▶이전글: C#으로 게임 만들기: ③ C#메서드 구현하고 Git 리포지토리에 푸시하기

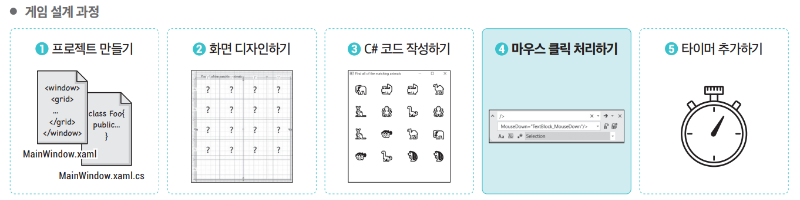
앞서 플레이어가 클릭할 동물을 화면에 표시하는 부분까지 완성했습니다. 이제 플레이어가 게임을 실행하는 데 필요한 코드를 추가해야 합니다. 플레이어는 한 턴에 동물을 두 마리 클릭합니다.
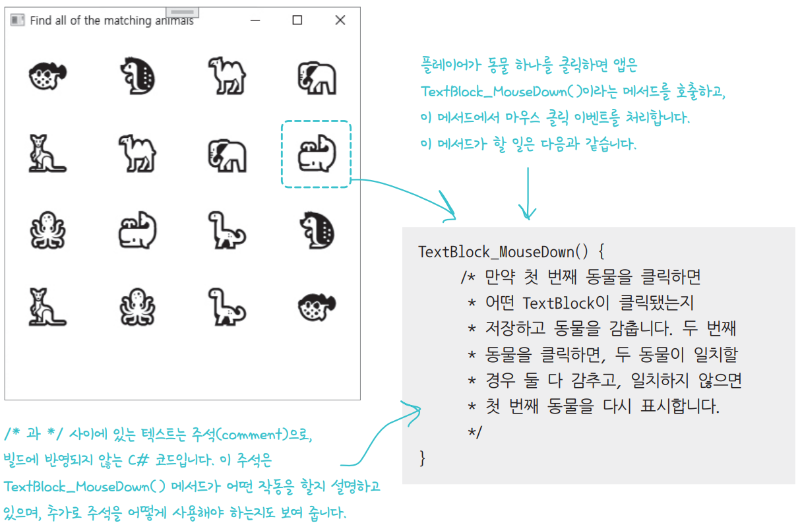
플레이어가 처음 클릭한 동물은 화면에서 사라집니다. 만약 두 번째로 클릭한 동물이 처음 클릭한 동물과 같다면 두 번째로 클릭한 동물도 사라집니다. 그러나 두 동물이 다르다면 처음에 클릭했던 동물이 다시 화면에 나타납니다. 이와 같은 작동을 이벤트 처리기(event handler)를 통해 구현할 것입니다. 이벤트 처리기는 앱에서 특정한 상황(마우스 클릭, 더블 클릭, 창 크기 변경 등)이 발생했을 때 호출되는 메서드를 의미합니다.

지금까지 만든 SetUpGame() 메서드는 TextBlock에 동물 이모지를 표시하는 기능을 수행합니다. 이 코드는 프로그램에 있는 컨트롤의 상태를 변경해서 화면에 동물 이모지를 표시하죠. 이제는 반대로 여러분이 작성한 코드를 컨트롤이 호출하도록 만들어야 합니다.
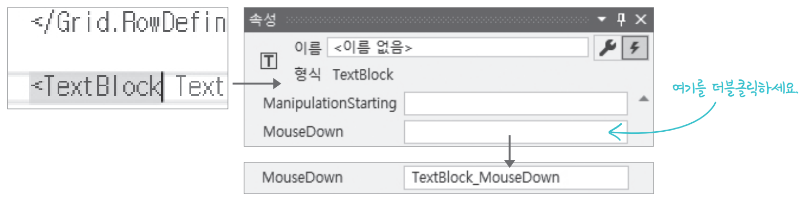
[XAML 편집기]로 돌아가서 첫 번째 TextBlock 태그를 클릭하세요. 그러면 디자인 화면에서도 해당 컨트롤이 선택되고, [속성] 창에서 이 태그의 속성을 변경할 수 있습니다. [속성] 창에서 [선택한 요소의 이벤트 처리기( )] 버튼을 클릭하세요. [속성] 창에서 스크롤을 내리면서 TextBlock에 추가할 수 있는 이벤트 처리기의 종류를 살펴보세요. 그중 MouseDown 이벤트를 찾아서 오른쪽에 있는 상자를 더블 클릭하세요.
*이벤트 처리기는 마우스 클릭, 키 입력, 창 크기 변경 등의 이벤트에 반응해서 호출되는 메서드입니다.

[MouseDown] 이벤트 박스를 더블 클릭하면 [코드 편집기]로 화면이 전환되고 TextBlock_MouseDown()이라는 메서드가 생성됩니다.
<TextBlock Text="?" FontSize="36" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap" MouseDown="TextBlock_MouseDown"/>
다시 [XAML 편집기]로 돌아가면 TextBlock의 XAML 코드에 MouseDown 속성이 추가된 것을 볼 수 있습니다.
private void TextBlock_MouseDown(object sender, MouseButtonEventArgs e)
{
}
간혹 비주얼 스튜디오에서 C# 코드를 추가하면 바로 [XAML 편집기]로 돌아올 때가 있습니다. 그러면 메서드가 추가된 것을 어떻게 알 수 있을까요? [XAML 편집기]에서 TextBlock_MouseDown을 마우스 우클릭하고 [코드 보기] 메뉴를 선택하면 C# 코드에서 해당 부분을 찾을 수 있습니다.
플레이어가 TextBlock을 클릭하면 앱은 자동으로 TextBlock_MouseDown() 메서드를 호출합니다. 이제 이 메서드에 코드를 추가하고, 다른 TextBlock 컨트롤에도 이 이벤트를 연결(hook up)해서 모든 TextBlock이 클릭될 때 이 메서드가 호출되도록 하면 됩니다.
앞에서 TextBlock_MouseDown() 메서드에 들어갈 코드를 살펴봤으니, 이제 프로그램에 코드를 추가해 볼게요.
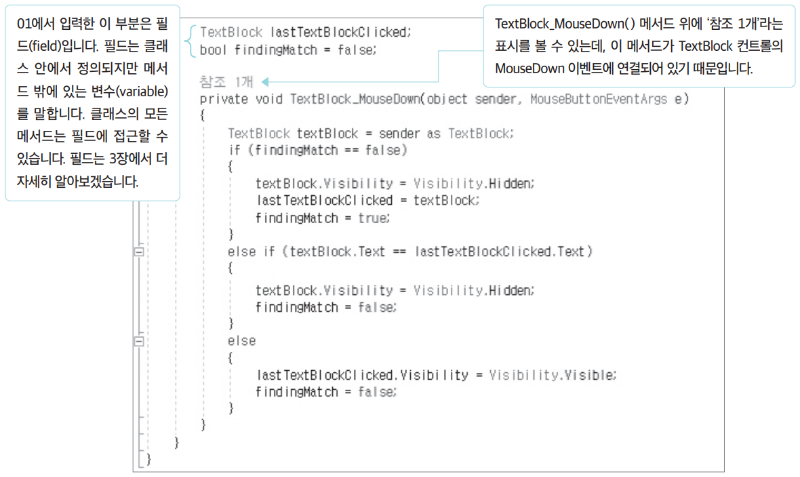
01 아까 자동으로 생성된 TextBlock_MouseDown( ) 메서드의 윗 줄에 TextBlock lastTextBlockClicked; bool findingMatch = false; 코드를 추가합니다. 추가한 코드가 SetUpGame() 메서드의 닫는 중괄호와 TextBlock_MouseDown() 메서드 사이에 위치하는지 다시 한번 확인하세요.
02 TextBlock_MouseDown() 메서드 안에 다음과 같이 코드를 채웁니다. 등호(=) 기호를 주의해서 입력하세요. =과 ==는 전혀 다른 의미입니다.
*변수의 값을 할당할 때는 등호 1개(=)를 사용하고, 두 변수의 값을 비교할 때는 등호 2개(==)를 사용합니다. == 대신 =를 사용하는 실수는 꽤나 빈번하게 일어납니다. 숙련된 개발자조차 종종 실수하죠. 이러한 실수를 저지르면 비주얼 스튜디오는 ‘암시적으로 'int’ 형식을 ‘bool’ 형식으로 변환할 수 없습니다.'라는 오류 메시지를 보여 줍니다.

지금은 MouseDown 이벤트 처리기에 TextBlock 컨트롤 하나만 연결되어 있습니다. 이제 남은 TextBlock 전부를 MouseDown 이벤트에 연결해 보겠습니다. 디자이너에서 TextBlock을 하나씩 선택해 MouseDown 이벤트 상자에 TextBlock_MouseDown을 입력해도 됩니다. 하지만 [XAML 편집기]에서 속성을 추가하는 방법을 알고 있으니, 지름길로 가볼까요?
01 [XAML 편집기]에서 TextBlock 15개를 선택합니다.
[XAML 편집기]에서 두 번째 TextBlock 태그의 왼쪽을 클릭한 다음 </Grid> 태그 직전까지 드래그해 TextBlock 컨트롤 15개를 선택합니다. 이때, 첫 번째 TextBlock은 제외해야 합니다.
02 빠른 바꾸기 기능을 사용해 MouseDown 이벤트 처리기를 추가합니다.
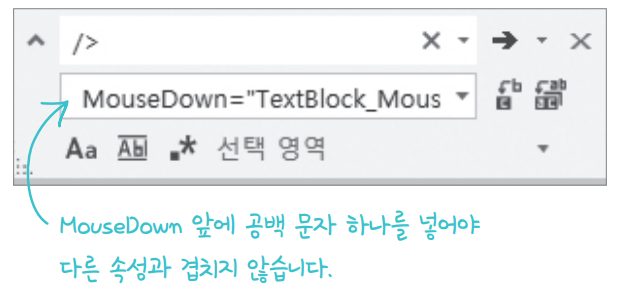
[편집]-[찾기 및 바꾸기]-[빠른 바꾸기] 메뉴를 선택합니다. [찾기]에서 ‘/>’를 검색하고 [바꾸기]에서 ‘MouseDown="TextBlock_MouseDown"/>’를 입력해서 글자를 수정합니다. 바꾸기 전에 MouseDown 앞에 공백을 하나 넣었는지, 검색 범위가 선택 영역으로 설정되어 있는지 확인하세요. 그래야 선택된 TextBlock에만 속성이 추가됩니다.

03 선택된 TextBlock 15개에 바꾸기를 실행합니다.
[모두 바꾸기] 버튼을 눌러 TextBlock에 MouseDown 속성을 추가합니다. 그러면 15개가 바뀌었다고 알려 줄 것입니다. XAML 코드를 주의 깊게 살펴보고 모든 TextBlock에 MouseDown 속성이 있는지, 그 속성이 첫 번째 TextBlock에 있는 속성과 일치하는지 확인하세요.
이제 [코드 편집기]의 TextBlock_MouseDown() 메서드 위에 ‘참조 16개’가 표시되는지 확인하세요. [빌드]‐[솔루션 빌드] 메뉴를 선택하면 이 표시를 업데이트할 수 있습니다. 만약 ‘참조 17개’라고 표시된다면 실수로 Grid에 이벤트 처리기를 연결한 것입니다. 이럴 경우 동물을 클릭하면 예외가 발생하므로, TextBlock에만 이벤트 처리기를 연결하도록 수정해야 합니다.
프로그램을 실행하고 동물을 클릭해 봅시다. 동물을 클릭하면 화면에서 사라지고, 이어서 금 클릭한 동물과 짝이 맞는 동물을 클릭하면 그 동물도 함께 사라집니다. 만약 짝이 맞지 않는 동물을 클릭하면 처음에 클릭한 동물이 다시 화면에 나타납니다. 짝을 맞춰 화면에서 모든 동물이 사라지면 프로그램을 다시 시작하거나 종료할 수 있습니다.
▶다음글: C#으로 게임 만들기: ⑤ 타이머 기능 추가하고, 디버거로 예외 추적하기
위 내용은 『헤드퍼스트 C#(4판)』의 내용을 재구성하여 작성되었습니다.

최신 콘텐츠