 위한 확장성을 산정해서 만들다 보니 프로젝트가 다만 쉽지많은 않았습니다.
아무래도 입문자용 책이다 보니, 간결히 읽히고 쉽게 읽고 따라해보면서 배우는 hands-on 러닝에는 좋았습니다.
다만, 웹 프론트엔드 개발자로써 조금 더 알고 싶었던 웹뷰나, 안드로이드, IOS 배포에 대한 것이 없어서 조금 아쉬웠습니다. 아무래도 기초적인 부분과는 멀어서 그럴까요 ㅠㅠ
총평

"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

지난 번 타입스크립트 책에 이어서 이번에는 리액트 네이티브를 공부할 수 있는 기회가 생겼습니다. 자바를 이용해서 안드로이드를 공부하면서 앱을 만들어 봤던 때가 벌써 10년이 넘었는데, 최근에는 크로스 플랫폼을 이용하는 것도 아주 보편적이 되었고 코틀린을 포함한 다른 언어들도 많이 사용하고 있죠. 개인적으로 스크립트 언어 중에서는 타입 스크립트를 좋아하는데 이번 기회에 제대로 활용을 한 번 해볼 수 있게 되었어요.

당연히 이 책은 선수 지식으로 자바스크립트를 알아야 합니다. 물론 자바스크립트를 아는 사람이 리액트를 찾아볼 것이고 그렇게 이 책을 접하게 되겠죠. 다행인 점은 리액트의 개념 자체에 대해서는 모르고 책을 보는 것은 괜찮습니다. 기본적인 리액트 개념 자체를 책을 보면서 배울 수 있습니다. 리액트의 입문을 이 책으로 해도 되겠습니다.

이 책은 시작하자마자 바로 작은 프로젝트를 시작합니다. 개념을 배운 다음 해보는 구조는 아니네요. 직접 만들어보면서 바로바로 새로운 내용들을 배우기 때문에 좀 더 성취감이 있는 공부를 할 수 있습니다. 3가지 프로젝트를 진행합니다. 계산기, TODO 리스트, 여행 사진 공유 앱입니다.

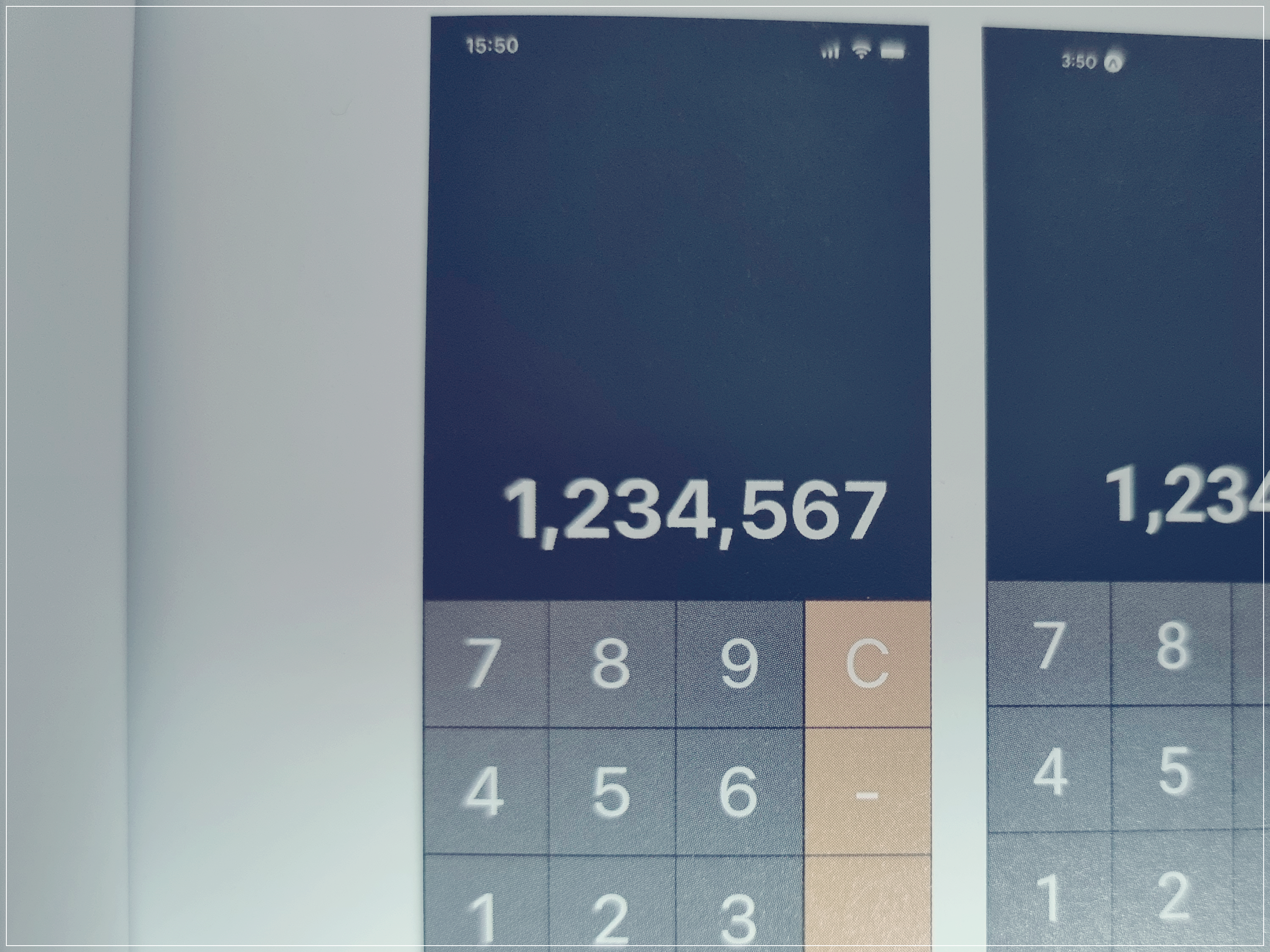
완성된 이미지는 마치 갤럭시 스마트폰의 기본 계산기 같네요. 직접 만들어 볼 수 있으니 나중에 나에게 맞게 조금 더 수정해보면서 새로운 앱을 만들어 보는 것도 재밌어 보입니다. 다른 디자인을 입혀보는 것도 좋겠네요.

책의 두께도 상당합니다. 그렇지만 코드와 내용, 많은 스크릿샷들 역시 색깔이 잘 입혀져 있어서 보는 내내 눈이 즐겁습니다. 물론 재미도 있습니다. 이런 책들을 많이 보다보니 흑백으로만 된 책은 좀 싫어집니다.

TODO 리스트 앱에서는 계산기에서의 기능보다 더 많은 내용이 필요합니다. 로그인이나 할일 데이터를 관리하는 내용 등이 그렇죠. 자연스럽게 새로운 기능들을 함께 배우게 될 겁니다. 생각보다 퀄리티가 좋은 앱이 나와서 놀랍습니다. 과거에 제가 공부할 적의 예제 앱들은 당시에도 정말 후졌었는데...

여행 사진 공유 앱에서는 앞의 두 프로젝트보다 이미지에 대한 내용이나 지도 그리고 로그인 등을 연계하기 위한 파이어베이스 사용까지 많은 것을 배우게 됩니다. 이쯤되면 왠만한 기본 내용은 거의 다 배운 것 같네요. 공부하면서 바로 나의 앱을 만들어보는 것도 좋습니다만 시간적 여유가 되면 빠르게 책을 본 후에 시작하는 게 좋을 것 같습니다. 실수와 삽질(?) 훨씬 줄일 수 있을 겁니다.

책의 두께 만큼이나 책의 가격도 상당합니다. 그렇지만 그만큼 쉽고 재밌게 새로운 기술을 배울 수 있어요. 리액트를 공부하고자 한다면 이 책을 시작으로 하는 것도 정말 좋아 보입니다. 저도 다시 복습하면서 새 앱을 하나 만들어 봐야겠습니다. 리액트... 정말 재밌네요.
끝.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
요즘 앱을 제작하려는 분들이 많이 있다.
사용하는 프로그램도 다양하고, 전문적인 언어를 사용하는 경우에서부터 아이들이 쉽게 만들 수 있는 블록 언어까지 참 다양하다.
이 책을 읽으면서 기대했던 내용은 iOS와 안드로이드 앱을 동시에 만들어 주기 때문에 따로 두개의 앱을 개발해야 하는 수고가 들지 않는다는 것과 프로그램 언어에 전문적이지 않아도 초급의 실력으로 앱제작에 진입할 수 있을 것 같았다.
자바스크립트만 알고 있으면 프로그램을 이해하는데 별다른 어려움이 없다고 하니, 처음 코딩을 공부하는 사람에게 이만한 책이 없어 보인다. 그리고 책도 초급 용이라 필요한 내용을 쉽게 설명해 주고 있다.
중학교 이상의 학생들과 학습하기 좋은 책이라 생각한다.


김범준의 핸즈온 리액트 네이티브
한빛미디어
리액트 네이티브 처음 접하는 입문자 대상


리액트 네이티브란?
2015년 3월 메타에서 공개된 오픈소스 프로젝트다.
사용자 인터페이스를 만드는 리액트를 기반으로 제작하였다.
리액트 네이티브를 사용하면 자바스크립트를 통해 한 번에 iOS 환경과 안드로이드 모바일 앱을 만들 수 있다.
메타에서 제작한 페이스북, 인스타그램 뿐만 아니라 미국에서 가장 인기 있는 암호화폐 거래소인 코인베이스와 음식 배달 서비스인 우버이츠도 리액트 네이티브를 사용해서 만들었다.
그 외 디스코드, 테슬라, 웰마트가 있다.


리액트 네이티브의 장점은
모바일 앱을 만들기 위해 다른 언어를 학습하지 않아도 된다는 점이다.
그러나 자바스크립트를 사용하기 때문에 자바스크립트는 학습되어 있어야 한다.
개발 환경 세팅하기
Nose.js는 브라우저가 아닌 곳에서 자바스크립트를 사용할 수 있게 해주는 크롬 V8 자바스크립트 엔진으로 빌드 된 자바스크립트 런타임이다.
2. Homebrew와 Watchman 설치하기
맥 유저용
3. iOS 개발 환경 설정하기
Xcode 설치하기
4. JDK 설치하기
안드로이드 개발에 필요한 JDK 설치하기
5. 안드로이드 스튜디오 설치하기
안드로이드 개발하기 위한 공식 IDE(통합개발 환경)
6. 에디터 설치하기
책에서는 VSCode 설치함

기본적인 환경설정이다.
처음 하는 작업이라 책에서 설명하는 데로 따라 하니 쉽게 따라 할 수 있다.
기본 설정이 끝이 난 뒤에는 바로 프로젝트로 들어선다.


챕터를 나눠서 진행할 내용에 대한 설명과 함께 따라 하기 식으로 프로젝트를 실제로 해보게 해준다.
사실 이론으로 배우는 것도 좋지만, 프로젝트를 하다 보면 경험을 통해 얻는 것이 많다.
때로 에러가 발생해 힘들어하는 과정에 빠지기도 하지만, 그것을 잘 이겨내면 좀 더 깊은 이해가 생겨나는 것이 프로젝트 수업의 묘미가 아닐까 생각된다.


서로 다른 3개의 프로젝트를 만들어 봄으로 다양한 요소들을 학습하고, 앱을 완성해 봄으로 전체적인 과정에 대한 이해도가 높아질 것 같다.
그리고 책 마지막에는 학습에 필요한 코멘트를 통해 방향성을 잃지 않도록 도와준다.
이번에 리뷰할 도서를 택배로 받아보고 깜짝 놀랐습니다.
간만에 엄청 두꺼운 책이었기 때문이었는데 900여페이지가 넘네요!

목차를 보니 책 내용의 대부분이 실전에서 사용할만한 앱을 직접 개발해보는 예제였습니다.
저자도 "직접해보는게 좋다" 라고 써놓았으니 계산기 ToDo리스트, 여행사진공유 앱을
이태리 장인 정신으로 한땀 한땀 따라하다보면 어느새 업그레이드 된 자신을 만나지 않을까 하는 기대감이.. ㅎ
웹앱이나 안드로이드앱은 손에서 내려놓은지가 오래 되어서 처음에는 좀 헤메겠지만,
나중에 다시 1장 설치부터 차근차근 해보렵니다. 프로그램 설치도 윈도우와 맥, 둘 다 설명되어 있습니다.
일단은 리뷰를 위해서 후다닥 살펴보면,
책을 보면서 정말 좋았던 점은 전체 페이지가 모두 컬러 인쇄드라구요.
그림과 소스 코드 모두 다양한 색으로 인쇄되어 가독성이 너무 좋았습니다. 왠지 공부도 더 잘될거 같은 느낌~! ㅋ

중요한 부분에는 텍스트에 마치 형광펜 칠한 듯이 표시 되어 있는 점도 아주 좋았습니다.
다른 책들도 이런 아이디어를 도입해서 출판 했었으면 하는...
이 책은 초급자를 위한 책이지만 자바스크립의 기본 문법 같은 내용은 설명 하고 있지 않습니다.
따라서 자바스크립트에 대한 내용은 따로 공부를 하셔야 합니다.
원서를 번역한것이 아니라 저자가 직접 쓴 책이라 설명도 아주 매끄럽고 어색한 점이 없는 점도 장점입니다.
화면을 하나씩, 컴포넌트도 하나씩 붙여가며 따라해보니 시간이 금방 순삭이드라구요.
방학때나 휴가때 날 잡아서 보면 적당하겠드라구요.
어느새 책의 후반부 8장에서는 개념적으로만 알고 있던 구글 Firebase 에 대한 내용도 있습니다.
많은 부분을 할당하지는 않았지만 간단한 앱에서 사용할만한 기능은 충분히 나와 있으니 꼭 보시길 권합니다.

마무리하면, 리액트 네이티브 앱 개발을 시작하는 초보자에게 강추하는 책입니다.
마치 친구가 옆에서 알려주는것 같은 느낌의 책이랄까... 여러분도 이 책과 함께 리액트 네이티브에 빠져 보세요~!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
프로그램을 새로 익히기 위해서는 여러가지 방법이 있습니다. 그 중에 제일 좋은 것은 처음 부터 끝까지 따라 만들어 보면서 명령어에 대해서 익히고 사용하는 방법을 알아가는 것이라고 생각합니다.
이번에 본 핸즈온 리액트 네이티브는 그 따라하고 익히는 과정이 잘 나온 도서입니다.
모두 3가지의 예제가 있고 한단계씩 따라할 수 있게 자세한 설명으로 구성되어 있습니다. 그러다 보니 책의 두께가 상당합니다. 거의 천페이지인 924페이지로 구성되어 있어서 처음에 읽기에 벅차 보입니다.

책은 모두 10개의 챕터로 구성되어 있습니다.
10장까지 수행을 하면 모두 3개의 앱을 만드는 경험을 할 수 있습니다.
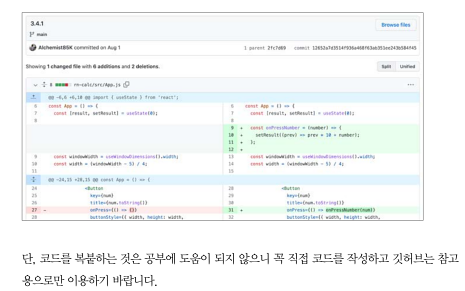
대부분의 내용은 자세한 설명으로 되어 있으나 어려운 부분이 있으면 git에서 소스를 받을 수 있는 링크도 제공되어 있습니다. 진행하다가 어려운 부분은 해당 소스를 보고 참조해서 수행할 수 있어 도움이 되었습니다.
* 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

그동안 리액트를 공부하면서 느꼈던 점을 생각해보면 생각보다 어렵다는 거였다. 컴포넌트를 그리고 재사용 하기 위해서 리액트를 사용하려면 무작정 만들어서 되는것도 아니고 전체적인 구조를 생각해 가면서 만들어야 하기 때문이다. 물론 처음부터 모두 생각하고 만들수 없기 때문에 만들면서 리팩토링을 하는것이 필수이다. 하지만 언어가 갖고 있는 기능만 알고 있다고 해서 해결될 문제는 아니다. 무엇보다도 무언가를 만들어보면서 느낄수 있는 것들이 있기 때문이다.
이런 이유에서 이 책은 리액트를 공부한 사람들에게 프로젝트를 따라 해보면서 기능들을 활용해 볼 수 있는 좋은 참고서가 될 수 있다. (기본적인 지식은 반드시 알고 있어야 한다.)


무언가를 하나 만들려면 하루 아침에 뚝딱 만들어지는 것은 아니다. 먼저 생각해야 할 것들이 있고 만들면서 생각해야 되는 것들이 있다. 그런 모든 과정이 이책에 있는 프로젝트를 따라 만들면서 경험해 볼 수 있다. 공통 기능을 만드는 시점, 비지니스 기능을 만드는 시점등 각각의 단계에서 필요한 기능과 주의 사항들을 알아 볼 수 있다.
이 책에서는 계산기, Todo 리스트, 여행사진 공유앱 이렇게 3가지를 만들게 된다. 3가지밖에 안된다고 생각할 수도 있지만 책 두께를 보면 그런 생각이 안들것이다. ^^;; 900 페이지가 되는 이 책에는 그만큼 많은 내용들이 담겨 있으니 시간을 갖고 천천히 따라해보면서 익히면 리액트 지식을 습득하는데 많은 도움이 될 것이다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
리액트 네이티브는 자바스크립트를 기반으로 한 리액트를 기반으로 한 라이브러리다. 이 책에서는 앱을 만들 수 있는 '리액트 네이티브'를 다루고 있다. 즉, 리액트 네이티브를 활용하면 일단 안드로이드의 코틀린이나 iOS의 스위트프를 모르는 상황이라도 둘 모두에서 사용할 수 있는 앱을 만들 수 있는 것이다. 또한, 자바스크립트를 기반으로 하기 때문에, 기존에 자바스크립트를 활용한 node.js와 같은 것을 사용해본적이 있다면 친숙하게 다가오기도 한다.
이 책의 장점은 바로 실습을 해보면서 일단 만들어볼 수 있다는 점이다. 사실 아직 뭐가뭔지도 모르는 상황에서 하나하나 배우려고 해봤자 머리에 잘 안들어올테니 차라리 일단 시작할 수 있도록 책을 구성해 둔 것이 흥미롭다. 물론 자바스크립트에 대해서는 어느정도 알고 있는 상태로 이 책을 시작하여야 한다. 리액트의 경우 꼭 알아야 하는 것은 아니므로 부담없이 시작할 수 있을 것 같다.
그리고 '소문난 명강의' 책 답게 따로 결제하여 강의를 들을 수도 있어서, 혹시나 하다가 막히거나 이해가 잘 되지 않는 부분이 있다면 강의를 들어봐도 좋을 것 같다.(인프런의 핸즈온 리액트 네이티브 강의)
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

리액트 네이티브는 2015년 3월 메타(구 페이스북)에서 만든 오픈소스 모바일 애플리케이션 프레임워크입니다.
JavaScript 언어를 사용하며 IOS/안드로이드 모바일 앱을 동시에 개발할 수 있는 크로스 플랫폼입니다.
이 책은 리액트 네이티브를 시작하고 싶은 분 또는 리액트 네이티브를 공부한 적은 있지만 아직 부족하다고 느껴지거나 무엇을 해야 할지 갈피를 잡지 못하는 분
이 책은 계산기만들기,ToDo 리스트 만들기, 여행사진 공유 앱 만들기와 같은 3가지 프로젝트를 진행하며 리액트 네이티브에서 모바일 앱을 개발하는 방법에 대해 알아 본다.
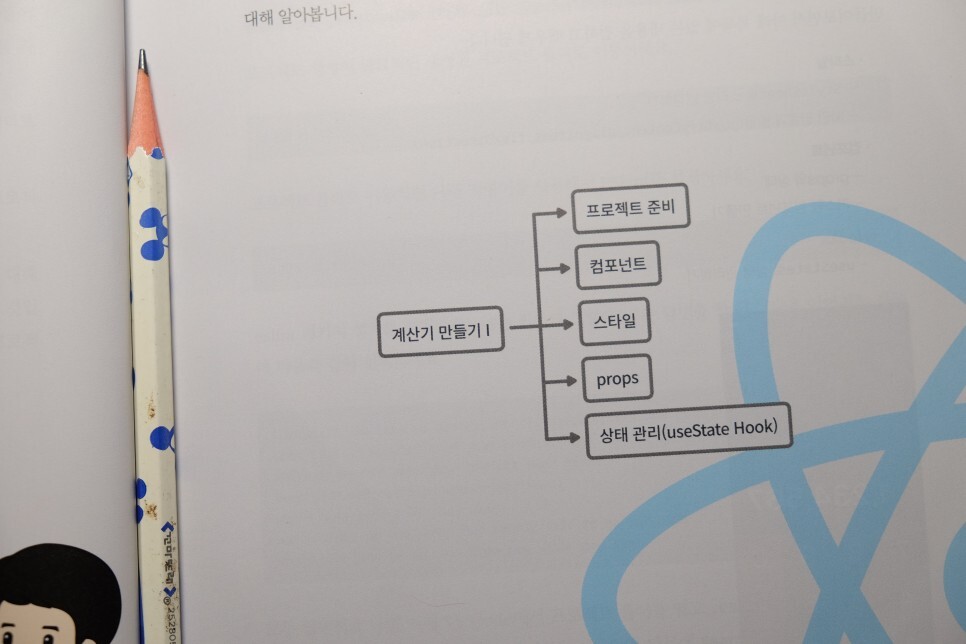
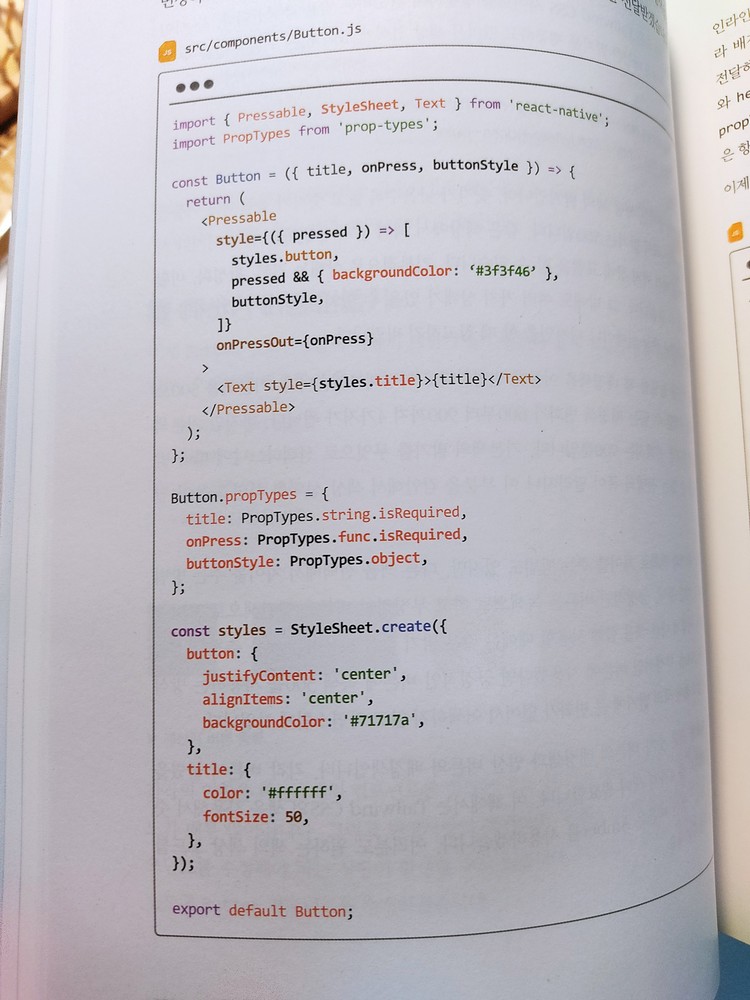
계산기 만들기 프로젝트를 통해서 리액트네이티브의 기본이 되는 스타일과 컴포넌트 사용법에 대해 알아 보고 사용자가 직접 버튼 컴포넌트를 만들어 보면서 생성과 관리 방법을 이해할 수 있다.
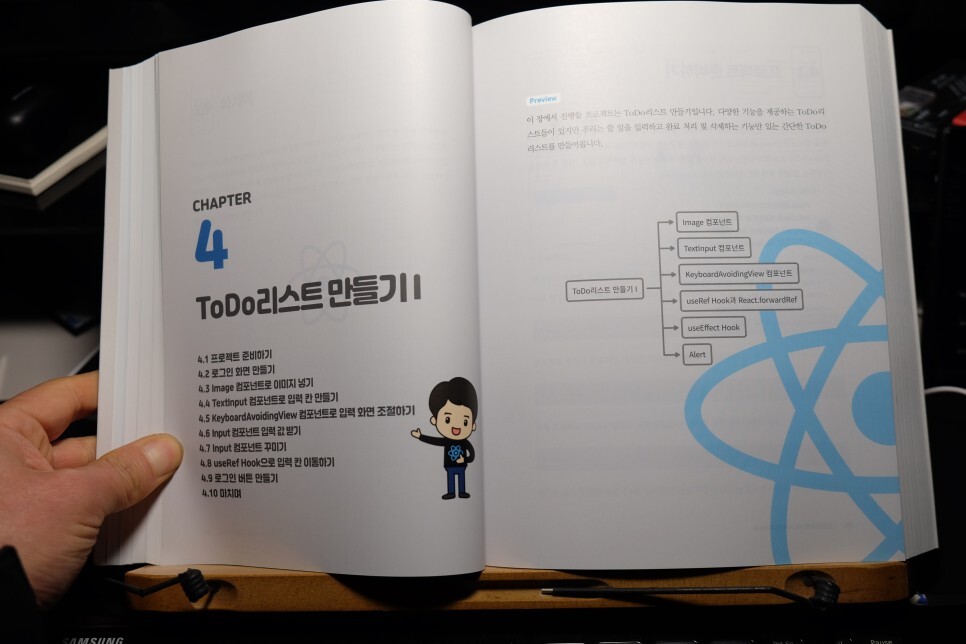
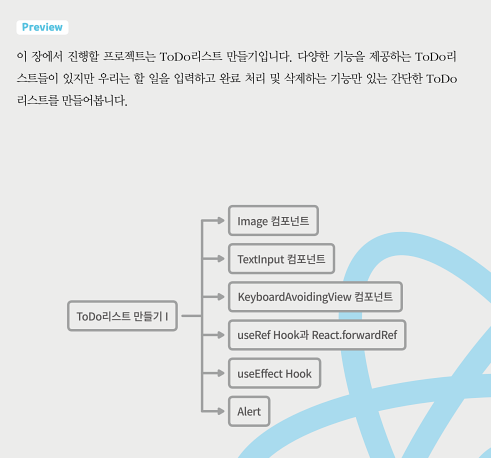
ToDo리스트 만들기에서는 Image 컴포넌트를 사용하여 이미지 넣기, TextInput 컴포넌트를 이용한 입력칸 만들기 및 로그인 후 화면 전환 방법 등을 통해 리액트네비게이션을 활용하는 방법 등을 살펴 본다.
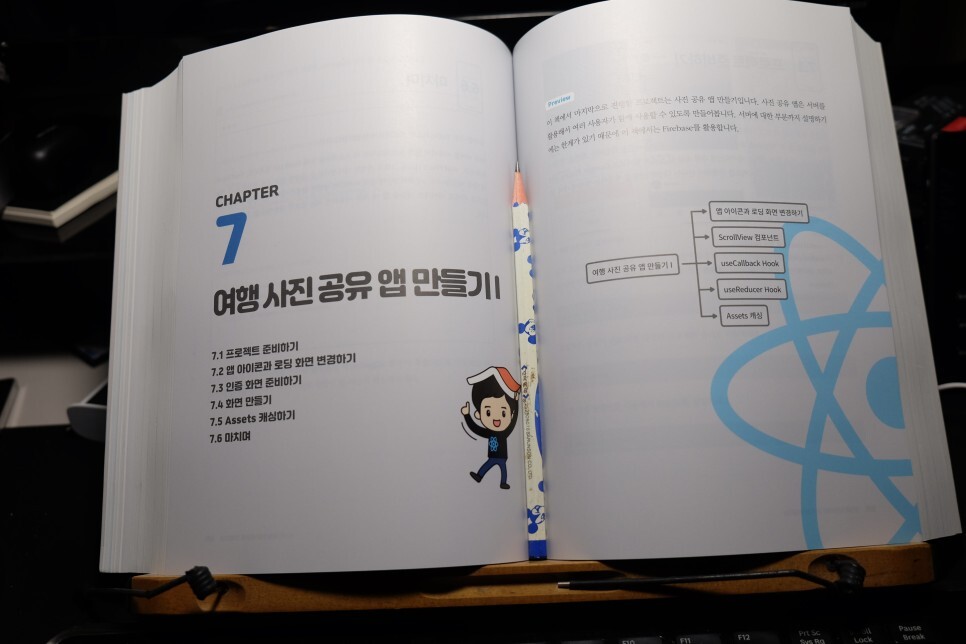
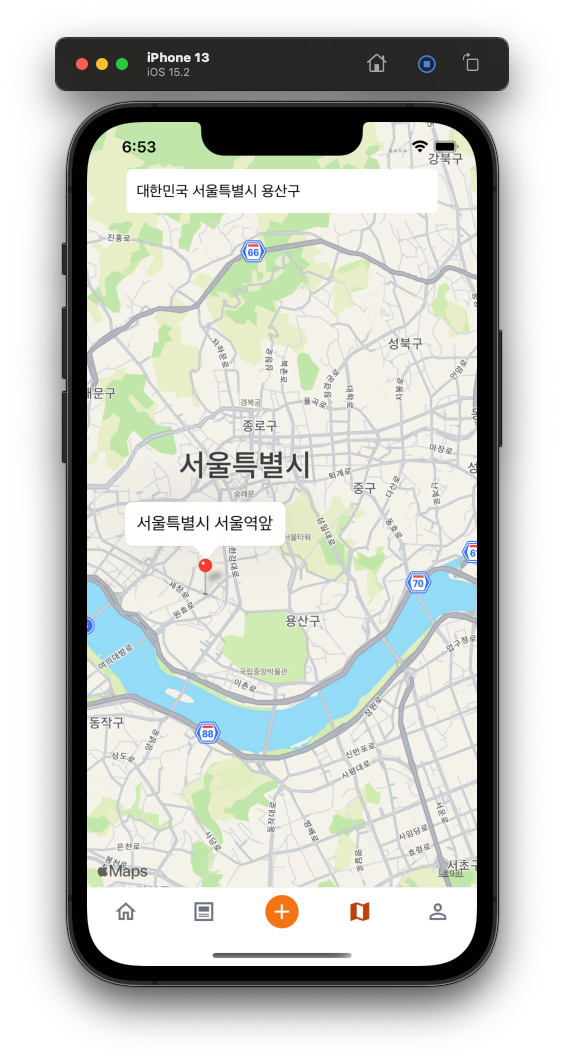
여행 사진 공유 앱 만들기 에서는 Firebase Storage 에 사진 업로드 하여 여러 사용자가 함께 데이터를 공유할 수 있는 방법 등을 살펴 본다.
이 책은 리액트 네이티브를 처음 접하는 독자도 쉽게 따라 할 수 있도록 구성이 되어 있습니다.
(이 책은 웹 프로그래밍이 아닌 앱 프로그래밍(안드로이드/IOS) 개발에 초점이 맞춰져 있습니다.)
먼저 윈도우즈 뿐 아니라 요즘 많이 사용하고 있는 맥에서 실습할 수 있도록 개발 환경 설정을 두가지 모두 설명하여 다양한 환경에서 실습이 가능 하도록 설명을 하고 있습니다.
또한 어떤 것을 익히고 숙달하는 방법중 가장 좋은 학습방법은 실습이라고 생각합니다.
이 책은 환경설정이 끝나면 바로 3개의 프로젝트를 실습을 하면서 리액트네이티브 공부를 위해 필요한 내용을 하나씩 공부하며 적용하여 사용법을 익히도록 구성이 되어 있습니다.
정말 초보자도 쉽게 따라 할 수 있도록 각 프로젝트마다 이전 장에서 환경설정을 하는 부분을 설명 했지만 새로운 프로젝트에 맞춰서 환경설정을 하는 부분부터 상세하게 기록한 것이 인상이 깊었습니다.
리액트 네이티브 하나로 안드로이드와 IOS 앱 두가지 모두를 만들수는 있지만 특정상황에서는 안드로이드 ios 각각의 폴더에서 직접 코드를 만져야 하는 상황이 발생하는데 이 때 리액트네이티브 앱 개발을 수월하게 도와주는 도구가 바로 Expo 인데 이 책에서는 이러한 도구를 설치하고 사용하는 방법 등을 통해서 안드로이드나 ios 개발 언어를 잘 몰라도 쉽게 개발이 가능할 수 있도록 도와 주고 있습니다.
이 책을 통해서 실습을 진행하면서 마지막 여행 공유 앱까지 실습이 끝난다고 하면 자신이 상상한 프로젝트를 실현 할 수 있을 것 같네요.^^
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
프로젝트를 시작하며 익히는 크로스 플랫폼 모바일 앱 개발 => 김범준의 핸즈온 리액트 네이티브
크로스 플랫폼 모바일 앱 개밸에 플러터, 리액트 네이티브가 있는데 이전에 플러터 관련된 책을 읽어 보게 되었고 이번에 "김범준의 핸즈온 리액트 네이티브" 라는 책을 읽어 보게 되었습니다.
우선 해당 "김범준의 핸즈온 리액트 네이티브" 책을 처음 받고 느낀점은 두꺼운 크기였습니다. 총 페이지가 900 페이지 정도이며 책 목차 및 전체적인 내용을 훍어 봤을때 많은 내용과 많은 소스 내용을 확인할 수 있었습니다.
우선 "김범준의 핸즈온 리액트 네이티브" 책을 읽기 위해서는 자바스크립트 기초 정도는 알고 있어야 한다고 생각합니다.
자바스크립트 기초 지식만 있다면 해당 책의 리액트 네이티브 환경 구성 및 책의 3개의 프로젝트를 수행하는데는 아무 문제가 없다고 생각합니다.
우선 책 내용은 직접해보는 방식을 취하고 있으며 총 3개의 프로젝트를 진행하면서 리액트 네이티브의 전반적인 환경 구축, 설정, 소스 변경을 하면서 더 좋은 방식으로 프로젝트를 개선하는 방식으로 구성되어 있습니다.
3개의 프로젝트는 계산기 만들기, ToDo 리스트 만들기, 여행 사진 공유 앱 만들기로 구성되어 있습니다.
계산기 만들기, ToDo 리스트 만들기에서는 화면 중심으로 리액트 네이티브를 경험할 수 있게 되어 있으며 여행사진 공우 앱 만들기는 Firebase, Google Places API 등을 활용하여 리액트 네이티브를 경험할 수 있게 구성되어 있습니다.
각각의 난이도는 크게 높지 않으며 따라하면서 쉽게 리액트 네이티브를 학습할 수 있도록 구성되어 있어서 읽기 쉽고 쉽게 리액트 네이티브를 학습할 수 있게 구성되어 있습니다.
다른 책은 리액트를 어렵게 지식을 전달하는데 "김범준의 핸즈온 리액트 네이티브" 쉽게 그것도 핵심만 학습할 수 있는 좋은 구성의 책 이었습니다.
또한 해당 책에 대한 인프런 강의도 있습니다. 학습하는데 어렵다면 인프런에 있는 강의도 참조하면 좋을 것 같습니다.
"김범준의 핸즈온 리액트 네이티브" 의 책을 읽고 장점은 아래와 같습니다.
장점
1. 자세한 설명 : 체계적인 구성 및 소스 변경으로 리액트 네이티브의 핵심을 알 수 있게 구성
2. 따라하기 쉬운 예제
- 계산기 만들기
- ToDo리스트 만들기
- 여행 사진 공유 앱 만들기 : Firebase, Google Places API 학습가능
3. 어렵다면 동영상 강의
- 인프런
https://www.inflearn.com/course/핸즈온-리액트-네이티브
리액트 네이티브를 공부해야 한다면 "김범준의 핸즈온 리액트 네이티브" 책을 읽어 보기를 추천할 수 있을것 같습니다. 총 3개의 핵심적인 예제로 따라하면서 핵심을 공부할 수 있습니다. 추천합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
책은 풀컬러에 넉넉한 여백을 가지고 있어 읽으면서 막 어렵거나 답답한 느낌이 들지 않았다.
특히 중간중간 이해를 돕기 위해 다양한 그림이 제공되어 있어 보면서 매우 쉽게 이해할수 있었다.
기본적인 개념들을 설명하면서 그 개념으로 무엇을 할 수 있는지, 사용한다면 어떤 흐름으로 완성된 화면이 나타나는지 잘 설명해 주는데
이 덕에 RN에 대한 기본개념이 전혀 없음에도 프로젝트 전반을 이해할수 있었다.
또한 예제들이 쉬우면서 확장하기 편한 기본적인 틀들로 이루어져 있기 때문에 만들어보고 싶은 개인 프로젝트가 있다면 뼈대로 활용할수 있어 실용적인 코드들이 많았다는 점도 좋은 포인트였다.
IT/컴퓨터] 소문난 명강의 김범준의 핸즈온 리액트 네이티브
지난번 리액트를 접하며 조금 알아가던 중
그 리액트를 이용해 크로스 플랫폼 모바일 앱도 개발가능하다는 소식에
리액트 네이티브 관련 알아보다가
이 책을 살펴보게 되었다.
리액트를 하기 위해서는 자바스크립트에 대한 이해가 필요하고
리액트 네이티브를 하기 위해서는 리액트를 조금 알아두면 편하지만
자바스크립트만 어느 정도 알고 이 책을 봐도 괜찮을 꺼 같다.
리액트에 대한 핵심 내용들도 설명하고 있기 때문에
리액트에 대해 몰라도 따라할 수 있다.
(단지 설명하는 리액트에 대한 내용들은 네이티브에서 필요한 내용들에
대해 다루기 때문에 좀 더 자세한 내용은 리액트 관련 책을 참고하면 된다.)

사용자 인터페이스를 만드는 자바스크립트 라이브러리인 리액트는
최근 몇 년간 웹 프런트엔드 개발자가 가장 선호하는 라이브러리가 되었는데
리액트가 브라우저 플랫폼이 타깃이라면
리액트 네이티브는 자바스크립트 기반으로
ios와 안드로이드 앱에서 동시에 구동되는
모바일 플랫폼이 타깃인 자바스크립트 프레임워크이다.
예전에 크로스 플랫폼 지원 때문에 하이브리드앱 개발했었는데
이젠 플러터나 리액트 네이티브 같은 더 좋은 프레임워크가 많이 나온거 같다.
플러터를 이용할지 리액트 네이티브를 이용할지는
자신이 어떤 서비스를 어떻게 제공할 건지에 따라서
성능과 유지보수 측면에서 검토해보고 결정해야 할 거 같다.
핸즈온이란 이름에 걸맞게 직접 해볼 수 있도록
리액트 네이티브를 사용하기 위한 설치 및 환경 설정부터
(설치나 설정도 자세하게 설명해준다)

리액트 네이티브에서 사용하는 JSX의 사용 방법과 문법들도 알려준다.

그 뒤 단계별로 프로젝트를 만들어 보는데
초급 단계의 계산기 만들기
중급 단계의 ToDo리스트 만들기
고급 단계의 여행사진 공유 앱 만들기가 있다.
마지막 고급단계에서는 firebase라는
데이터베이스를 활용하여 로그인까지 진행한다.
기본 컴포넌트 사용에서 출발하여
화면 및 상태 관리, API 활용으로 확장해가며
마지막엔 좀 더 다양한 컴포넌트와 상태관리,
데이터베이스까지 활용할 수 있어서
리액트 네이티브를 전반적으로 알아볼 수 있는
유용한 책인거 같다.
앱을 만들 때 많이 사용하는 네비게이션 기능을
알아볼 수 있는 것도 좋은거 같다.
단점이라면 너무 두껍다는.....
하지만 이것또한 장점이 되는게
그만큼 상세하게 코드와 동작에 대해 자세하게 설명해준다.^^;

코드에 색상별로 구분되어 있고
핵심 문장에 형광펜 표시로 가독성도 좋고
설명도 정말 자세하게 되어 있다

리액트 네이티브의 기초를 익히기엔 더 없이 좋은 책인거 같다.
동영상도 있다고 책에 안내되어 있는데
동영상은 무료는 아니고 유료로 인프런에서 구매해서 봐야한다.
(인프런 강의(유료): https://inf.run/QbzN ,99000원, 5개월할부 월 19,800)
리액트 네이티브라는 것이 무엇인지 알아보며
간단한 프로젝트를 만들며 기초를 익히고 싶은 분에게
이 책을 추천합니다^^
----------------------------------------------
한빛미디어 <나는 리뷰어다> 활동을 위해서
책을 제공받아 작성된 서평입니다.
----------------------------------------------
2022년 11월에 출간된 <김범준의 핸즈온 리액트 네이티브>를 소개합니다. 이 책의 부제는 <프로젝트를 시작하며 익히는 크로스 플랫폼 모바일 앱 개발>입니다. 이 책의 저자는 김범준 님으로 평점 9.1점을 받은 <처음 배우는 리액트 네이티브>가 있습니다.
이 책은 동영상 강의도 제공하고 있습니다. 아쉽지만 무료로 제공되지는 않습니다만, 기존 작품이 높은 별점을 받은 것으로 판단해보면 품질은 좋을 것으로 예상해 볼 수 있습니다.
<김범준의 핸즈온 리액트 네이티브>는 약 920페이지로 구성되어 있어 휴대하면서 읽기는 부담스럽습니다. 전자책으로도 출간되어 있으므로, 전자책 뷰어가 있으시다면 전자책으로 만나보는 것도 좋을 것 같습니다. 필자도 전자책으로 이 책을 만났습니다.
한빛미디어 평가단에 참가하여 작성한 글이며, 한빛미디어에서 제공해준 책을 읽고 작성했음을 밝힙니다.
<김범준의 핸즈온 리액트 네이티브>는 10장으로 구성되어 있습니다. 리액트 네이티브 소개를 시작으로 3개의 앱을 만들면서 자연스럽게 리액트 네이티브를 학습할 수 있도록 구성되어 있습니다. 1장에서는 개발 환경을 구축하는 것부터 프로젝트를 설정하는 방법을 안내합니다. 이후로 3가지 앱(계산기, ToDo 리스트, 여행 사진 공유앱)을 만듭니다. 앱을 만들면서 자연스럽게 리액트 네이티브에 스며들도록 구성되어 있습니다.
책의 내용이 900여 페이지로 방대하지만 전체적으로 편집이 괜찮아 지루함이 느껴지지 않습니다. 아마도 대부분 실습으로 구성되어 있어 그렇게 느껴지는 것 같습니다. 안타깝게도 리뷰 시간이 부족하여 전체 내용을 모두 읽어보고 실습 예제를 돌려보진 못했지만, 제가 본 부분에서 오류를 찾지는 못했습니다. 저자와 편집자가 꼼꼼하게 탈고를 하신 것 같습니다. 실제로 코드에 오류가 있으면 입문자가 해결하기 어려울 수 있는데 이런 부분을 발견하기 어려웠습니다.
<김범준의 핸즈온 리액트 네이티브>를 따라하며 앱을 제작해보고, iOS, 안드로이드 앱으로 추출해보면 앱 개발 방법론이 달라진 것을 느끼실 수 있을 것입니다. 물론 성능을 요하는 부분은 네이티브로 개발해야 하지만, 간단한 앱은 네이티브로 개발을 해야 할까?란 생각이 듭니다. 리뷰를 마친 후에도 끝까지 완독하여 리액트 네이티브의 매력에 빠져보려 합니다.
처음 이 책을 소개 받았을 때, 입문서가 아니라 중급 개발자가 보는 책으로 생각했습니다. 입문서로서 내용이 알차게 구성되어 있습니다만, 처음 진행하다보면 다양한 문제가 발생할 수 있으므로 동영상 강의와 함께 보는 것을 추천합니다. 동영상 구성은 160개 수업이 약 24시간으로 구성되어 있습니다.
만약 학습하다 문제가 발생한 경우에는 저자에게 질문하고 도움 받을 수 있습니다. 물론 직접 해결하면 좋겠지만, 처음 학습하는 과정에서 발생한 문제를 해결하는 것이 쉽지는 않습니다. 심각할 경우 학습 의욕이 떨어질 수도 있습니다. 학습 의욕이 떨어지기 전에 도움 받아 해결하고 책과 강의 내용을 끝까지 완주하면 좋겠습니다.
최근 모바일 앱 구현 방법이 점점 다양해지고 있습니다. 물론 네이티브 방식으로 구현하는 것이 제일 좋겠지만, 현실적인 문제로 말미암아 리액트 네이티브, 플루터 등의 새로운 구현 방법이 등장하고 시장에서 자리잡고 있습니다. 이 책으로 리액트 네이티브를 학습한 후, 간단한 모바일 앱을 작성해 보세요.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

요즘같이 모바일이 강세인 시장에 뭔가 모바일 앱을 개발해보고 싶은 때가 있다.
10년전에 모바일로 게임을 개발할 때는 모바일용 안드로이드와 ios를 알아야 했다.
리액트 네이티브는 자바스크립트를 사용하는데 자바스크립트에 어느정도
익숙하다면 모바일 앱을 만들 수 있다는 것이다.
예전에 자바스크립트를 사용했던기억이 떠 올라 그때의 기억을 떠올리며
모바일 앱을 만드는 방법을 배워보고자 이 책을 선택했다.
그리고 개인적으로 "소문난 명강의"시리즈가 기존에 몇권 봤는데
책 내용이 깔끔하고 괜찮았던 기억이 있어서 해당 도서를 선택하게 되었다.

Chapter 01 리액트 네이티브 시작하기
리액트 입문서 답게 개발환경에 대한 내용으로 책의 내용이 시작된다.
브라우저가 아닌 곳에서 스크립트를 사용할 수 있게 해주는 Node.js 설치하기,

Homebrew와 Watchman설치(이건 내가 윈도우라서 건너뜀).
IOS(XCode) 개발환경 설정하기(이것도 내가 맥 윈도우라서 건너뜀)
안드로이드 개발을 위한 JDK 설치하기.
안드로이드 개발을 위한 공식 IDE인 안드로이드 스튜디오 설치하기.
에디터(VS Code) 설치하기.
설정 단계는 사실 프로그래밍 완전 입문자라면 꽤 복잡하게 느껴질 수도 있을 것 같다.
설치해야 하는게 하나가 아니고 또 설치한 후 내부에서 또 설치하거나 설정해야 하는것들도 있다.
그래도 가이드를 따라 차근차근 진행하면 어느새 환경설정을 마무리 할 수 있다.
환경설정 후에는 간단하게 Expo 프로젝트를 생성하여 리액트 네이티브를 실행해 보고
간단하게 JSX 문법을 짧게 알아본다.
Chapter 02~03 계산기 만들기
처음 실습 프로젝트는 계산기 만들기이다.
누구에게나 친숙하고 항상 기본으로 설치되어 있는 앱이다.
이 앱을 만들면서 리액트 네이티브의 기본이 되는 스타일과 컴포넌트에 대해 학습하고
Hook에 대해 알아보고 상태를 생성하고 관리하는 useState를 사용해 볼 수 있다.

그리고 디자인 화면을 구성하고 버튼에 기능을 넣어 프로젝트를 완성한다.

Chapter 04~06 ToDo리스트 만들기
두번째 실습 프로젝트는 ToDo리스트이다.
간단하게 할일을 입력하고 완료 처리 및 삭제하는 기능만 있는 ToDo리스트를 만들어본다.
이 프로젝트를 통해서 몇몇가지 추가 컴포넌트를 활용해 보고 Hook으로 useRef와 useEffect를 사용해 본다.

그 이후에는 리액트 내비게이션을 사용하여 화면을 이동하고 관리하는 방법에 대해 알아보고
Context API를 통해 글로벌 상태를 관리하는 방법에 대해 알아본다.

마지막으로 목록을 보여주는 화면을 만들고 ToDo리스트를 완성한다.

Chapter 07~10 여행 사진 공유 앱 만들기
마지막 실습 프로젝트인 여행사진 공유 앱 만들기이다.
이 앱의 경우 서버를 활용하는 방법까지 배울수 있으며 Firebase를 활용한다.
기존 학습했던 커스텀 컴포넌트를 활용하여 앱의 인증화면을 만들고
ScrollView 컴포넌트나 useReducer, useFocusEffect, useCallback Hook에 대해서도 학습할 수 있다.

그리고 Firebase를 사용해 로그인/회원가입화면의 기능을 구현해 보고
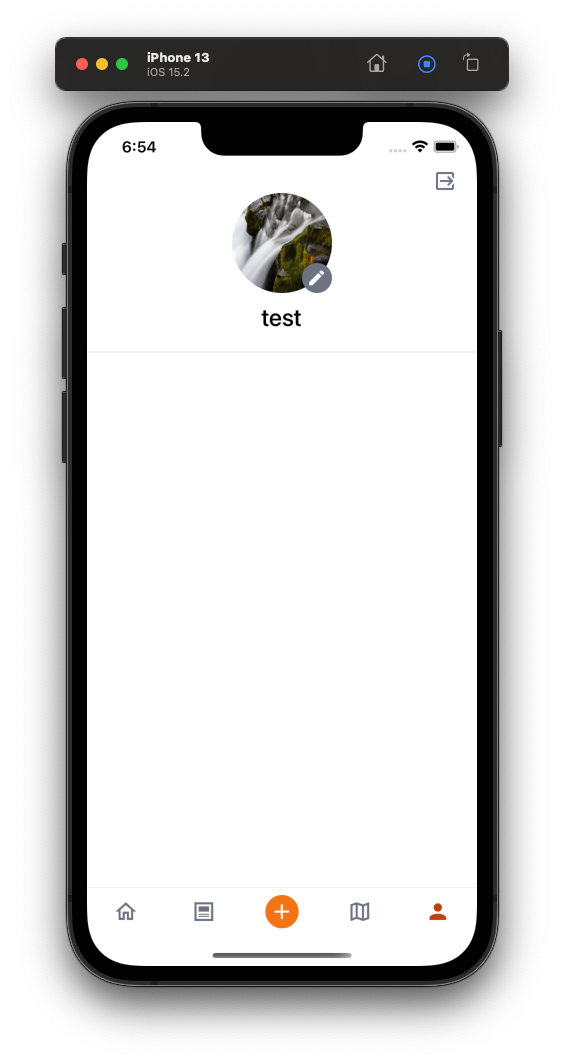
로그인한 사용자의 정보를 보여주는 프로필 화면을 만들어 본다.

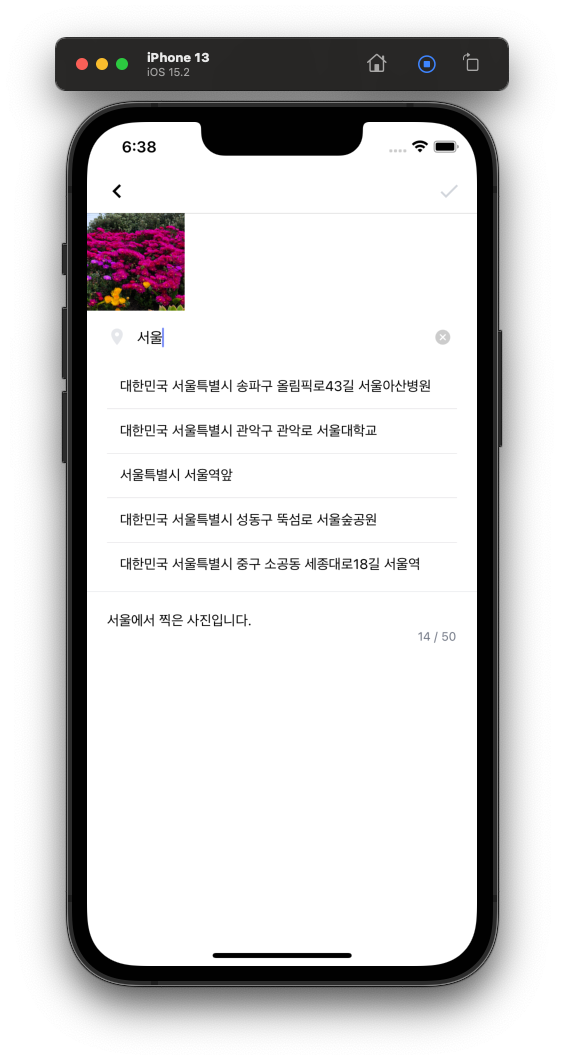
마지막으로 글 작성 화면과 글 목록 화면을 만들고 Firebase Firestore와 Google Places API를
사용해서 기능을 완성하여 프로젝트를 완성해 본다.

이 책은 리액트 네이티브를 위한 입문서이고 크게 세가지 프로젝트 실습을 진행한다.

계산기 만들기, ToDo리스트 만들기, 여행사진 공유 앱 만들기.
책과 함께 연계학습 할 수 있도록 온라인 동영상 강의가 제공되어 학습에 도움을 받을 수 있다.
책의 구성을 통해 프로젝트 실습을 하다보면 어느새 리액트 네이티브 활용을 위한
리액트에 대한 지식과 내비게이션 기능 활용법, Firebase 기본 사용법등을 익힐 수 있다.
모바일 앱 개발을 디바이스별로 따로 공부할 필요없이 좀 더 쉽고 친근하게 다가갈 수 있어 좋았다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
한빛미디어 링크 및 소스 다운로드 : https://www.hanbit.co.kr/store/books/look.php?p_code=B2920695216
[도서 소개]
리액트 기초 개념을 배우고 간단한 실습을 따라 하며 사용법을 익히는 가장 쉬운 입문서
이 책은 오픈소스 자바스크립트 라이브러리인 리액트를 처음 배우는 개발자를 위한 책이다. 먼저 웹 서비스를 위해 알아야 할 리액트의 필수 개념을 짚어 본다. 그리고 간단한 실습을 통해 리액트 사용법을 익힌 뒤 마지막으로 미니 프로젝트(미니 블로그 만들기)를 통해 직접 프로젝트 기획부터 개발까지 경험해 본다. 리액트의 핵심 개념을 기초부터 탄탄히 익히고 실제 업무에 도움을 줄 수 있는 프로젝트 진행을 통해 체계적인 학습을 할 수 있도록 구성했다.
[주요 내용]
- 필요한 기초 지식 및 개발 환경
- 리액트 소개 및 준비
- state와 생명주기
- 미니 블로그 만들기
[서평]
0장은 리액트를 배우기 전에 알아야 할 기초 지식과 실습을 진행할 개발 환경 설정에 대해 설명합니다. 1~2장은 리액트의 기본 개념과 장단점에 대해 배우고 간단한 실습을 통해 리액트를 적용해 봅니다.
3장부터 14장까지는 리액트의 각 요소별 기능에 대해 설명합니다. 각 챕터의 전반부는 해당 챕터에서 배우고자 하는 리액트의 각 요소별 기본 개념을 설명합니다. 해당 챕터의 후반부에는 앞에서 배운 기본 내용을 바탕으로 실습을 통해 실제 리액트 사용법을 익히는 학습 형태로 구성되어 있습니다.
15장에서는 스타일링을 하기 위해 CSS의 기본적인 문법과 선택자에 대해 배우고 styled-components를 다루는 법을 간단하게 배웁니다.
16장에서는 앞에서 배운 내용을 토대로 미니 블로그를 직접 만들어 봅니다. 프로젝트 생성부터 각종 컴포넌트를 모두 직접 코드를 작성하며 개발해 봅니다.
★ 대상 독자
이 책은 리액트를 처음 접하는 입문자를 대상으로 합니다. HTML과 자바스크립트를 다뤄본 경험이 있다면 수월하게 이 책의 과정을 따라갈 수 있습니다. 이와 같은 웹 개발을 위한 기초 내용을 배운 적이 없거나 웹 개발 경험이 없더라도 이 책의 학습 과정을 따라갈 수 있도록 HTML과 자바스크립트, CSS의 기초적인 내용을 설명하고 있습니다.
이번에 백엔드 부트캠프를 듣게 되면서 자연스럽게(?) 프론트엔드를 배우게 되는 찰나에 이 책을 받았습니다.
일단 그 두께에서 엄청나게 많은 포스를 느꼈는데 무려 900쪽이 넘는 분량을 자랑하고 있습니다.
리액트가 요즘 대세라고 많이 듣고 있는데 시간이 꽤 흐르면서 많은 회사들이 리액트 네이티브의 이점을 활용하여 적극적으로 사용하는 모습을 볼 수 있었습니다.
재작년부터 개인적인 호기심으로 조금씩 개인적으로 리액트를 공부해왔다.
리액트는 공식 문서 가이드와 커뮤니티가 워낙 활성화되어 있어 처음 접하는 사람들도 쉽게 학습할 수 있다.
처음 리액트를 접했을 때 리액트 공식 문서로만 공부했던 기억이 난다.
하지만 새로운 프로임워크, 라이브러리를 접할 때와 마찬가지로 공식문서에서 기본 개념을 익히는 것만으로는 실력이 크게 향상되지 않을 것이다. 남이 짜놓은 코드를 수정할 땐 유용하겠지만...
핸즈온 리액트 네이티브는 입문자 대상으로 출판된 도서이긴하나, 기본 개념을 줄줄이 나열하기보다 실습 위주로 구성이 된 책으로 새롭게 앱을 개발해야한다는 분들에게 조금 더 유용한 책이라는 생각이 든다.
이 책은 크게 2단계로 구성되어 있다.
챕터 1에서는 개발 환경 준비, 리액트 네이티브 생성하는 방법, 리액트에서 빼놓을 수 없는 JSX 문법에 대한 설명, 더욱 편하게 코딩할 수 있도록 도와주는 확장 프로그램들을 설명한다.

챕터 2부터부터 챕터 10까지 즉 마지막 챕터까지 실습 프로젝트만으로 구성이 되어있다.
실습 프로젝트에는 총 3종류가 진행되며, 내용은 아래와 같다.
이 책이 대략 900페이지인데 챕터 1이 100페이지정도이고, 나머지 800페이지 분량이 실습 프로젝트이다.
방대한 양의 실습을 해보면서 그만큼 다양한 기능들을 구현해 볼 수 있겠구나 생각하면 될 것 같다.
먼저 실습으로 더하기, 빼기만 있는 계산기 앱을 만들어볼 수 있다.
이 장을 통해 리엑트에서 가장 중요한 개념인 컴포넌트에 대해 배우게 되며, 기능 구현과 함께 스타일까지 적용해보게 된다.

해당 실습에서는 값을 입력받고 조회, 삭제, 완료 처리하는 기능이 있는 ToDo 리스트 앱을 만들어 볼 수 있다.

리액트 네이티브에서 제공되는 컴포넌트 중 Image 컴포넌트, TextInput 컴포넌트, KeyboardAvoidingView 컴포넌트 등을 프로젝트에 포함하고 사용하는 방법을 배우게 된다.
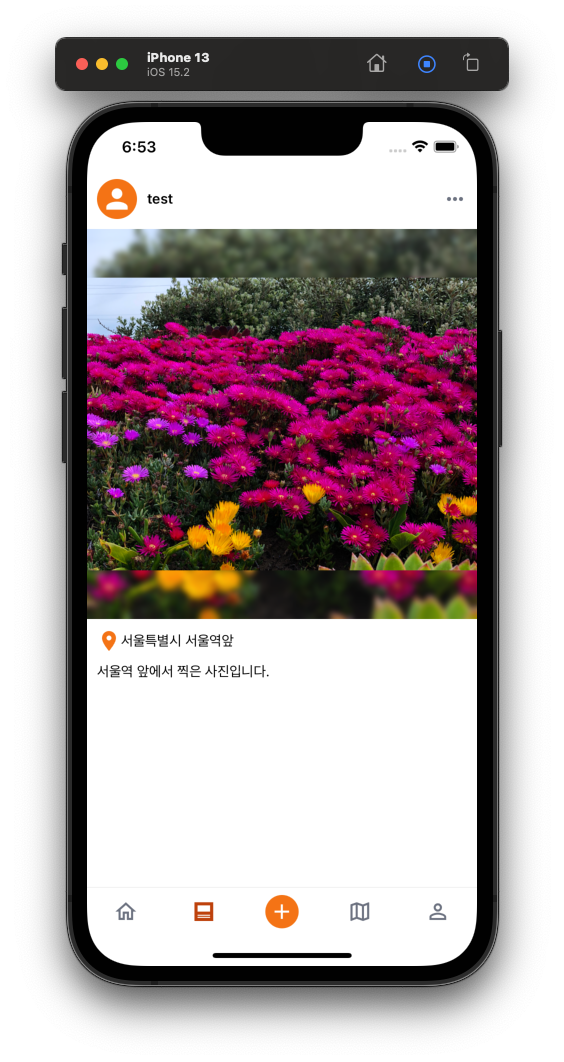
마지막 실습 프로젝트는 사진 공유 앱 만들기이다.
이 챕터에서는 여러장의 사진을을 업로드할 수 있고, 위치도 지정할 수 있는 앱을 만들어볼 수 있다.
위치 지정 같은 경우 Google Places API를 사용해 구현하기 때문에 OpenAPI를 사용하는 경험을 하게 된다.

또한 회원가입 화면, 로그인 화면 등 인증 화면을 구현하고 인증, 데이터베이스 등 다양한 기능을 제공하는 개발플랫폼인 Firebase를 사용해 실제 서버를 통해 회원가입과 로그인 기능을 구현해본다.
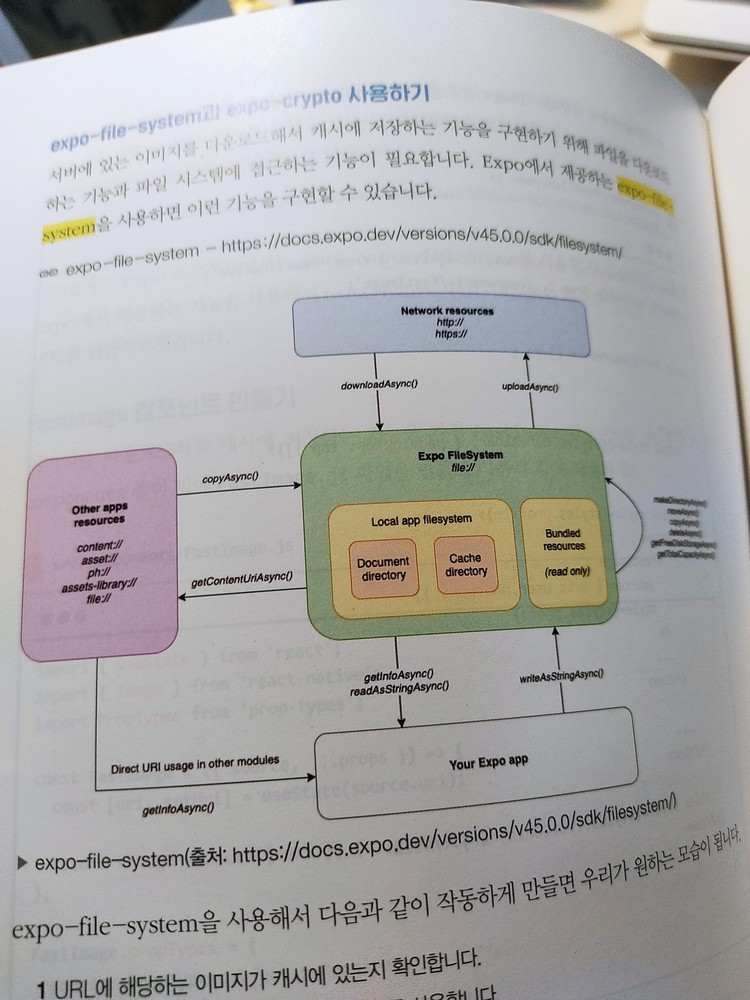
또한 이미지 캐싱 처리의 필요성 및 캐싱을 처리하는 방법을 알려주면서 실무에서 중요하게 여기는 포인트들을 집어주는 것도 입문자들에게 큰 도움이 될 내용이란 생각이 든다.
이 책의 절반이 여행 사진 공유 앱 만들기 챕터인만큼 실습을 끝내고나면 입문자로 이 책을 시작했지만
마지막에는 꽤 완성도 높은 앱을 하나 만들어낼 수 있다.
이 부분이 입문자에게는 크나큰 성취감을 준다는 생각이 든다.
이 책은 900페이지가 넘는다. 이만한 분량의 IT 서적을 완독한다는 건 참으로 어려운 일일 것이다.
하지만 이 책은 개념만 줄줄이 나열한 책이 아닌 실습 위주의 책으로 계속해서 무언가를 배우고 만들어나간다는 느낌을 주어 책을 학습하는데 있어 지루함을 덜어준다.
이 책의 90% 이상이 실습 내용으로 채워진 만큼 실습이 끝나고 학습 후반부에 도달했을 때에는 꽤 완성도 높은 앱을 하나 만들어낼 수 있다고 생각한다.
책의 내용도 중요하지만, 이렇게 긴 분량의 책을 오랫동안 편하게 보기위해서 책의 구성도 중요하다.

책을 보면 본문 중간에 중요한 내용들을 형광펜처럼 색칠해 표시해주는 부분이 있다.
이러한 세심한 배려들이 입문자에게는 친절한 책으로 다가온다.

또한 챕터를 시작하기 전, 실습에서 만들게 될 앱의 구성을 위와 같이 간략하게 설명하며 시작한다.
실습을 따라하고 나서 결과를 보여주는 방식이 아닌, 이 책은 먼저 어떤 결과물을 만들어낼지 설명해주는 방식을 채택하여 본문 내용을 읽어나아갈 때도 앞에서 설명한 결과물을 염두하며 읽을 수 있었고 학습하는데 유용했다.
웹사이트 개발과 달리 모바일 앱은 일반적으로 앱 스토어, 플레이 스토어에 등록이 되어야 사용할 수 있다.
하지만 프로젝트 실습 이후 실제 어플을 deploy할 수 있는 부분에 대한 설명은 담겨있지 않아 실제 어플을 개발하고 상용화시키고자 하는 사람들에게는 살짝 아쉬운 부분이 있을 것 같다.
하지만 이 책은 입문자에게 초점이 맞춰진 책인만큼 실습 프로젝트 3개를 경험해보고, 그 안에서 그 어떤 책보다 다양한 기능들을 경험해볼 수 있다라는 점은 확실한 책이라고 말할 수 있을 것 같다.
메타에서 제작한 페이스북, 인스타그램뿐만 아니라 미국에서 가장 인기 있는 암호화폐 거래소인 코인베이스와 음식 배달 서비스인 우버이츠도 리액트 네이티브를 사용해서 만들어졌습니다.
리액트 네이티브는 ios와 안드로이드에서 동작하는 네이티브 모바일 앱을 만드는 자바스크립트 프레임워크입니다. 리액트 네이티브는 ios와 안드로이드 앱을 동시에 개발할 수 있는 장점을 가지고 있는데요. 리액트 네이티브는 코도바나 아이오닉과 같은 기존의 크로스 플랫폼 앱 개발 방법과는 눈에 띄는 차이점이 있습니다. 바로 대상 플랫폼의 표준 렌더링 API를 사용하는 점입니다.
이번에 소개할 김범준의 핸즈온 리액트 네이티브 저서입니다. 김범준의 핸즈온 리액트 네이티브는 소문난 명강의 시리즈로 기획되었는데요. 소문난 명강의는 기초부터 탄탄하게 개발 능력을 배우는 입문자들에게 눈높이 맞춰 설명하고 실용적인 프로젝트 연습을 통해 실전 능력이 키울 수 있는 시리즈로 알려져 있습니다.
그만큼 김범준의 핸즈온 리액트 네이티브는 프로젝트에 강점을 두었습니다. 이 책은 3가지 프로젝트를 직접 진행하면서 리액트 네이티브를 익힐 수 있는데요. 어떤 것을 배울 때 가장 효율적인 방법의 하나는 직접 해보는 것입니다. 이 책은 3가지 프로젝트로 계산기 만들기, ToDo리스트 만들기, 여행 사진 공유 앱 만들기입니다.
프로젝트를 진행하다 보면 만들고 싶은 모습이나 기능 구현을 위해 필요한 것이 생길 수 있는데요. 그에 대한 내용을 공부하는 방법으로 리액트 네이티브로 기초 핵심 요소와 관련 기술 활용법에 대해 익힙니다.
CHAPTER 01에서는 리액트 네이티브 시작하기로 개발환경 준비, 프로젝트 생성, JSX 문법 알아보기, Prettier와 ESLint 등에 대해 알아봅니다. CHAPTER 02 ~ 03에서는 계산기 만들기로 더하기와 빼기 기능만 있는 간단한 계산기를 만드는 법을 배울 수 있는데요. 그리고 계산기를 만들면서 컴포넌트와 스타일 그리고 상태를 생성하고 관리하는 방법에 대해 알 수 있습니다. 계산기 화면을 구현하고 기능을 추가해 프로젝트를 완성해보세요.
CHAPTER 04 ~ 06에서는 ToDO리스트 만들기를 통해 값을 입력받는 방법을 배우고 목록을 다루는 방법에 대해 상세하게 설명해줍니다. 로그인 화면을 만들어서 사용자 인증 과정을 경험할 수 있습니다.
CHAPTER 07 ~ 10에서는 여행 사진 공유 앱 만들기 프로젝트 진행합니다. 서버를 활용해 여러 사용자가 함께 사용할 수 있고, 이 과정에서 리액트 내비게이션의 네이티브 스택 내비게이터와 탭 내비게이터를 사용합니다. Firebase를 사용해서 서버에 데이터를 저장하고 불러오는 방법, 다양한 라이브러리를 사용, 지도와 Google Places API를 사용해 위치를 검색하는 기능까지 구현해봅니다.
김범준의 핸즈온 리액트 네이티브 저서를 통해 처음 접하는 입문자들을 위해 자세한 내용들을 담고 있습니다. 자바스크립트를 다뤄본 경험이 있다면 이 책을 보는데 수월하게 학습할 수 있습니다.
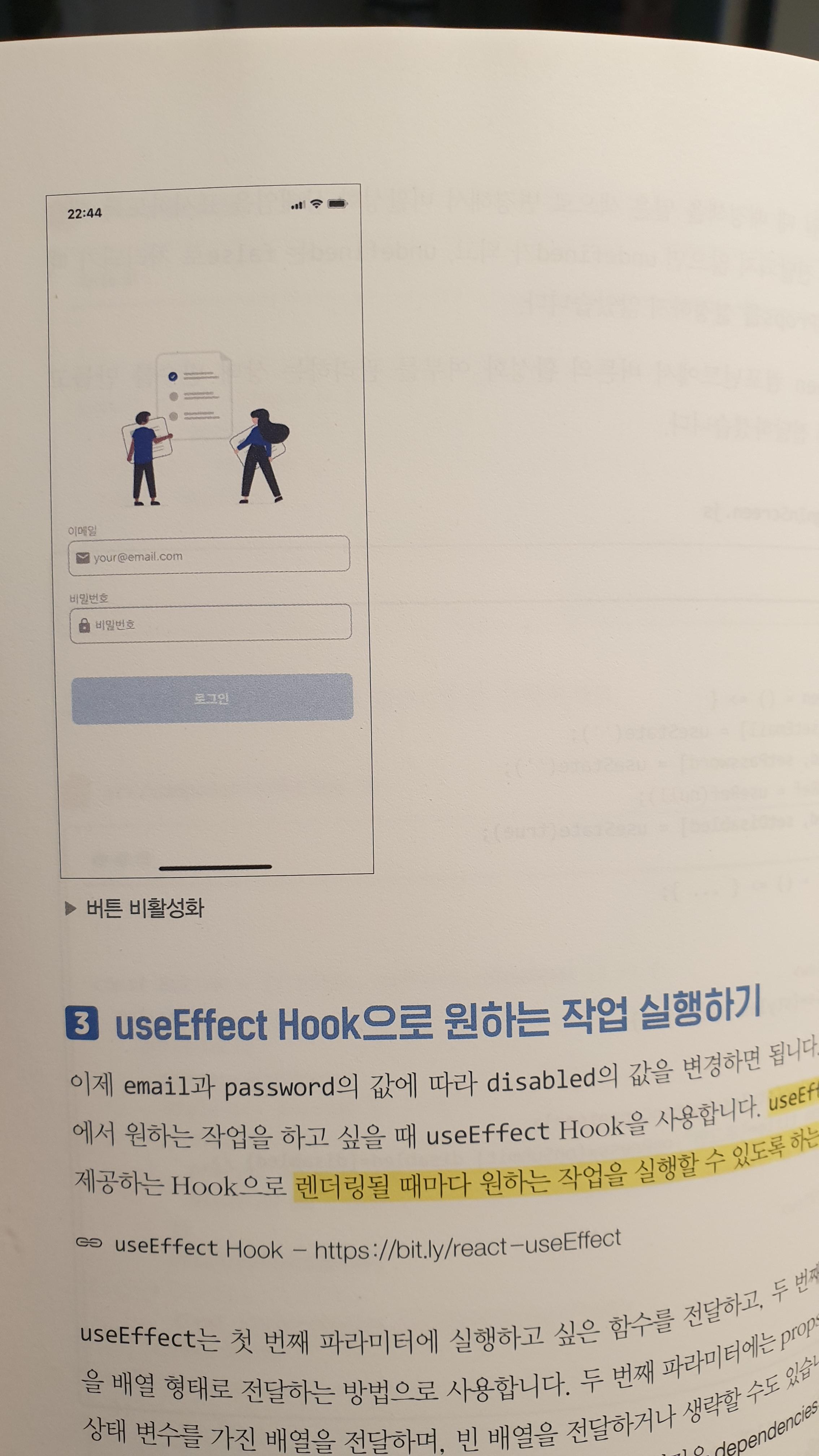
김범준의 핸즈온 리액트 네이티브의 가장 큰 장점은 환경 설정이 완료되면 바로 프로젝트를 시작하는 것입니다. 아무것도 몰라도 바로 프로젝트를 시작하는 것인데요. 필요한 내용이 나올 때마다 해당 내용을 공부하면서 바로 프로젝트에 그 개념을 적용해 진행합니다. 이러한 과정을 통해 만나는 에러 메시지, 경고 메시지 등 원인을 확인하고 해결하면서 리액트 네이티브를 배울 수 있습니다.
이뿐만 아니라 리액트 네이티브를 활용하면 자바스크립트로 한번에 ios, 안드로이드 앱을 개발 할수 있습니다. 예를 들어 계산기를 만들기 위해서 버튼을 만드는 과정에서 리액트 네이티브로 어떻게 만드는지 개념에 관해 공부하고 적용합니다. 그리고 버튼 모양이 ios와 안드로이드에서 다르게 나타나는데요. 같은 모습으로 버튼이 나타나게 하는 현실적인 방법을 배울 수 있습니다.
리액트 네이티브의 가장 큰 장점은 모바일 앱을 만들기 위해 다른 언어를 학습하지 않고 배우고 싶은 입문자들에게 소문난 명강의 김범준의 핸즈온 리액트 네이티브를 추천합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

한빛미디어의 소문난명강의 시리즈 중 하나인 “김범준의 핸즈온 리액트 네이티브”를 읽어보았습니다.
자바스크립트 언어의 활용이 점차 늘어남으로써 이제는 안드로이드와 아이폰 앱을 자바스크립트 언어를 사용하는 리액트 네이티브를 통해 개발할 수 있게 되었습니다. 안드로이드 앱 개발 언어인 자바와 코틀린, 아이폰 앱 개발 언어인 오브젝트씨와 스위프트를 각각 배우지 않고도 리액트 네이티브를 통해 크로스 플랫폼 앱을 제작할 수 있는 시대가 되었습니다.
어떤 언어나 프레임워크를 배우는 데 있어 좋은 방법이 직접 무언가를 만들어보는 것인데 이 책에서는 총 세 가지 앱을 제작하며 리액트 네이티브를 학습할 수 있게 해줍니다.
각각의 프로젝트는 계산기, ToDo리스트, 여행 사진 공유 앱 입니다. 이 책의 좋은 점이라고 생각되는 것 몇 가지를 이야기 해보겠습니다. 첫째로 한 앱을 만들때 필요한 제작 과정을 적절히 여러 챕터로 나눈 점인데 한번에 여러 개념들을 한꺼번에 설명하게 되면 생략하게 되는 개념들도 있을것이고 설명도 자세하지 않았을 것이라 생각됩니다. 둘째로 리액트 네이티비의 개념을 실제 앱 개발을 통해서 차근차근 배울 수 있다라는 점입니다. 만약 자신이 필요한 기능이 있다면 찾아보기에서 적절히 필요한 부분을 찾아 읽어 적용하는 것도 방법일 수 있겠습니다. 셋째로 책의 전체적인 디자인이 가독성있게 잘 디자인 되었다는 점입니다. 코드의 다양한 컬러와 강조되어 설명되는 부분에는 볼드체를 이용함으로써 코드의 가독성이 엄청 좋았습니다. 내용에 적절히 하이라이트 되어 있는 부분도 독자가 중요하게 지켜봐야 할 키워드를 알 수 있게 해줍니다. 마지막으로 이 책의 이후에 학습해야 할 부분에 대해 가이드를 해주는 마지막 부분이 인상 깊었습니다. 저자의 말대로 방대한 양의 내용을 모두 설명한다는 것이 현실적으로 어려운 부분임으로 리액트 네이티브를 시작할 때 알아야 하는 핵심내용들로 구성하되 추후 학습하면 좋은 내용들을 설명해 줌으로 써 책 이후의 방향을 잡아 주는 저자의 설명들이 주옥같다고 생각했습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”

스마트폰이나 태블릿에서 작동하는 앱프로그래밍에 대해서 조금이라도 관심 있는 분들이라면 안드로이드와 iOS용 앱들은 을 각각 따로 만들어야 한다는 것은 알고 있을 것이다. 나 또한 웹프로그래밍을 공부하다가 스마트폰에 설치해서 사용할수 있는 앱프로그래밍에 관심을 가지고 안드로이드스튜디오에서 코틀린이라는 언어를 가지고 스마트폰에서 작동하는 안드로이드앱프로그래밍을 공부하면서 조금씩 알아가고 있는데, 문제는 애플스마트폰이나 태블릿에서는 작동할수 있는 앱프로그램을 만들수 없어서 또 다시 애플용 앱프로그램을 만들기 위해서 새로운 프로그래밍을 공부해야 하는 고민이 들어 있는데, 이번에 리엑트 라는 것을 알게 되어서 한번에 안드로이드와 iOS에서 작동하는 프로그래밍을 할수 있다는 것을 알게 되었다.
리액트라는 것은 아직 책으로 공부하고 있어서 깊이 있게는 알수 없으나 자바스크립트로 프로그래밍을 하기 때문에 홈페이지등 웹프로그래밍을 해본 분들은 자바스크립트에 대해서 이해를 하는데 어렵지 않을 것이고, 자바나 C언어등 프로그래밍을 해본 경험이 있으면 어렵지 않게 책을 보고 따라 해볼수 있을 것이다.
리액트에 대해서 전혀 모르는 나 같은 사람도 어렵지 않게 시작을 할수 있도록 책의 앞부분에서는 필요한 개발도구와 안드로이폰과 iOS폰에 필요한 앱들을 설치하는 방법등 자세히 저자분이 알려주고 있어서 전혀 몰라도 그대로 따라서 설치하고 하다 보면, 챕터 2부터 시작하는 계산기 만들기 프로그래밍을 따라하는데 큰 어려움은 없을 것이다.

이 책으로 학습을 마치게 되면 마지막에는 게시판과 같은 형태의 사진공유앱을 만들수 있게 되는데, 이러한 형태의 앱들은 가장 많은 앱에서 사용하는 기능으로 안드로이드와 iOS에서 모두 작동하는 앱프로그램밍을 만들수 있게 된다. 이 책에서는 단계적으로 처음에는 계산기앱을 만들어 보고 다음에 ToDo 리스트 앱을 만들어 보면서 각챕터별로 실제로 스마트폰에서 작동하는 앱을 만들어 보기 때문에 학습하는 재미도 더해지는거 같다.
따로 자바스크립트를 먼저 공부한후 앱프로그래을 만들어 보는 방식이 아닌 프로젝트처럼 만들어 보면서 저자분이 코드에 대해서 자세히 설명을 해주고 있기 때문에 웹프로그래밍 경험이 없어서 CSS등에 대한 이해가 없다고 따라가면서 학습하는데 전혀 문제가 없으니, 편하게 건너뛰지 말고 처음부터 주욱 봐가면서 그대로 따라 하다보면 이전에 이해 안되던 코드들도 뒤에 가면서 이해가 되고, 나만의 앱프로그램을 크로스플랫폼으로 만들수 있다는 자신감도 생기게 되는거 같다.
저처럼 안드로이드와 iOS 두개의 플랫폼 모두 개발을 하기 위한 앱프로그래밍을 공부하고자 하는 분들에게 '김범준의 핸즈온 리액트 네이티브' 책은 좋은 가이드가 될것이라고 생각이 될것이라고 생각합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

Author: 김범준 지음
출판사: 한빛미디어
Score /5: ⭐️⭐️⭐️⭐️⭐️
요즘 모바일 앱 개발 추세를 보면 안드로이드와 ios 애플리케이션을 같이 런칭합니다. 그리고 개발자는 각각의 플랫폼에 맞는 언어 및 개발툴을 이용할 줄 알아야 합니다.
(아이폰은 swift, 안드로이드는 kotlin과 같이)
물론 모두다 개발 할 수 있는 능력이 있으면 좋겠지만 시간이 많이 소요됩니다. 그래서 요즘 많이 사용하는 것이 크로스 플랫폼 개발 툴입니다. 다양한 크로스 플랫폼 개발툴이 있지만 리액트 네이티브가 단연 많이 사용되는 툴 중 하나일 것입니다.
기존에 안드로이드만 조금씩 만들어보던 저에게 리액트 네이티브는 신선하게 다가왔습니다. 그래서 공부할 초보자용 책이 필요한데 그 점에서 이 책은 초보자에게 상당히 유익하게 학습 경로를 제공합니다.
기존에 저는 이미 이론만 가득한 이론서를 보거나 단순한 클론코딩 프로젝트 하나만을 가지고 불친절하게 설명하는 책들을 많이 보아왔습니다. 하지만 해당 책은 친절하게 각 환경별 (윈도우, 맥)로 개발 툴 설치부터 샘플 프로젝트 개발을 차근차근 그리고 급하지 않게 설명합니다.
하지만 필자는 단순하게 따라하는 것 보다는 해당 책의 코드를 음미하면서 스스로의 성공 경험을 조금씩 쌓아서 중급자로 올라서길 기대하는 것 같았습니다. 제 개인적인 의견입니다만 해당 느낌을 가질 수 있도록 친절하게 잘 짜여진 일련의 초등 교육을 받는 것처럼 재미있고 즐거운 독서 및 실습 시간이었습니다.
여러분들도 이런 즐거움을 같이 누리셨으면 좋겠습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

소문난 명강의 시리즈 김범준의 핸즈온 리액트 네이티브가 나왔습니다.
리액트 네이티브는 자바스크립트를 사용합니다. 자바스크립트를 알고있어야 합니다. 책에서는 기초적인 내용대신 사용하는 기술과 특징만
간략하게 설명하고 넘어갑니다.
리액트 네이티브를 사용하기 위한 개발 환경 설정 후 다음 장부터 바로 계산기 만들기, Todo리스트 만들기, 여행사진 공유앱만들기 프로젝트에 들어갑니다.
여타 다른 프로그래밍 책들과 비슷하거나 좀 더 많은 분량으로 900쪽이 넘어갑니다. 다양한 이미지와 소스들이 많이 첨부되어있는것이 그 이유중에 하나입니다. 내용 중간 중간에 주목해야될 부분에는 노랗게 하이라이트 표시가 되어있습니다.
리액트 네이티브의 모든 내용을 학습할 수는 없습니다. 핵심적인 이론과 사용하는 기술 등을 설명합니다.
리액트네이티브를 빨리 핵심만 습득하고 싶은 분들에게 알맞은 책입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
Swift, Kotlin과 같은 iOS, Android 에 종속된 개발 환경을 이용하면 타 플랫폼을 사용할 경우 같은 App을 다시 개발해야 하는 문제점이 있다. 큰 개발 조직아나 , 이미 비즈니스가 궤도에 오른 조직에서는 문제가 없겠지만, 빠르게 비즈니스를 Launching해야 하는 Start up 에게는 큰 문제일 수 있을 것이다. 그런 고민을 해결해주고, U.I Platform의 기술적 표준 중 하나로 자리잡은 React 기반의 React Native는 표준 모바일 앱 개발 환경으로 좋은 Solution이라 생각된다.
이 책은 계산기, To-Do list 그리고 사진첩 관리 이 세가지 App 을 만들어 가면서 react native의 각종 컴퍼넌트 및 App개발 방법을 익혀 갈 수 있도록 작성되어 있다.
각 화면 을 기본 Component 로 부터 각 Component의 문제점과 해결책을 단계적으로 설명해 주어 코드를 따라하다보면 자연스럽게 Component들을 익히고, App을 완성할 수 있게 되어 있다.그러면서 React에 대한 설명도 빼놓지 않아 , 나처럼 React에 대해서 기본적인 지식만 있고, 실무적인 경험이 없는 사람이 React도 더 익숙해 질 수 있었다.
따라하기 식으로 작성되어 있어 꽤 두꺼운 편이지만, 실제 코드와 해설이 많이 있어 생각 보다는 빠르게 읽혀 지는 편이다.
한가지 아쉬운 점은... 개발 이후의 Packaging이나 배포 부분도 있었으면 어떨까 싶은데...
그 부분은 각 Platform 특성에 따라 달라 지므로 그런 부분 까지 다루지 않는 것도 조금은 이해가 갔다.
근래 읽었던 여러 기술 서적중에 제일 맘에 들고, React Native로는 처음 읽어 보는 책이지만 감히 최고의 책이라는 생각이 든다.
"<한빛미디어 나는 리뷰어다>" 활동을 위해서 전자책을 제공받아 작성된 서평입니다.

제목 : 소문난 명강의 김범준의 핸즈온 리액트 네이티브
리액트 네이티브를 처음 시작하거나 시작했지만 부족하다고 느끼거나 어떻게 진행해야 할 지 갈피를 못잡는 개발자이며 자바스크립트를 사용할 줄 알아야 함(모르면 책이 어려울 것)

1. 본격적인 시작 전 많은 개발자들이 리액트 네이티브 개발에 대해 궁금해 했던 점들을 QnA 형식으로 진행

2. 이 책에서 무엇을 학습해볼 것인지와 책을 보면서 어떻게 해야 조금 더 효율적인 공부방법이 될 것인지를 알려줌


3. 약 900장 10개의 챕터로 구성, 첫 장 '리액트 네이티브 시작하기'를 제외하곤 모두 실습 진행형 챕터로 구성
4. Expo 사용

1. '리액트 네이티브를 배우기 위해선 리액트를 먼저 배워야 하는가?' 하는 질문에 대한 답변, 처음 배울 때는 리액트를 보던 리액트 네이티브를 보던 무슨말인지 몰라 해맸었고, 시간이 흐르고 다시 리액트를 배울 땐 '리액트 네이티브에서 구현했던 것이 이런 기능 때문이구나' 하고 알았던 것 때문에 '리액트를 먼저 배우면 좋다' 라고 생각했다. 리액트 네이티브 기능들이 대부분 리액트에서 나온 것 들이기 때문이다. 하지만 최근들어 이 책과 더불어 다시 리액트와 리액트 네이티브를 공부하면서 느낀 것은 이 책의 저자가 말하는것 처럼 '있으면 좋고 없으면 조금 어려운' 느낌으로 생각하고 있다. 분명 리액트를 선수지식으로 알고 있으면 굉장한 도움이 된다. 위에서 말한 것 처럼 토대가 리액트이기 때문이다. 하지만 리액트 네이티브는 분명 네이티브만의 기능이 존재하고 리액트에는 존재하지 않는 기술들이 다양하게 생겨났고 사용되고 있기 때문에 필수는 아니라는 생각이 든다.

2. 각 챕터의 앞 뒤에 존재하는 'Preview'와 '마치며', 각각의 챕터들은 '프로젝트'를 완성하는것이 목적이지만 그 안에서도 중요하게 생각하는 기능들이 존재한다. 'Preview'에서는 어떤것이 중요한것인지, 중점적으로 볼 것인지를 확인하고 그 내용을 집중해서 볼 수 있으며 '마치며'에서는 다시한번 어떤것을 배웠는지 상기시켜줌으로써 예슥과 복습의 역할을 한다.


3. 중요한 단어는 형광펜 처리, 늘상 써오던 개발자들이야 그냥 그러려니 하겠지만 대상독자를 생각했을 때, 어떤 단어가 포인트가 되고 잘 활용해야 하는지를 알려주는 역할을 한다. 이 단어들은 대부분 리액트 네이티브 뿐만 아니라 다른 곳에서도 쓰일 가능성이 높은 단어들이기 때문에 세심한 디테일인것 같다.

'소문난 명강의' 시리즈는 어디선가 강의를 하시던 분들이 책을 집필하는 경우가 많은것 같다. 그렇기 때문에 이미 입증된 내용을 활용하여 특정 독자들에게 조금 더 세심하게 다가갈 수 있다고 생각한다.
Document를 중요하게 생각하는 개발자들이 많다. '영어 원문 사이트에서 제공하는 듀토리얼과 메뉴얼이면 다 할 수 있는데 왜 굳이 한글로 된 책을 찾느냐?' 하는 개발자들 말이다. 물론 틀린말은 아니다. 특정 제품의 거의 모든 기능은 '설명서' 안에 들어 있는것과 같다. 하지만 숙련된 개발자도 통일되어 있지 않은 개발자 사이트, 레퍼런스 사이트를 둘러보면 어디서 뭘 어떻게 찾아야 하는지 당황스러울 때가 있고, '이게 끝이야?' 라고 생각될 정도로 많은 정보를 제공해주지 않는 사이트들도 많다.
몇 년 전의 내겐 리액트 네이티브가 그랬다. 한글로 번역된 내용들은 적은데, 레퍼런스 사이트에서 제공해주는 듀토리얼과 메뉴얼들로는 내가 원하는 것들을 만들 수 없었다. 빈약한 영어를 활용해서 검색을 해야 겨우 하나씩 기능들을 만들어가는데에 만족해야 했다. '한글로 쓰인 책' 이라는 것은 입문자들과 복습을 하려고 하는 개발자들에게 매우 중요하다고 생각한다. 나와 같은 언어를 쓰지만 경험은 전혀 다른 누군가의 이야기를 특별한 노력 없이 읽을 수 있다. '여기는 어떻게 해석해야 해?' 같은 이야기가 거의 나오지 않는다. 몇 년전의 리액트 네이티브 한글 서적들은 그러했다. 날이 바뀌기 무섭게 버전이 바뀌어서 책에 쓰인 내용들은 업데이트 때문에 혹은 사용되지 않아서 사용할 수 없었으며, 저자가 쓴 코드들은 동작하지 않았고 이해할 수 없었다.
이 책은 그러한 불편함이 없다. 최신판의 버전들을 사용하고 직접 하나씩 진행하는것을 900장이라는 방대한 페이지에 담아냈다. 코드에 들어간 색상, 설명할 때 쓰이는 이미지 등 저자가 얼마나 공을 들였는지 느껴진다. 아쉬운점이라면 챕터 시작할 때 'Preview'라는 영어를 썼다면 챕터 마지막에도 영어를 사용했으면 조금 더 통일감이 느껴지지 않았을까? 하는것과 900장이나 되는 내용에 '현업에서는 ~' 같은 경험이 챕터 마지막장에 조금이나마 쓰였으면 어땠을까 싶다.
아무튼 쥐어짜낸 단점이라고 할 것도 없는 단점들을 제외하곤 대상독자들이 읽는다면 하나 둘 씩 git 레포가 쌓이면서 경험도 함께 쌓일 것만 같은 멋진 책이라고 생각한다.

최근 flutter의 성장세가 거세지만, 여전히 react native는 flutter와 함께 cross platform 도구의 선두주자이다. cross platform 도구의 장단점은 개발자나 기업의 환경에 따라 다르겠지만, 유용한 지점이 분명히 있기 때문에 앞으로도 인기는 지속될 가능성이 높다.

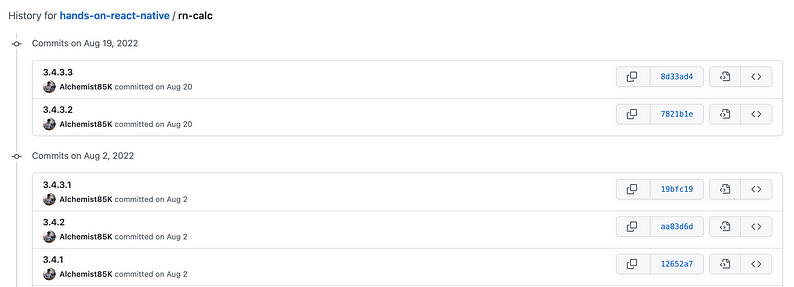
이 책은 react native 입문자를 대상으로 3가지 project를 통해 mobile web을 만드는 방법을 배운다. 대부분의 programming 책이 그렇듯 예제 repo(https://github.com/Alchemist85K/hands-on-react-native)를 제공하는데, 저자의 github에 가보면 여러가지 책이나 인터넷 강의에 대한 repository들이 있어서 교육쪽에 경험이 많다는 점이 좀 더 신뢰할 수 있는 요인이기도 하다.
3가지 project를 한다고 하니 부족한게 아닌가 할 수도 있지만, 전자책 기준 921page의 방대한 분량으로 3가지 project를 하기 때문에 오히려 초보자에게는 여러가지를 더 자세하게 볼 수 있는 기회를 제공한다고 생각한다. github도 commit message를 통해 소단원 기준으로 설명을 하기 때문에 어려워도 좀 더 확실하게 확인하고 따라할 수 있을 걸로 보인다. 게다가 많은 페이지에서 bit.ly를 통해 중간중간 API page를 연결하는 url들도 넣어 자세한 내용을 살펴볼 수 있게 준비해놓은 점도 저자가 참 꼼꼼하다는 걸 알 수 있었다.

다만 주의할 점은 책은 react 17 기준으로 작성했으나 올해 react 18이 나왔기 때문에 이로 인한 영향이 있을 수 있으므로, 시작하는 사람들은 설치하는 library들 version을 latest가 아니라 일단 책을 따라 맞춰서 공부를 하는 게 좋을 것이다.
“한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다. 학부 시절에 "원 소스 멀티 유즈" 라는 말을 엄청 자주 하시던 교수님이 있었다. 물론 나는 상경계열 전공자고, 개발과 1도 상관 없는 수업의 교수님이셨지만 저 말은 한 번 들은 이후로 잊을만하면 내 뇌리를 스쳐간다. 이 책을 봤을 떄도 비슷한 걸 느꼈다. 네이티브 앱을 개발하는데 코틀린이나 스위프트를 쓰지 않고, 내게 비교적 친숙한 자바스크립트를 쓰면서 코드도 한 벌이라고? 이게 바로 원 소스 멀티 유즈가 아니면 무엇이겠는가. 현재 재직중인 회사에서도 다양한 웹/앱 서비스가 있는데, 기존 방식대로 웹은 웹 언어로, 네이티브 앱은 AOS/iOS 각각의 개발 언어로 만드는 서비스가 대부분이긴 하다. 그러나 최근들어 개발 프로젝트에서 소스 형상 관리와 인력 관리 등을 이유로 한 가지 코드로 AOS와 iOS를 모두 대응하는 것을 고민하는 경우를 종종 봤다. 이 책은 자바스크립트에 익숙하며 개발 리소스가 많지 않은 환경에서 플랫폼 별 앱을 서비스하고자 하는 개발자에게 좋은 옵션이 될 것 같다. 책에서 가장 좋았던 부분은, 이와 같은 실용서에서는 오탈자나 소스코드 상의 에러가 종종 보이게 마련이라 학습 능력을 떨어트리는 경우가 많은데 아직까지는 못발견했다는데 있다! 저자가 얼마나 꼼꼼히 원고를 탈고했는지 알 수 있는 부분이며 더불어 책 내용에 신뢰가 생기는 중요한 부분이다. 사실 이 책을 출퇴근길에 읽고 있기 떄문에 코드를 실습하지는 못하고 있는데, 코드 중 짚고 넘어갈 부분을 차근히 설명해주고 있어 당장 컴퓨터 앞에 앉을 시간이 부족하다면 일단 읽어만 봐도 충분히 좋은 시작이 될 것 같다. 책에서는 간단하게 계산기와 Todo리스트, 여항 사진 공유 앱의 세 가지 프로젝트를 진행한다. 순서대로 따라하면서 저자가 짚어주는 포인트들을 읽어 나가고, 이후 책을 보지 않고 코드를 그대로 타이핑하는 연습을 몇 번 하다 보면 조금씩 능숙해질 것 같다. 계산기 만들기 프로젝트부터 책 안보고 코딩할 수 있을때까지 반복해보려고 한다.
이 책은 리액트 네이티브(React Native)로 모바일 앱 개발 프로젝트를 따라할 수 있는 책입니다. 리액트(React)가 웹 개발을 위한 자바스크립트 라이브러리라면 리액트 네이티브는 모바일 앱 개발을 위한 플랫폼이라고 볼 수 있습니다. 리액트를 먼저 공부할 필요는 없고 이 책으로 바로 리액트 네이티브를 공부해도 큰 문제는 없습니다. 꼭 필요한 리액트 지식은 필요할 때 설명을 해줍니다. 그래도 자바스크립트 기본 정도 알고 있어야 합니다. 아주 생소한 문법은 설명해주지만 기본적으로 자바스크립트 기초는 알고 있다 생각하고 책을 진행합니다.
계산기 만들기, ToDo리스트 만들기, 여행 사진 공유 앱 만들기를 실습할 수 있는데 900페이지가 넘는 분량으로 그때그때 자주 사용하는 꼭 필요한 리액트 네이티브 기술을 아주 자세히 설명해줍니다. 책 두께에 압도당할 수도 있지만 끈기를 갖고 하나하나 이해하고 넘어간다면 정말 큰 도움이 되리라 생각합니다. 마지막 프로젝트 여행 사진 공유 앱은 컴포넌트로 화면 구성하는 것을 넘어 구글 파이어베이스(Firebase)로 서버까지 사용하는데 정말 쓸모있는 실습이라 생각합니다. 이것까지 무사히 이해하고 넘어간다면 스스로 다양한 모바일앱 서비스를 개발할 수 있을 것입니다.
이 책은 정말 실용적입니다. 프로젝트를 시작하기전 개발환경 세팅부터 시작합니다. 필요한 라이브러리부터 설치하고 옵션을 설정하는 과정이 모두 나와있습니다. 리액트 네이티브 같은 나름 복잡한 플랫폼으로 개발을 하다보면 이런 개발환경 구성이 참 힘든데 이 책은 친절하게 전과정을 보여줍니다. 개인적으로도 실용적인 라이브러리를 많이 알게 되어 만족스럽습니다.
기존 안드로이드나 iOS 개발환경에서 개발을 하는 사람에게는 이 리액트 네이티브라는게 좀 복잡하게 느껴질지도 모릅니다. 각종 화면구성 컴포넌트를 하나하나 텍스트로 입력을 해야하는데 이건 크로스 플랫폼 개발이 가지는 한계라고 생각합니다. 그래도 한번에 아이폰, 안드로이드 스마트폰 프로그램을 개발할 수 있기 때문에 이 정도 노력은 아무것도 아니지요.
리액트 네이티브의 모든 내용을 다루는 바이블은 아니고, 꼭 필요한 내용을 프로젝트 실습을 하며 배울 수 있습니다. 이 책으로 리액트 네이티브 사용법을 빠르게 익힌 후 공식사이트나 구글링으로 부족한 내용이나 변경된 부분을 보충해 나가면 될 것 같습니다. 리액트 네이티브는 모바일앱을 개발하는 규모가 있는 플랫폼이기 때문에 한번에 다 이해할 수는 없습니다. 문제점을 극복하고 사용하면서 익숙해지는거라 생각합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

안녕하세요. 백엔드 개발자 3년차로 재직 중인 다람쥐입니다!
사내에서 리액트 네이티브를 쓰지만 코드를 부분부분밖에 읽지 못해, 언젠가 한 번 쯤은 리액트 네이티브를 공부해보고 싶다는 마음이 있었어요.
그러던 중 한빛미디어에서 새로 '핸즈온 리액트 네이티브'를 출간하게 되어 읽어보게 되었습니다.
리액트 네이티브(React Native)를 빠르게 배울 순 없을까?
리액트 네이티브 프로젝트를 도전하는데 참고할 만한 도서가 있을까?
리액트 네이티브를 배우고 싶은데, 이론만 써있지 않고 코드랑 곁들여서 설명해주는 도서는 어디 없을까?
김범준의 핸즈온 리액트 네이티브는 위 고민을 모두 해결해주는 도서였습니다.
필요한 이론과 개념, 테크닉을 핵심만 풀어내고 저자의 경험까지 녹여 알짜배기로 설명합니다.
딱딱한 개발 문서의 내용을 그대로 쓰는게 아닌, 옆에서 알려주듯 설명하는 게 인상적이었습니다.
개인적으로 정답을 마지막에 알려줘, 읽는 동안 생각하게 만드는 서술은, 읽기 피곤하다고 느낍니다.
항상 머리에 내용이 잘 들어오는 것도 아니라, 어느 순간 이해가 안되는 연결 고리가 하나라도 있으면
순간 피로함이 무척 밀려오더라고요.
그러나 핸즈온 리액트 네이티브는 답을 먼저 제시합니다.
그리고 왜 이런 답이 나왔을까를 독자에게 생각할 기회를 줍니다.
자연스레 생각할 수 밖에 없는 포인트를 집어 가며, 뒷 내용을 이어갑니다.
자칫 잘못하면 읽는 데 흐름을 끊을 수 있는 방법인데,
분량을 적절하게 조절하며 궁금한 부분만 빠르게 치고 나가는 게 인상적이었습니다.
책의 분량 자체가 길지만, 이론만 연달아 몇 십 장씩 이뤄지지 않아, 다음 장이 늘 기대가 되는 책이었습니다.
첫 번째 파트는 계산기 파트였습니다.
복잡한 로직보다는 화면을 어떻게 구성하는지, 컴포넌트를 어떻게 화면에 넣어야 하는지를 알려줍니다.
기본적인 CSS 를 알려줘서 CSS 를 잘 모르더라도 실습하면서 빠르게 습득하게 해줍니다.
리액트 네이티브의 장점으로 웹 개발처럼 개발한 화면을 바로 바로 볼 수 있어서 좋았습니다.
css flex 개념만 잘 익히면 웬만한 레이아웃 배치는 만들 수 있어 보이더라고요.
계산기 버튼처럼 버튼을 일일이 만들지 않고 동적으로 만들 수도 있는 것도 인상적이었어요.
똑같은 버튼이더라도 용도에 따라 나눌 수도 있고 이를 UI 구조에도 반영할 수 있다는 걸 배웠습니다.

두 번째 파트는 TODO List 입니다.
내비게이션으로 화면이 어떻게 이동되는지, 기기 내부에 데이터를 어떻게 저장하는 지,
애니메이션은 어떻게 쓰는지 알 수 있었습니다.
리액트 네이티브용 내비게이션과 네이티브 내비게이션의 차이점, AsyncStorage 사용법, Context 으로 유저 데이터 관리하는 법을 배울 수 있었습니다.
하나의 앱을 만들 때 역할에 따라 어떻게 폴더를 구성하는지,
특정 역할을 하는 로직을 어떻게 분리하고, 여러 컴포넌트에서 공통으로 쓰이는 로직을 어떻게 분리하는지 알 수 있는 프로젝트였습니다.
계산기 파트에 비해선 조금 더 실무에 가까운 프로젝트여서 재미가 높았습니다.

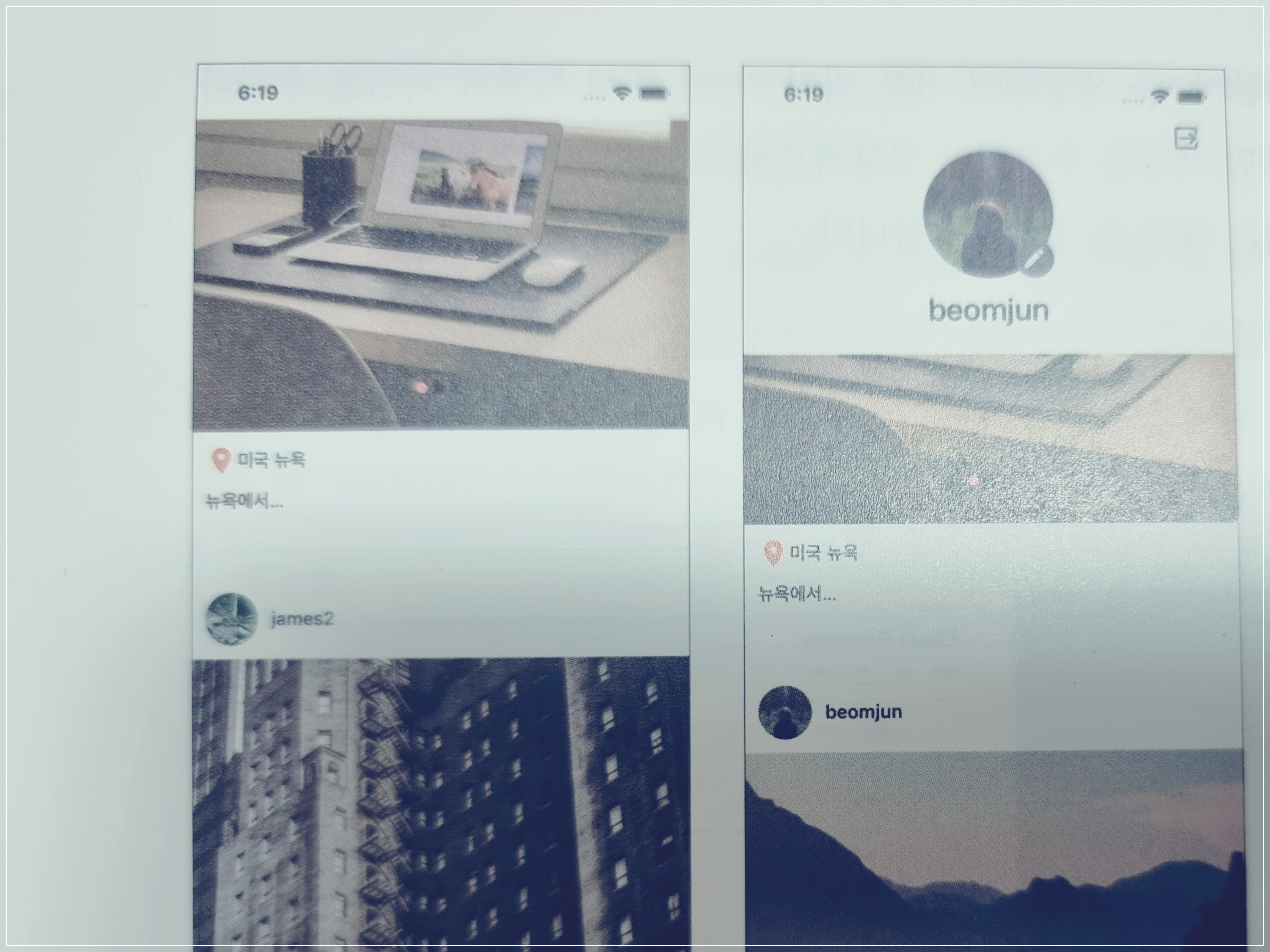
마지막 파트는 사진 첨부가 가능한 SNS 애플리케이션입니다.
실제 구글 파이어베이스 API 와 지도 API 에 접근합니다.
두 번째 파트인 TODO List 에서 더 나아간 프로젝트며, 화면도 많고 미디어도 관리하게 됩니다.
가장 실무에 가까운 파트며, 프론트엔드에서 백 단으로 많이 쓰는 파이어베이스와 구글 API 를 실습해볼 수 있습니다.
Reducer 개념이 등장하며 Reducer 와 다른 리액트 훅과의 차이점을 알려주고, 적절하게 사용해야할 때가 언제인지 체득하게 해줍니다.
본격적으로 미디어(이미지/애셋 이미지)를 다루며 효율적으로 사용하기 위해 캐싱하거나,
iOS / Android 미디어 라이브러리에서 사진을 가져오는 이미지 피커도 알려줍니다.
파이어베이스와 파이어스토어, 스토리지 등으로 이미지를 외부 저장소에 업로드하는 법과, 데이터를 외부 데이터베이스에 저장하는 법을 알려줍니다. 파이어베이스 쪽 자체가 클릭 몇 번으로 백엔드 단을 구성할 수 있다보니, 처음 하는 분들도 쉽게 따라할 수 있을 것 같다.
지도 API 으로 텍스트를 타이핑하면서 비동기적으로 결과를 출력하는 법도 알려주고 효율적으로 네트워크 호출을 관리하는 법도 알려준다.
실무에서 많이 쓰일법한 지식을 제일 많이 알려주는 파트인데다 재미도 있어 가장 좋아하는 파트였습니다.
처음부터 완벽한 코드를 짜는게 아니라, 제로부터 하나씩 올라가며 필요할 때 마다 질문을 던지며
리팩터링하는 서술이 인상적이었습니다. 어떻게 해야 이런 로직을 분리하고 리팩터링 하는 과정을 자연스레 따라갈 수 있을지
많이 고민한 흔적이 엿보였습니다.




저처럼 리액트 네이티브를 빠르게 알고픈 분들에게 좋은 책이지만, 바로 실무에 들어가야 한다는 분들이면은 조금 감안하고 봐야할 점이 있습니다.
개발 외적으로 힘을 쏟지 않기 위해, 리액트 네이티브 프로젝트를 네이티브 코드 없이 개발할 수 있게 도와주는 Expo CLI 를 사용하고 있습니다.
따라서 네이티브와 연동해야하는 기능이 있거나, Expo 의 범위를 넘어서는 기능이 있을 것 같으면 처음부터 React Native CLI 로 개발해야 합니다.
그럼에도 리액트 네이티브를 개발할 때 구조를 어떻게 구성하고 뷰 코드와 로직 코드를 어떻게 관리해야 하는지 등을 빠르게 보고 싶다면 추천합니다.
아무래도 실무에선 타입스크립트로 많이 개발하다보니
자바스크립트로 나온 도서 뿐 아니라 타입스크립트로 알려주는 리액트 네이티브 도서도 나오면 좋을 것 같네요.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.


책 신청 이유
평소에 백엔드 개발자로서도 프런트 쪽에 관심이 많았고 예전에 아는 사람의 일을 하면서 Flutter가 나온 후에 초창기에 심플하게 앱을 만들어서 론칭을 해보았지만 dart도 익숙하지 않았고 오히려 javascript 기반으로 앱을 개발하는 게 저한테는 더 맞을 것 같고
제일 큰 장점은 한번 개발로 안드로이드 iOS 앱을 개발할 수 있는 앱 프레임워크입니다.
큰 장점으로는 서로 다른 OS에서는 동일한 로직으로 UI를 구현하는 게 힘들 수 있는걸 이 부분을 리액트 네이티브는 동일한 로직
으로 비록 OS별로 UI에서 지원이 되는 기능 안 되는 기능이 있을지라도 대부분 비슷하게 앱이 구성되어서 개발할 때 더욱더 집중을 할 수 있게 됩니다.
그리고 아직까지 페이스북에서도 자사앱등은 리액트 네이티브로 쓰고 있고 또한 여러 기업들(코인베이스, 우버 이츠, 디스코드, 테슬라, 월마트.. 등)에서도 잘 쓰고 있는 앱 프레임워크입니다.
이번에 제가 리액트네이티브로 심플한 앱을 하나 개발하고 싶어서 우연히 한빛미디어 나는 리뷰어를 통해서 해당 서적을 신청하게 되었습니다.
서평
해당 책은 리액트 네이티브를 처음 접하는 입문자를 대상으로 합니다.
책은 세 가지 프로젝트를 진행하면서 리액트 네이티브 모바일 앱을 개발하는 방법을 알아갑니다.
세 가지 프로젝트는 계산기, ToDO리스트 만들기, 여행 사진 공유 앱 만들기입니다.
이런 프로젝트는 다른 앱 개발서적에도 종종 보시면 ToDo리스트 및 인스타그램 따라 하기 등 기타 비슷한 예제가 많은걸
리액트 네이티브로 구현한다고 보시면 됩니다.
저자분께서는 동영상 강의도 제공하고 있고 또한 실습 예제도 깃허브를 통해서 다운로드할 수 있습니다.
저자분께서도 직접 코딩을 따라하면서 하는 걸 추천하니 참고하시면 됩니다.
일단 환경설정부터는 npm expo-cli 등을 설치 등 해당 설정에서는 주로 expo 기반으로 리액트 네이티브 프로젝트를 생성 및 구동을 시킵니다. Expo는 React Native 개발을 개발자가 쉽게 할 수 있도록 도와주는 툴입니다. 해당 서적에서는 Expo 기반으로 프로젝트를 생성을 하니 참고하시면 됩니다.
저도 직접 expo 설치부터 프로젝트 생성도 해당 서적에서 자세하게 개발환경 세팅하는 게 적혀있으니 그대로 따라 하시면 될 것 같습니다.
왜냐하면 개발셋팅이 잘 안 되면 진행이 안되고 도중에 포기할 수도 있거든요.
그리고 계산기부터 시작해서 여행 사진 공유 앱까지 개발하면서 필요한 리액트 네이티브 기반의 지식을 예제에 잘 녹여주셔서 그거대로 따라 하셔도 리액트 네이티브에 대한 기초적인 부분을 잘 숙지하실 수 있으실 겁니다.
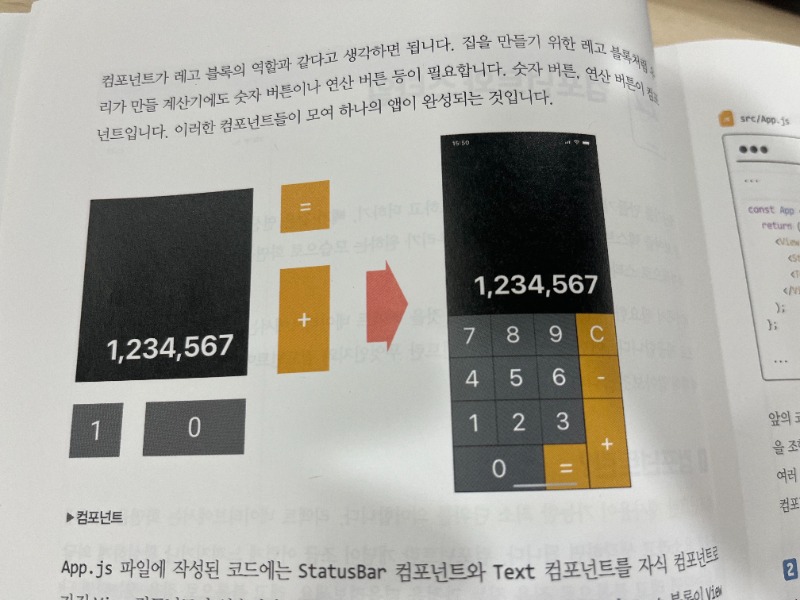
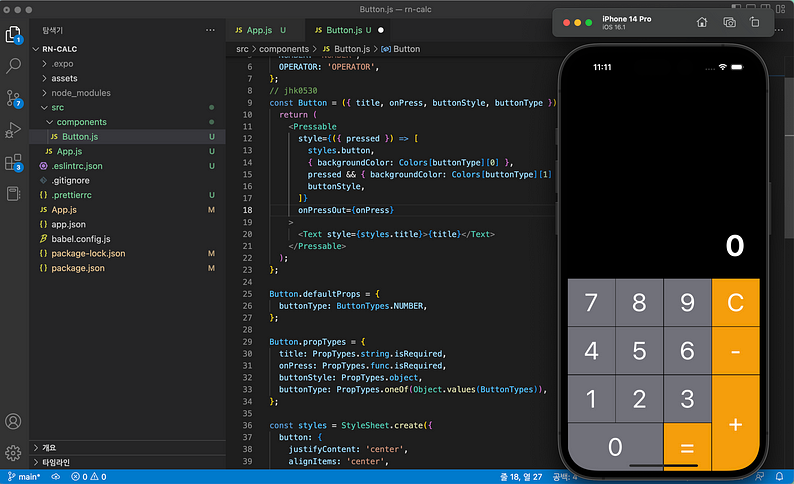
계산기 앱에서 쓰이는 컴포넌트들을 어떻게 구성할지 책에서는 이렇게 예시로 남겨져있습니다.

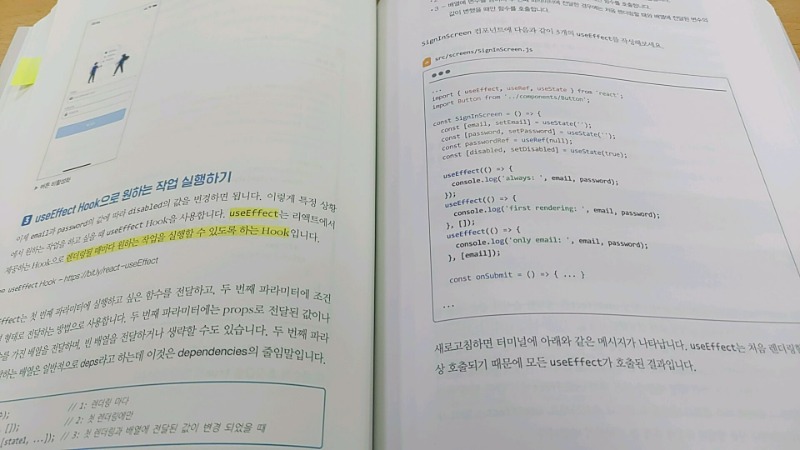
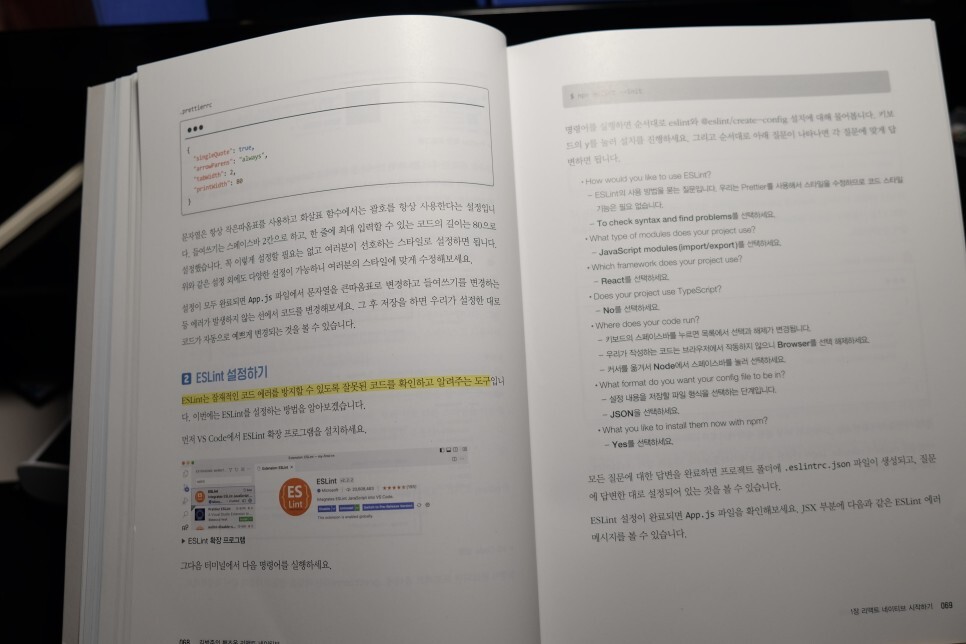
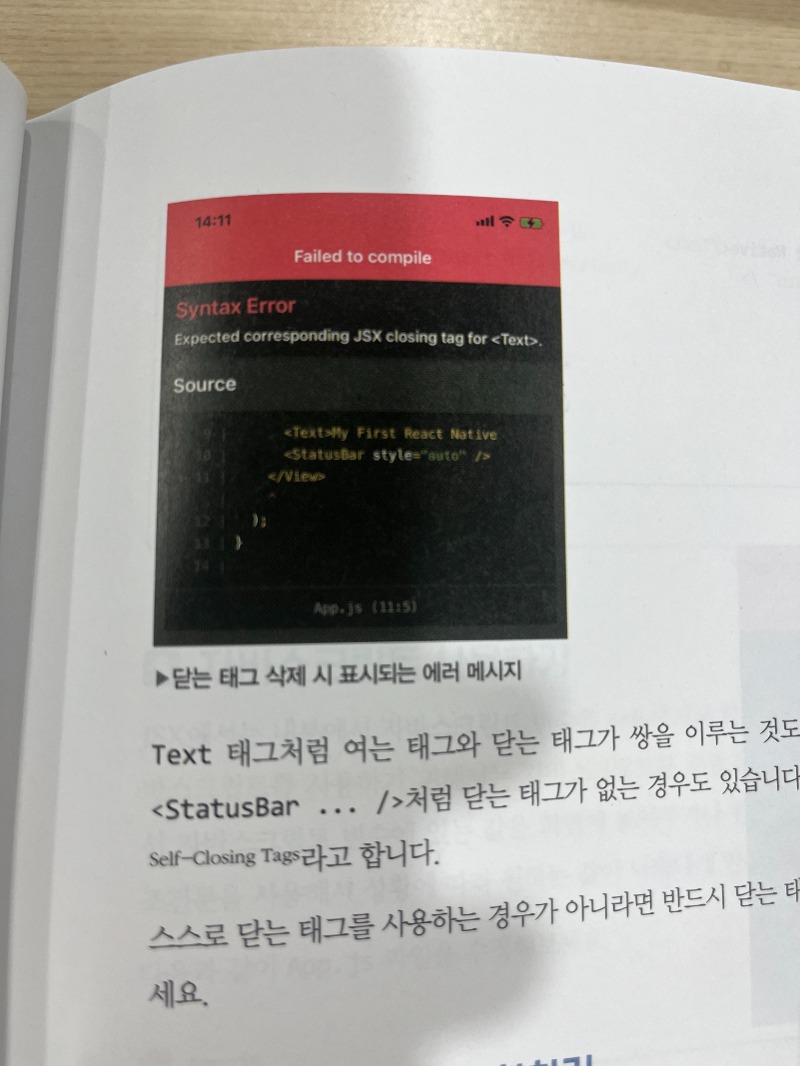
그리고 리액티브 네이티브에서는 Syntax Error가 났을 경우 어떻게 표시되는지 이렇게 책에 자세하게 적혀있습니다.

그리고 저자분께서 중요 포인트는 이렇게 책에 밑줄이 쳐있습니다. 더욱더 책을 읽을 때 이해하기가 쉬운 것 같습니다.
아무래도 책이 컬러라서 더욱더 코드 보기도 좋은 것 같습니다.
이 책의 아쉬운 점은 그래도 개발로 끝나는 것이 아니라 실제로 expo를 가지고 배포하는 것까지 실습으로 나오면 더욱더 좋았을 것 같다는 생각이 들었습니다.

이번에 리뷰하게 된 책은 '김범준의 핸즈온 리액트 네이티브' 이다.

책 자체의 두께가 말도 안되게 두껍다.
책의 초반에는 리액트에 대한 간단한 소개를 진행한다.


이후에는 간단한 예제를 구현하면서 리액트에 대해서 설명하고 있다.
계산기를 시작으로 TODO LIST, 여행 사진 공유 앱 3가지 예제를 통해 리액트를 익힐 수 있다.


책을 읽기 전 자바스크립트에 대한 기본적인 지식은 필요하다. 모르는 상태라면 공부하고 책을 보기 바란다.
처음에는 내가 형광펜으로 칠한 줄 알았는데 중요한 부분에 칠해져있는 거였다.
책이 왜이렇게 두껍나 했더니 소스와 이미지가 굉장히 많이 첨부되어 있다. 소스를 보면서 소스마다 해석도 자세하게 달려 있는 것을 볼 수 있었다. 리액트를 처음 익히는 사람에게 추천해주고 싶은 부분이었다.

다양한 예제를 통해 리액트를 공부할 수 있다. 공부하다보면 본인이 원하는 앱도 만들 수 있을 것 같다. 다음에 도전해보는 걸로... 생각보다 다양한 API들에 대한 설명이 있어서 책만 보고도 대부분의 앱을 만들 수 있을거라고 생각된다.
리액트를 처음 접한다면 이 책을 추천한다.
이 리뷰는 한빛미디어 <나는 리뷰어다>를 통해 도서를 지원받아 작성되었습니다.
IOS와 Android의 safeArea 차이, alert 비교 뿐만 아니라 기초부터 세세히 알려주고 있다.
초보자가 중간에 흥미를 잃거나 포기 하지 않도록 차근차근 단계적으로 프로그램을 진행한다.
다소 지루할수도 있지만, 끝까지 포기하지 않고 따라간다면 꽤 많은 것을 얻을수 있다.
특히 실습 준비에 앞서 기본 세팅에 대해서도 어렵지 않게 풀어내고 있다.
저자의 고심과 노력이 엿보이다.

핸즈온 프로젝트는 다음과 구성되어 있다.
- 개발 준비 과정
= node.js / homebrew / watchman / 개발 설정 / JDK 설치
* 기본적인 개발환경에 필요한 설정
* 리액트 네이티브 빌드 시 필요한 내용
= 리액트를 조금 더 익숙하게 다루기 위한 빌드업
- ES Lint / Prettier / JSX 문법에 대하여
- 프로젝트 실습
= 계산기
* styleSheet를 사용한 계산기 패드 만들기
* 계산 이벤트 구현
= to do list
* 로그인 로그아웃 기능 구현
* navigation 페이지 이동
* todo list 페이지
= 사진 공유 앱
* 인증 및 데이터 베이스를 다루기 위한 firebase 사용 방법
* 사진 접근 권한 요청
* 사진 갯수 선택
이미 개발자인 독자에게는 흥미를 끌지 못할수 있겠다.
하지만 리액트 네이티브 에 대한 세팅을 꼼꼼히 읽어보며 한 차례, 한 차례 다음으로 넘어가는 재미가 있다.
특히 프로젝트를 통한 실습은 처음부터 어려운 실습이 아닌 점점 난이도를 높여가며 거부감을 들지않게 해주고있다.
처음에는 서버기능 없이 간단한 계산기를 만들어 가며 가벼운 마음으로 시작할 수 있다.
이후 차근차근 기능과 난이도를 올려가며 네이티브 기능인 핸드폰 접근 권한 실습해 볼수 있다.
이책을 통해 리액트 네이티브를 마스터 할 수는 없을것이다.
하지만 기본기는 탄탄하게 만들어 주리라 생각한다.
React Native는 이제 많은 분들이 이름은 익숙하실 겁니다. 이 글을 읽고 계시면 작은 흥미는 있으실 거라고 생각합니다. React Native(이하 RN)은 안드로이드/IOS 개발이 모두 가능한 앱 프레임워크입니다.
OS에 종속 되지 않고 어플을 만들 수 있는 언어와 프레임워크는 RN 외에도 다양하게 존재합니다. C#의 자마린, 구글 Dart의 Flutter 등 선택지가 있습니다. RN의 가장 큰 장점은 메타라는 든든한 뒷배경과 새로운 언어의 추가적인 학습 소요가 적다는데 있다고 생각합니다. 자마린은 사실상 20년 이후 지원이 끝긴 상태고, Flutter를 하기 위해선 Dart를 배워야 하는데 아직까진 Flutter 외의 사용처가 없는 지엽적인 언어인게 장애물입니다. JS 기반 프레임워크에 React와 많은 부분을 공유하고 있어서 웹/앱 프론트를 생각한다면 나름 합리적인 선택지 중 하나입니다. 물론 언어와 프레임워크는 진행하는 프로젝트와 팀의 성격에 맞춰야겠지만, 포토폴리오를 준비하고 학습 중인 학습자라면 충분히 추천합니다.
RN은 EXPO라는 툴을 이용하면 꼭 Mac이 없이도 IOS용 어플 빌드가 가능하다는 장점이 있습니다. 물론 커스텀에 제약이 존재하지만 초기 단계 앱을 만들면서 확인 할 떄는 유용한 장점입니다. IOS 어플 개발의 가장 큰 장벽은 Mac 계열 컴퓨터가 필요하다는 것입니다. 라이센스를 무시한 해킨토시가 존재하지만 안정적이 못하기 때문에 최소 백만원에서 수백만원까지 앱 빌드만을 위해 장비에 투자가 필요했었는데 그 장벽을 다소 허물어 주었습니다.
챕터 1은 RN을 위한 개발환경, JSX문법과 사용자의 실수를 줄이기 위한 도구 설정을 안내합니다. 거의 100장에 달하는 양을 할애한만큼 자세히 안내하고 있어서 세팅에 대한 두려움없이 실습 준비를 하실 수 있습니다.
JSX 문법은 챕터 1에서 정말 간단하게 맛 보여준 후 각 프로젝트들에서 상황에 맞춰 확장을 시켜나갑니다. 3개의 프로젝트를 통해서 플랫폼 별 차이를 확인 할 수 있고, 문법을 확장시켜 가면서 난이도 조절을 하고 있어서 입문자가 무리없이 볼 수 있습니다.
프로젝트 위주의 책이라면 기존 이용자가 지평을 넓히는 용으로 추천드리겠지만, 이 책의 프로젝트는 기능과 영역의 확장을 통해 고급 프로젝트로 향하고 있어 초심자와 입문자만을 위한 책이라고 생각합니다. 레퍼런스 용 책보다는 프로젝트 완성의 성취감과 기능의 확장을 맛 보는 책입니다.
한빛미디어 2022 도서 서평단 "나는 리뷰어다"의 일원으로 도서를 제공받아 작성한 리뷰입니다.
생각보다 1독 할 때 어려움이 있다면 가끔씩 충돌이 일어나는 것인지 알 수 없는 오류인데 그건 내가 내 컴퓨터와 원만한 합의를 봐야 할 거 같은 부분이고 예전에 읽어본 책과 비교하면.. 비교적 친절하게 설명해준다. 무엇보다 초보자의 입장에선 이게 제대로 된 게 맞나? 알 수가 없는데 결과 화면 그림을 많이 넣어줘서 좋았던 것 같다.
왠지 뿌듯한 기분이 들게 하는 너도 앱 개발할 수 있어, 라고 말해주는 거 같다.
정말 이해하기 쉽게 알려줍니다
책의 페이지 수가 상당한데 대부분 코드와 그림을 상당부분 첨부하여 입문자가 이해하기 쉽도록 잘 알려주려고
정말 저자가 엄청나게 노력한 흔적이 보입니다
마치 인터넷 강의 보듯이 잘 알려줍니다 ~
리액트 네이티브 입문할거면 이 책 한권만 보면 됩니다 ~

메타 아마존을 비롯하여 테크 기업에 찬바람이 불고 있다곤 하지만, 여전히 모바일 앱개발은 자신이 원하는 것을 만들고, 직접 휴대폰을 통해 사용하고 운이 좋다면 더 큰 기회로도 이어질 수 있다는 관점에서 개인적으로 상당히 매력적인 업이라고 생각합니다.
그러나 (다른 것도 마찬가지지만) 개발 경험이 없다면 이를 어떻게 시작해야할지 부터가 큰 고민이 되곤 합니다. 물론 공식 가이드 / 튜토리얼 들이 있지만 너무 많은 양에 어디서부터 어떻게 해야할지 압도되고, 심지어 개발환경 설정에서 부터 막히는 경우가 많습니다.
모바일 앱까진 아니어도 다른 개발의 경험을 토대로, 한 플랫폼만을 다루는 네이티브와 여러개를 동시에 지원하는 하이브리드에 어떤 차이점이 있는지까진 아직 잘 모르지만, 입문자라면 이를 걱정하기보다 프로젝트 하나라도 완성시켜 보는 것이 좋다고 생각합니다.
책의 제목에서도 드러나 듯 본명이 걸려있는데 사실 이는 ‘소문난 명강의'시리즈의 특성인 것 같습니다.
다만 앱이 아닌 ‘풀스택 웹 개발자’로 소개 되어있어 물음표가 들긴 했지만 오히려 리액트 네이티브는 플러터와 다르게 웹, 자스 기반이라 더 도움이 됐을 수도 있다고 생각합니다. 추가로 책에 언급되어 있는 내용이기도 한데 그렇기 때문에 오히려 앱이 아닌 웹 기반 입문자의 관점에서 잘 설명되었다고 생각합니다.
무엇보다, 이미 리액트 네이티브 관련 도서와 강의 경험이 많으신 분이기도 합니다. 그렇기 때문에 책의 서술 과정에서 이런게 있어 이렇게 따라 만들어 가 아닌, 이걸 할껀데 이러한 이유로 이걸 했고, 이렇게 하기 위해서 이걸 저렇게 할꺼야 와 같은 “풀어내는 설명”으로 구성되어 있습니다.

이 책은 크게 2단계로 구성되어 있습니다.
2단계라고 줄여서 표현했지만 총 900쪽이 넘는 방대한 양을 담고 있습니다. (가격도 방대…)
(그렇지만 첫번째 계산기 프로젝트 기준으로 주말 한주 정도면 충분히 따라할 수 있는 양이기도 합니다.)

실제로 이틀동안 만들 수 있었던 계산기 앱 (배포 제외)
IDE와 시뮬레이터를 넘어 Prettier와 Eslint등 없어도 상관은 없지만, 경험으로 부터 나오는 실전에 도움 되는 것들도 많이 있습니다.
의도적으로” 다양한 기능을 넣었기에 충분한 경험이 될 수 있을 것 같습니다. (입문자 기준)


2022년 11월에 1쇄인 (초)신작으로 다른 기술 도서들에 비해 업데이트에 조금 더 여유로운 타임라인을 가지고 있습니다.
이전 코드 대비 변한 부분을 “진한 글씨로” 표기 했지만 생각보다 눈에 띄진 않는다는 점입니다.

2, 3줄이 진한 글씨
배포: 앱스토어 / 플레이스토어 관련 내용이 다뤄지지 않았기 때문에 토이 프로젝트 이후의 실제 어플 활용을 고민하는 사람은 추가 학습이 필요하다는 점도 아쉬운 부분입니다.
사람마다 개발 경험과 선호하는 학습 방법이 다르긴 하지만, 이전에 개발은 조금이라도 해봤지만, 앱 개발 경험이 없는 입문자의 경우 (Javascript, 하다못해 Python이라도 개발 경험은 꼭 필요합니다) 이 책이 도움 될 수 있습니다.
이번 글은 핸즈온 리액트 네이티브 라는 책의 리뷰로, 한빛미디어의 나는 리뷰어다 활동을 위해 책을 제공받아 작성된 서평입니다.
사회에 어떠한 이슈가 생기면 마치 하늘에서 뚝 하고 떨어진 것 처럼 자신의 재능을 발휘하는 사람들이 있다. 그리고 처음엔 재능 기부로 시작하다가 점차 업그레이드 되며 수익으로 연결되는 사례도 전 세계적으로 종종 볼 수 있다. 우리나라에서도 자주 볼 수 있는 일이다. 대표적인 사례가 버스앱이다. 그리고 코로나19 사태가 시작하던 즈음 마스크 재고 상황을 확인하기 위해 만들어진 앱이 포털 검색용으로 진화하는 사례도 우리는 직접 경험했다. 그 때 마다 대체 저런걸 만들어내는 사람들은 어떤 사람들일까? 하고 궁금해 하다 보면 마치 대답이라도 하는 듯 언론에서 그들을 찾아가 인터뷰 한 내용을 기사로 만나게 되기도 한다. 열에 아홉은 평소에 코딩을 재미삼아 하던 어린 친구들이다.
그런 걸 우리도 직접 해 볼 수 있을까? 요즘은 오픈소스 등을 통해 특별한 지식이 없어도 무언가를 만들거나 시도해 볼 수 있는 사례가 많다고 하지만, 그럼에도 선뜻 시도해보기가 쉽지 않다. 이 책은 바로 그런 사람들을 위해 쓰여진 책인 것 같다. 아이폰을 사용하는 사람들에게는 익숙한(디자인이) 계산기 만들기가 이 책의 첫 번째 실습 예시이다.
이 책에서 사용되는 툴은 지난 2016년 3월 메타(구. 페이스북)에서 공개한 오픈소스 프로젝트 중 하나로 리액트를 기반으로 제작된 것이다. 리액트에 대한 사전 지식이 있다면 더할 나위 없이 좋겠지만, 반드시 알아야 되는 것은 아니라고 한다. 다만 코딩을 위해서 자바스크립트의 기초는 어느정도 알고 있어야 된다. 그래서 서두에 저자는 자바스크립트 기초 학습을 연습해 볼 수 있는 링크를(p.17 부분에) 제시하고 있다.


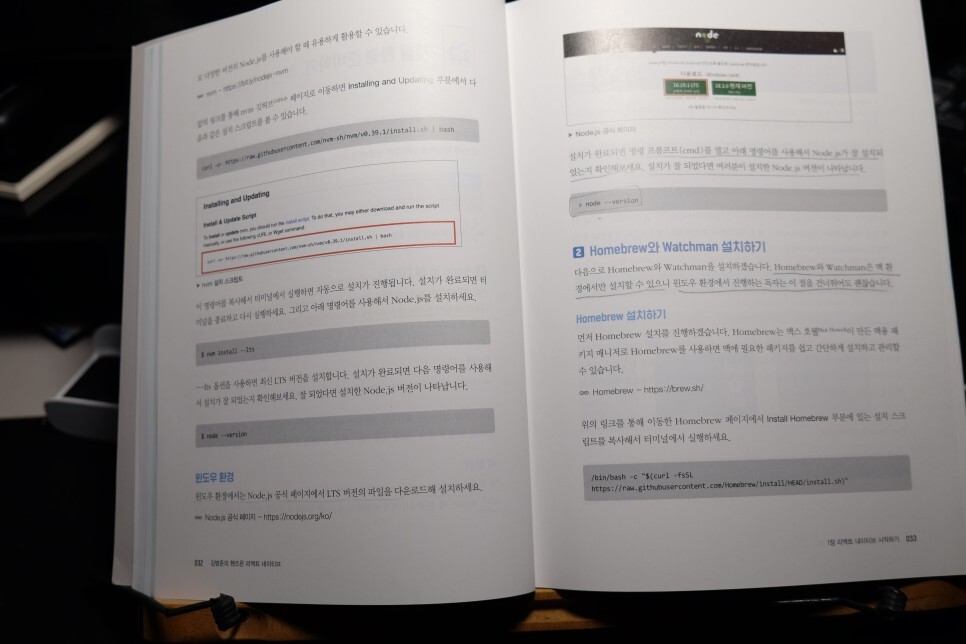
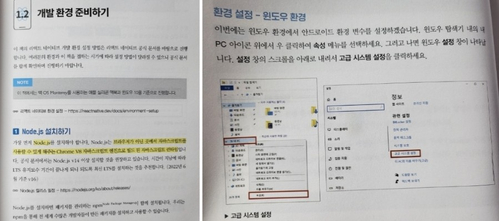
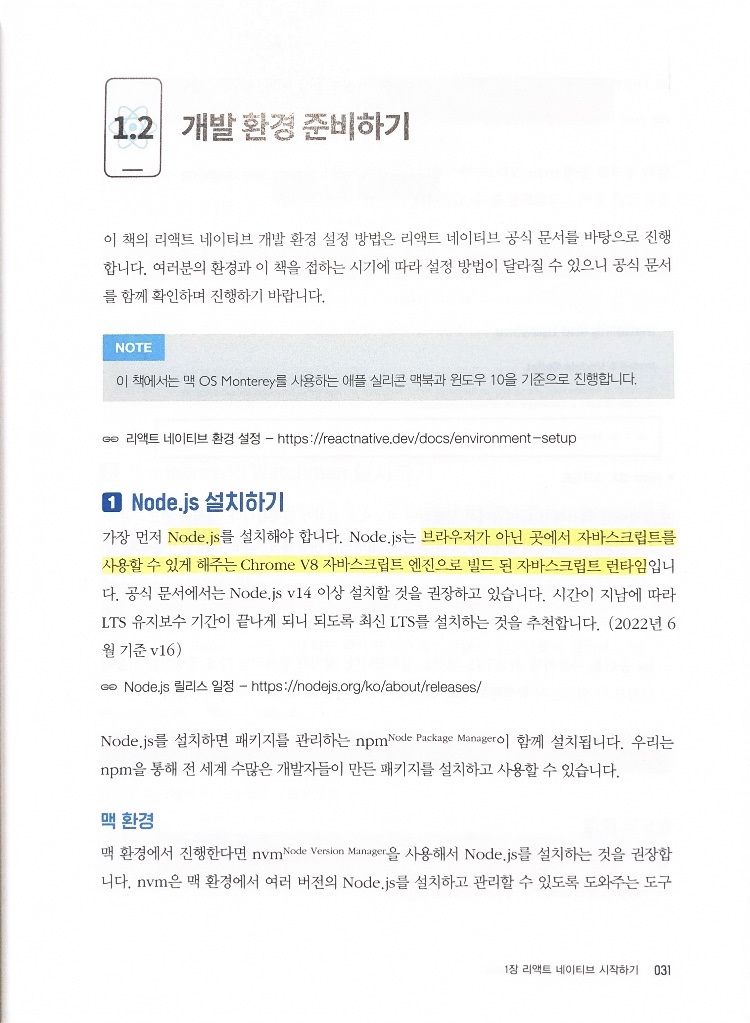
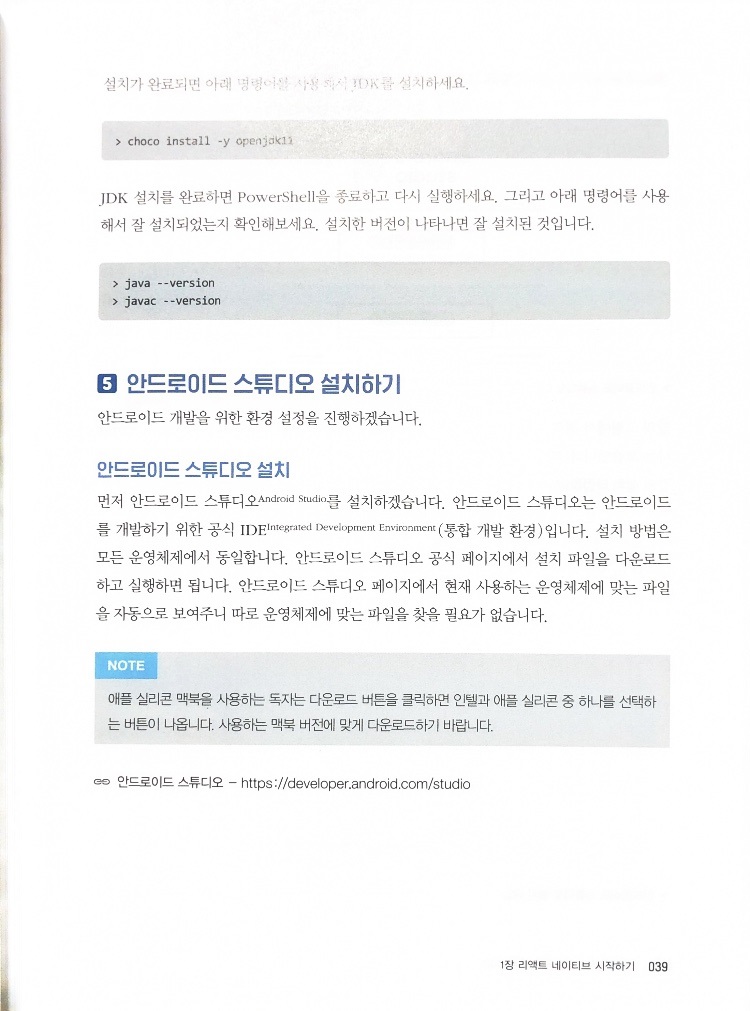
[사진] 개발 환경에 대한 안내를 하고 있는 페이지 (본책 p.31, p.39)
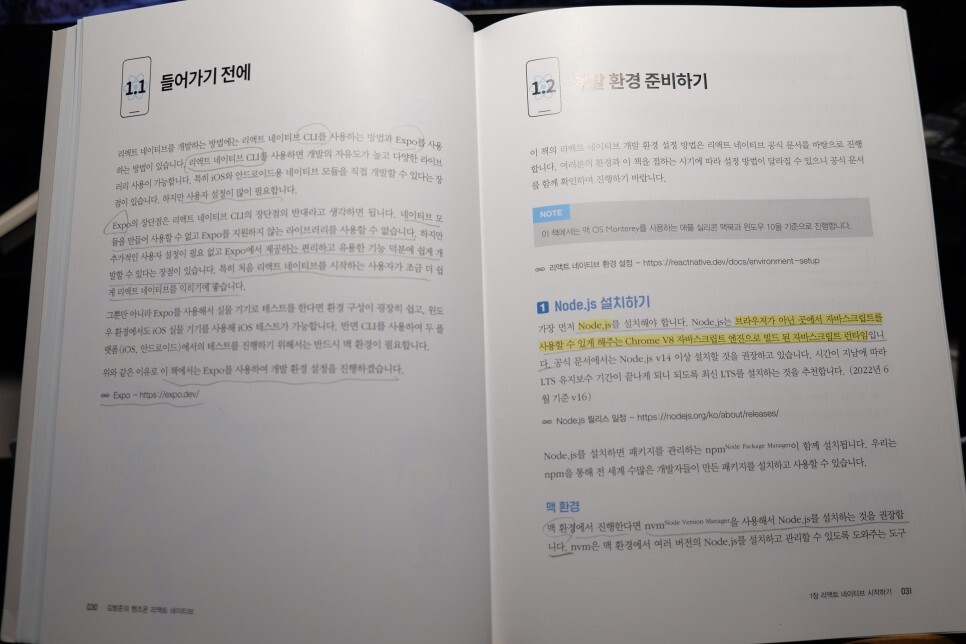
그다음 필요한 것은 개발 환경이다. 모바일의 OS는 크게 안드로이드와 iOS로 나뉘어져 있다. 이 책은 위 사진에서 확인할 수 있듯이 맥 OS Monterey를 사용하는 애플 실리콘 맥북과 윈도우 10을 기준으로 진행한다고 밝히고 있다. 다시 말해 해당 앱이 적용될 각 운영체제에 맞는 도구를 설치하여 활용하면 된다. 어떤 환경을 사용하도라도 기본적인 코딩은 자바스크립트 구문이 활용되기 때문에 일부 메뉴얼 차이만 제외 한다면 큰 불편함은 없을 거라고 생각된다.

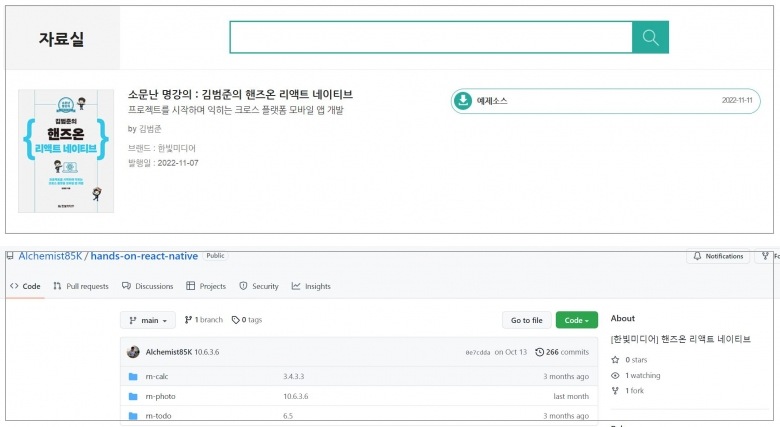
[사진] 한빛미디어 홈페이지 자료실 본 책 예제소스 화면 캡쳐
한빛 미디어 자료실에서 책 속 예시에 사용된 '예제소스'를 받아볼 수 있다. 사진은 홈페이지 본 책에 사용된 예제소스를 자료실에서 클릭하면 깃허브에 올려진 파일을 캡쳐한 것이다. 해당 파일을 다운 받아 불러오기 하면 보다 쉽게 실습해 볼 수 있다.
IT 도서를 볼 때마다 개발 환경(도구 설치 관련 내용) 만큼이나 정오표나 피드백 상황 등을 반드시 하게 되는데, 이 부분에 대해 책 시작전에 저자의 이메일 주소를 포함해 자세하게 안내하고 있다. 더불어 주 사용도구가 오픈소스이다 보니 에러 메시지나 경고 메시지가 나타날 경우 구글링을 적극 활용할 것을 권장하고 있다. 아무래도 책에 다 담을 수 없었던 예상치 못한 본 책 출간 이후의 최신 사례 등을 더 빨리 찾아볼 수 있기 때문이 아닌가 싶다. 아직은 책 내용도 겨우 따라해 보는 정도이지만, 꼭 공유 목적이 아니더라도 내게 필요한 앱을 만들 수 있었으면 좋겠다. 이미 만들어진 앱을 사용하면서 이 기능 있었으면, 저 기능 있었으면 하고 늘 아쉬움이 있었던 분이라면 이 책으로 실습하면서 한 번 도전해 보는 것도 좋을 것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

React는 프론트 앤드 개발에 있어서 Vue와 Typescript만큼 많이 쓰이고 있습니다. 자바스크립트 입문을 때신 분들은 거의 React로 입문을 하여 프론트 앤드 개발자로 커리어를 나아가는 경우가 많은데요. 저 또한 이전에 자바스크립트를 공부하면서 React를 언젠가는 공부해야 겠다는 생각을 해본적이 있습니다. 본 책은 제일 기초적인 지식부터 토이 프로젝트에 쓸 수 있는 주제들을 다루어서 꼼꼼하게 보면서 실습하기 좋다고 생각합니다.IOS와 윈도우에서의 사용법과 왜, 어떻게를 기반으로 코드를 작성하고 이해해야 되는지 방향 또한 친절하게 설명해 주는 것이 장점이라고 생각합니다.React-native 환경에서의 실습도 친절하게 설명해주어서 직접 내용을 반영하고 변경하고 실습할 수 있게 되어있는게 장점이라고 생각합니다. 마지막으로 좋은 책 제공과 기회를 주신 한빛미디어 담당자 분들께 감사 드립니다. 12월에도 내용이 탄탄한 도서를 읽고 빨리 리뷰를 남기고 싶습니다."한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
React는 프론트 앤드 개발에 있어서 Vue와 Typescript만큼 많이 쓰이고 있습니다. 자바스크립트 입문을 때신 분들은 거의 React로 입문을 하여 프론트 앤드 개발자로 커리어를 나아가는 경우가 많은데요. 저 또한 이전에 자바스크립트를 공부하면서 React를 언젠가는 공부해야 겠다는 생각을 해본적이 있습니다. 본 책은 제일 기초적인 지식부터 토이 프로젝트에 쓸 수 있는 주제들을 다루어서 꼼꼼하게 보면서 실습하기 좋다고 생각합니다.
IOS와 윈도우에서의 사용법과 왜, 어떻게를 기반으로 코드를 작성하고 이해해야 되는지 방향 또한 친절하게 설명해 주는 것이 장점이라고 생각합니다.
React-native 환경에서의 실습도 친절하게 설명해주어서 직접 내용을 반영하고 변경하고 실습할 수 있게 되어있는게 장점이라고 생각합니다.
마지막으로 좋은 책 제공과 기회를 주신 한빛미디어 담당자 분들께 감사 드립니다. 12월에도 내용이 탄탄한 도서를 읽고 빨리 리뷰를 남기고 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."